前言
场景就是一个容器,可以容纳相机、光源、对象等,所以对场景的深入了解显得尤为重要。本次笔记主要学习:
- 在Three.js中场景使用的组件
- THREE.Scene对象的作用
一、 创建场景
一个场景想要显示任何东西,需要下表所示的三种类型的组件:
| 组件 | 说明 |
|---|---|
| 摄像机 | 决定屏幕上哪些东西需要渲染 |
| 光源 | 决定材质如何显示以及用于产生阴影 |
| 对象 | 摄像机透视图里主要的渲染对象,如球、立方体等 |
二、场景的基本功能
通过下面一个实例,我们来学习一些和场景相关的方法:
- THREE.Scene.Add:用于向场景中添加对象
- THREE.Scene.Remove:用于移除场景中的对象
- THREE.Scene.children:用于获取场景中所有的子对象列表
- THREE.Scene.traverse:用于操作场景中的所有对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>scene</title>
<script src="Three/three.js"></script>
<script src="dat.GUI/dat.gui/build/dat.gui.js"></script>
<style>
body{
margin: 0;
overflow: hidden;
}
</style>
</head>
<body>
<div id="WebGL-output"></div>
<script>
var scene;
var camera;
var renderer;
var plane;
function init(){
//定义场景、相机、渲染器
scene = new THREE.Scene();
camera = new THREE.PerspectiveCamera(45,window.innerWidth/window.innerHeight,0.1,1000);
renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth,window.innerHeight);
renderer.shadowMapEnabled = true;
//定义一个平面承载物体
var planeGeometry = new THREE.PlaneGeometry(60,40,1,1);
var planeMaterial = new THREE.MeshLambertMaterial({color:0xffffff});
plane = new THREE.Mesh(planeGeometry,planeMaterial);
plane.receiveShadow = true;
plane.position.set(0,0,0);
plane.rotation.x = -0.5 * Math.PI;
scene.add(plane);
camera.position.x = -30;
camera.position.y = 40;
camera.position.z = 30;
camera.lookAt(scene.position);
var ambientLight = new THREE.AmbientLight(0x0c0c0c);
scene.add(ambientLight);
var spotLight = new THREE.SpotLight(0xffffff);
spotLight.position.set(-40, 60, -10);
spotLight.castShadow = true;
scene.add(spotLight);
var controls = new function(){
this.rotationSpeed = 0.02;
this.numberOfObjects = scene.children.length;
this.addCube = function(){
var cubeSize = Math.ceil(3*Math.random());
