学习vue打包时被webpack打包反复出错弄了几天快崩溃了,查了很多资料终于成功了,我把最简便的方法交给大家,好让新手少折腾。
1.首先检查一下node.js的版本 我的版本是 16.15.1的

在命令提示符中输入node -v查看你的nodejs版本号,最好是和我的一致的。
node -v2.在项目文件夹下创建3个文件夹,命名如下:build、public、src。

分别在build文件夹下创建文件webpack.config.js复制下面的代码到文件中。
const { CleanWebpackPlugin } = require('clean-webpack-plugin')
const HtmlWebpackPlugin = require('html-webpack-plugin')
const path = require('path')
const isProd = process.env.NODE_ENV === 'production' // 是否生产环境
function resolve(dir) {
return path.resolve(__dirname, '..', dir)
}
module.exports = {
mode: isProd ? 'production' : 'development',
entry: {
app: './src/main.ts'
},
output: {
path: resolve('dist'),
filename: '[name].[contenthash:8].js'
},
module: {
rules: [
{
test: /\.tsx?$/,
use: 'ts-loader',
include: [resolve('src')]
}
]
},
plugins: [
new CleanWebpackPlugin({}),
new HtmlWebpackPlugin({
template: './public/index.html'
})
],
resolve: {
extensions: ['.ts', '.tsx', '.js']
},
devtool: isProd ? 'cheap-module-source-map' : 'eval-cheap-source-map',
devServer: {
host: 'localhost', // 主机名
stats: 'errors-only', // 打包日志输出输出错误信息
port: 8081,
open: true
}
}在public文件夹下创建文件index.html复制如下代码粘贴进去。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>webpack & TS</title>
</head>
<body></body>
</html>在src文件夹下创建文件main.ts这里随意编写ts代码
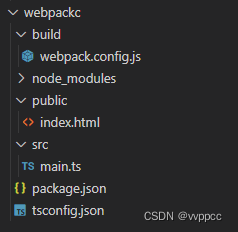
document.write('Hello Webpack TS!')项目目录如下则完成了初期的配置

3.接下来在项目文件夹下打开终端,输入命令
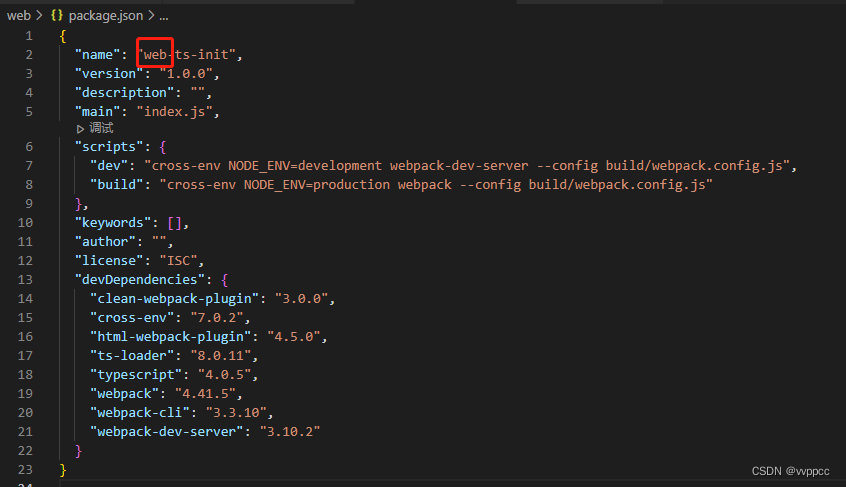
npm init -y项目中会自动生成package.json文件,复制如下代码替换掉文件中的全部代码
{
"name": "webpack-ts-init",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"dev": "cross-env NODE_ENV=development webpack-dev-server --config build/webpack.config.js",
"build": "cross-env NODE_ENV=production webpack --config build/webpack.config.js"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"clean-webpack-plugin": "3.0.0",
"cross-env": "7.0.2",
"html-webpack-plugin": "4.5.0",
"ts-loader": "8.0.11",
"typescript": "4.0.5",
"webpack": "4.41.5",
"webpack-cli": "3.3.10",
"webpack-dev-server": "3.10.2"
}
}
注意此处的改为你的项目文件名称譬如我的项目文件夹名字为web

终端中输入tsc –init命令项目中出现tsconfig.json文件我们不要动他
tsc --init4.在项目文件夹终端中输入安装webpack的命令 cnpm install
项目中会出现新的文件夹node_modules不要动它

项目中的完整文件如图

终端中出现如下结果则代表安装成功

若出现如下红字则检查一下之前的操作文件夹和文件名字有没有出错,看一下package.json文件的name中的名字是不是你的项目名字。

再次使用cnpm install命令安装webpack,也可以把node_modules文件夹删除后,使用cnpm install命令反复安装直到成功。
5.安装成功后我们可以正常使用 npm run dev 运行
npm run devnpm run build命令来打包了。
npm run build
最后弹出的浏览器显示如下结果,也可手动输入
http://localhost:8081/
来打开。

6.最后最简单的方法是直接下载我的文件包
webpack打包Ts简易搭建-Typescript文档类资源-CSDN下载
克隆到本地后,使用 npm install 或 cnpm install 执行命令
再执行npm run dev