nodejs部署到iis教程
一.先安装nodejs
1.1 通过nodejs官网下载,一路Next安装nodejs即可。

1.2 通过按下键盘的window+R输入cmd按回车。即可打开小黑窗口,再输入node -v

二.安装iisnode
下载地址:
点击即可下载iisnode
https://github.com/tjanczuk/iisnode/wiki/iisnode-releases
2.1 打开地址,选择下载 iisnode for iis 7/8(x64)

2.2 下载好的iisnode程序包,如下图

2.3 双击打开安装iisnode。一路next即可

2.4 下载对应的版本安装完成后,可通过执行iisnode安装文件夹下的setupsamples.bat来测试iisnode是否安装成功。
iisnode下载默认安装路径:C:\Program Files\iisnode
并且双击打开iisnode文件

打开小黑窗口,再输入setupsamples.bat



执行setupsamples.bat成功后,即在Default Web Site站点下创建了一个名称为node的应用程序。

添加node应用程序,输入别名:node 路径:c:\inetput\wwwroot\node

添加node应用程序成功,即可去访问http://localhost/node/

三.安装iis的URL Rewrite模块
URL Rewrite下载地址:
点击即可下载URL Rewrite
https://www.iis.net/downloads/microsoft/url-rewrite
点击 Install thhis extension下载即可

双击打开 urlrewrite2.exe 安装即可

打开urlrewrite2.exe 进行程序需要耐心等待几分钟,有可能2分钟,也有可能10分钟

urlrewrite2.exe 安装如下图:一路安装即可

四.部署nodejs项目
4.1 新建一个站点
如何新建站点
4.1.1 添加网站


4.2 在新建的站点 dome 添加一个WebApi的应用程序。

4.3 再WebApi 文件中 创建一个web.config文件
web.config文件内容如下
<configuration>
<system.webServer>
<!-- indicates that the hello.js file is a node.js application
to be handled by the iisnode module -->
<handlers>
<add name="iisnode" path="app.js" verb="*" modules="iisnode" />
</handlers>
<!-- use URL rewriting to redirect the entire branch of the URL namespace
to hello.js node.js application; for example, the following URLs will
all be handled by hello.js:
http://localhost/node/express/myapp/foo
http://localhost/node/express/myapp/bar
-->
<rewrite>
<rules>
<rule name="myapp">
<match url="myapp/*" />
<action type="Rewrite" url="app.js" />
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>

4.4 将nodejs 项目文件放到 WebApi的目录下,与web.config文件同级

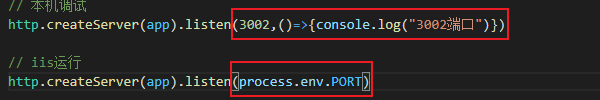
4.5 app.js 文件需修改

4.6 访问的路径需注意
如果在iis中访问http://域名/WebApi/myapp/getArticleType
nodejs项目需定位到 /WebApi/myapp/getArticleType
效果图:访问路径 http://dome.88888888888888.cn/WebApi/myapp/getArticleType

ok- – –