var cubeGeometry = new THREE.CubeGeometry(cubeSize,cubeSize,cubeSize);
var cubeMaterial = new THREE.MeshLambertMaterial({color:Math.random()*0xffffff});
cube = new THREE.Mesh(cubeGeometry, cubeMaterial);
cube.castShadow = true;
cube.position.x = -30 + Math.round((Math.random() * planeGeometry.parameters.width));
cube.position.y = Math.round((Math.random() * 5));
cube.position.z = -20 + Math.round((Math.random() * planeGeometry.parameters.height));
scene.add(cube);
this.numberOfObjects = scene.children.length;
};
this.removeCube = function(){
var objNumber = scene.children.length;
var lastObject = scene.children[objNumber - 1];
if(lastObject instanceof THREE.Mesh){
scene.remove(lastObject);
this.numberOfObjects = scene.children.length;
}
}
};
var gui = new dat.GUI();
gui.add(controls,'rotationSpeed',0,1);
gui.add(controls,'addCube');
gui.add(controls,'removeCube');
gui.add(controls,'numberOfObjects').listen();
document.getElementById('WebGL-output').appendChild(renderer.domElement);
renderScene();
function renderScene(){
requestAnimationFrame(renderScene);
//让物体动起来
scene.traverse(function (e) {
if (e instanceof THREE.Mesh && e != plane) {
e.rotation.x += controls.rotationSpeed;
e.rotation.y += controls.rotationSpeed;
e.rotation.z += controls.rotationSpeed;
}
})
renderer.render(scene, camera);
}
}
window.onload = init;
</script>
</body>
</html>
运行起来发现除了一个平面什么也没有,但其实已经定义了很多个对象,通过点击addCube就可以添加对象。其中用到了scene.add()方法。而另一个方法removeCube()中则用到了scene.remove()方法;而通过scene.children.length则可以获取所有的子对象。
而renderScene()函数中使用的scene,.traverse();方法,将一个方法作为参数传递给traverse()方法,这个传递来的方法将会在场景中的每一个子对象上执行。

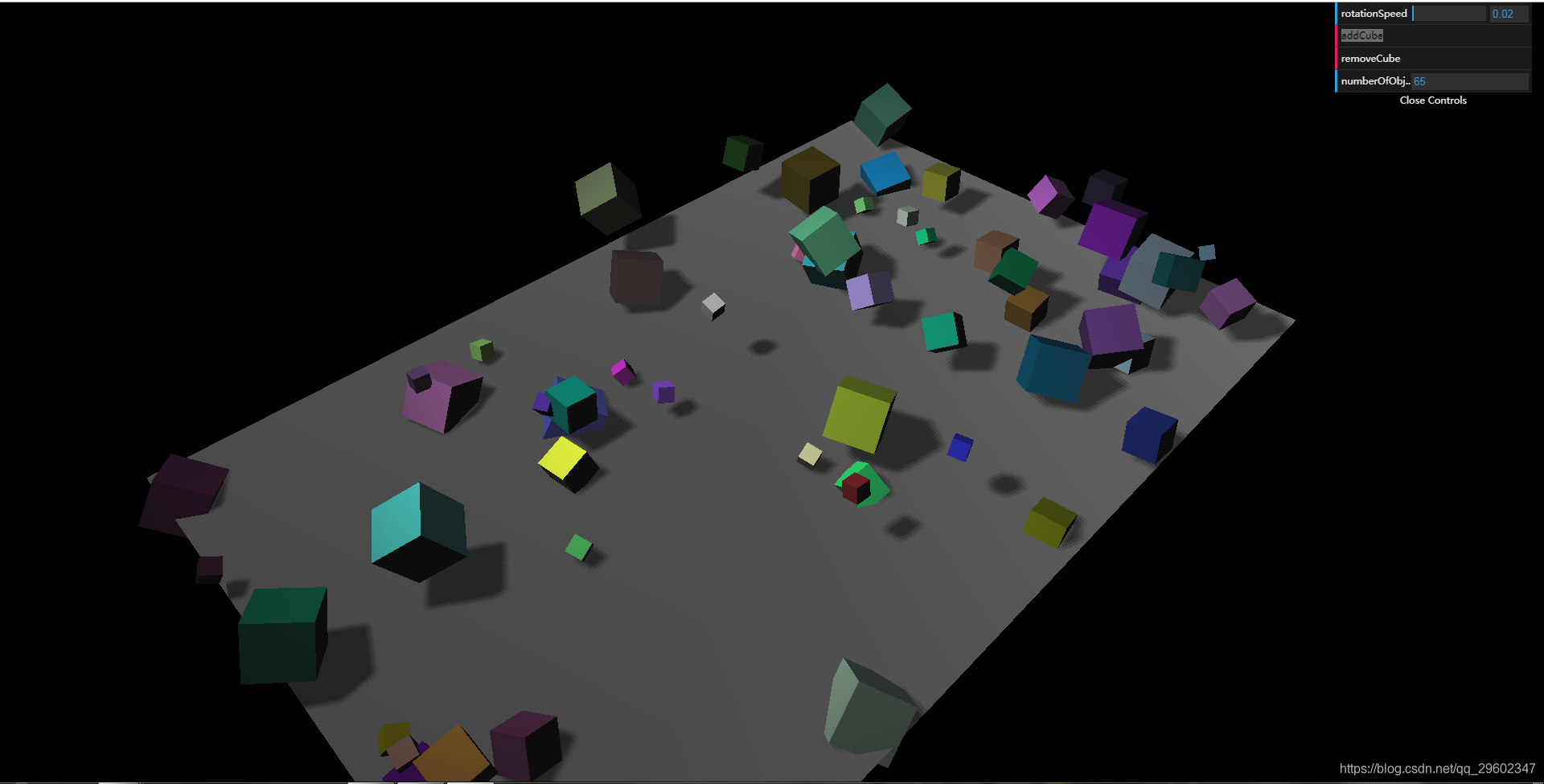
最终可以实现如下效果:

版权声明:本文为qq_29602347原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。