
说起多行溢出省略号,用CSS实现最简单
.one-line {
display: -webkit-box !important;
overflow: hidden;
text-overflow: ellipsis;
word-break: break-all;
-webkit-box-orient: vertical;
-webkit-line-clamp: 1;
/*clip 修剪文本。*/
}
.more-line {
display: -webkit-box !important;
overflow: hidden;
text-overflow: ellipsis;
word-break: break-all;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
}
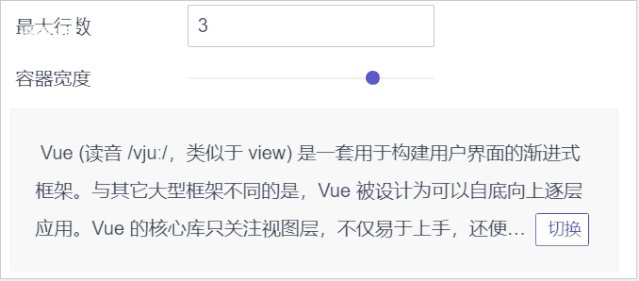
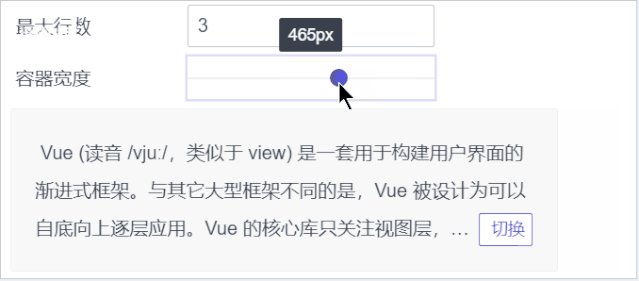
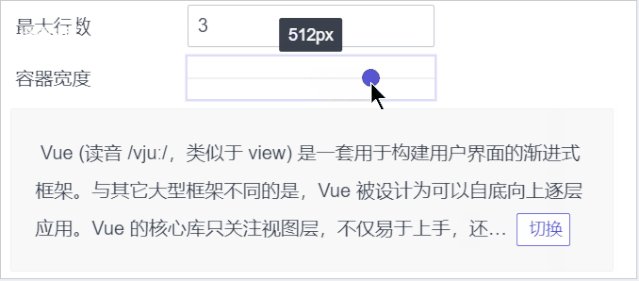
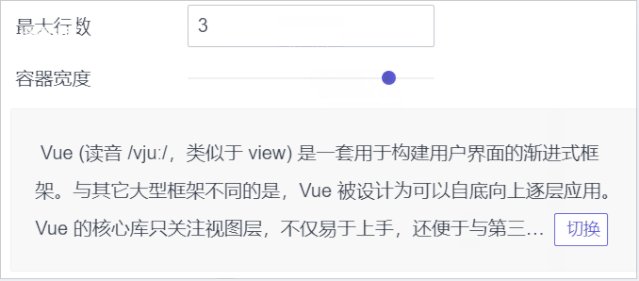
下面就摸索下用JS如何实现:
- Github DEMO
先看两个API:
getClientRects
获取元素占据页面的所有矩形区域 :
-
getClientRects
返回一个TextRectangle集合,就是TextRectangleList对象。TextRectangle对象包含了, top left bottom right width height 六个属性TextRectangle对于文本对象,W3C提供了一个 TextRectangle 对象,这个对象是对文本区域的一个解释。这里的文本区域只针对inline 元素,比如:a, span, em这类标签元素。浏览器差异getClientRects() 最先由MS IE提出,后被W3C引入并制订了标准。目前主流浏览器都支持该标准,而IE只支持TextRectangle的top left bottom right四个属性。IE下可以通过right-left来计算width、bottom-top来计算height。ie 和非ie浏览器在使用getClientRects还是有些差别的,ie获取TextRectangleList的范围很大。而非ie获取的范围比较小, 只有display:inline的对象才能获取到TextRectangleList,例如em i span 等标签。应用场景getClientRects常用于获取鼠标的位置,如放大镜效果。微博的用户信息卡也是通过改方法获得的。
总结:只能用于行内元素,返回每一行的信息,返回信息和getBoundingClientRect返回类似。
DEMO:

html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
<style type="text/css">
* {
padding: 0px;margin: 0px;
}div {
width: 80%;height: 90px;border: 1px solid red;
}#test{
width:400px;height: 10px;background: red;
}style>
head>
<body>
<div>
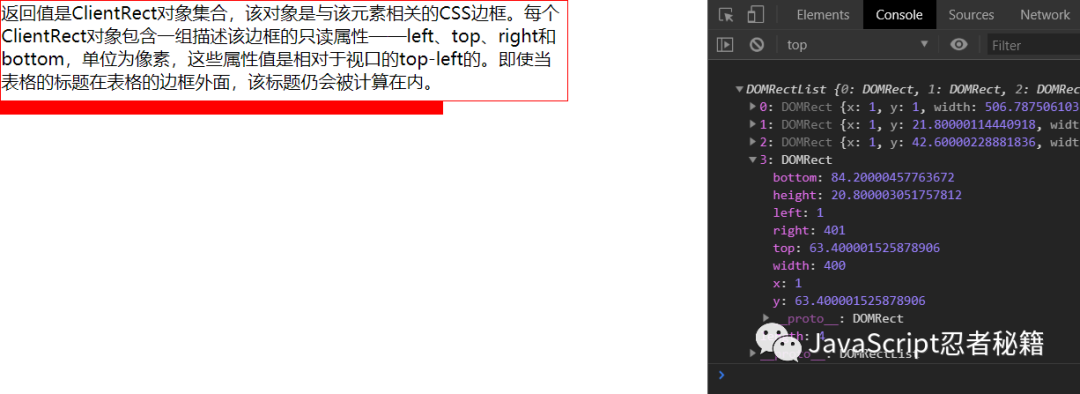
<span id="main">返回值是ClientRect对象集合,该对象是与该元素相关的CSS边框。每个ClientRect对象包含一组描述该边框的只读属性——left、top、right和bottom,单位为像素,这些属性值是相对于视口的top-left的。即使当表格的标题在表格的边框外面,该标题仍会被计算在内。span>
div>
<div id="test">div>
body>
<script type="text/javascript">console.log(document.getElementById("main").getClientRects());script>
html>
getBoundingClientRect
获取元素位置
getBoundingClientRect
用于获得页面中某个元素的左,上,右和下分别相对浏览器视窗的位置。
getBoundingClientRect
是DOM元素到浏览器可视范围的距离(不包含文档卷起的部分)。该函数返回一个Obje