文章目录
-
前言
-
一、何为Promise?
-
二、代码演示try catch
-
-
1. 无 async 修饰符,无 new Promise
-
2. 有 async 修饰符,无 new Promise
-
3. 无 async 修饰符,有 new Promise,Promise里面无 async
-
4. 无 async 修饰符,有 new Promise,Promise里面有 async
-
5. 有 async 修饰符,有 new Promise,Promise里面无 async
-
6. 有 async 修饰符,有 new Promise,Promise里面有 async
-
7. 有 async 修饰符,有 await new Promise,Promise里面无 async
-
8. 有 async 修饰符,有 await new Promise,Promise里面有 async
-
-
三、图解 try catch
-
四、立即执行函数
-
五、异常不catch,代码不会继续往下执行
-
六、参考文档
前言
平时闲下来必须深究技术,生活才有意义,知其然不知其所以然,是很可怕的,注定技术这条路走不远
一、何为Promise?
要理解这个东西,直接看官方文档,
传送门
二、代码演示try catch
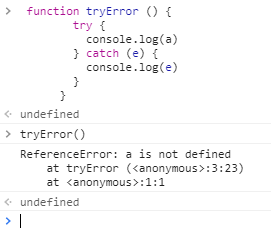
1. 无 async 修饰符,无 new Promise
function tryError () {
try {
console.log(a)
} catch (e) {
console.log(e)
}
}

对于上面的同步代码,很好理解,错误能够正常捕获
2. 有 async 修饰符,无 new Promise
async function tryError () {
try {
console.log(a)
} catch (e) {
console.log(e)
}
}
tryError()

函数添加了async 修饰符,错误也能够正常捕获,不同的是执行完函数,同时返回了一个Promise对象,试试看,拿到 Promise 对象之后能不能 catch 异常
async function tryError () {
console.log(a)
}
tryError()

在控制台验证之后,发现没问题,异常被成功 catch 了
3. 无 async 修饰符,有 new Promise,Promise里面无 async
function tryError () {
try {
return new Promise((resolve, reject) => {
throw new Error('error')
})
} catch (e) {
console.log(e)
}
}
tryError()

发现这种情况下,是无法 catch 异常的,那如果在new Promise之后 catch 呢?试试看,
function tryError () {
try {
return new Promise((resolve, reject) => {
throw new Error('error')
}).then(res => {
console.log(res)
}).catch(e => {
console.log('catch:' + e)
})
} catch (e) {
console.log(e)
}
}
tryError()

结果发现,在 .catch 里面成功捕获了异常
4. 无 async 修饰符,有 new Promise,Promise里面有 async
function tryError () {
try {
return new Promise(async (resolve, reject) => {
throw new Error('error')
})
} catch (e) {
console.log(e)
}
}
tryError()

发现这种情况下,是无法 catch 异常的,那如果在new Promise之后 catch 呢?试试看,
function tryError () {
try {
return new Promise(async (resolve, reject) => {
throw new Error('error')
}).then(res => {
console.log(res)
}).catch(e => {
console.log('catch:' + e)
})
} catch (e) {
console.log(e)
}
}
tryError()

结果发现,在 .catch 里面依然无法捕获异常
5. 有 async 修饰符,有 new Promise,Promise里面无 async
async function tryError () {
try {
return new Promise((resolve, reject) => {
throw new Error('error')
})
} catch (e) {
console.log(e)
}
}
tryError()

发现这种情况下,是无法 catch 异常的,那如果在new Promise之后 catch 呢?试试看,
async function tryError () {
try {
return new Promise((resolve, reject) => {
throw new Error('error')
}).then(res => {
console.log(res)
}).catch(e => {
console.log('catch:' + e)
})
} catch (e) {
console.log(e)
}
}
tryError()

结果发现,在 .catch 里面成功捕获了异常
6. 有 async 修饰符,有 new Promise,Promise里面有 async
async function tryError () {
try {
return new Promise(async (resolve, reject) => {
throw new Error('error')
})
} catch (e) {
console.log(e)
}
}
tryError()

发现这种情况下,是无法 catch 异常的,那如果在new Promise之后 catch 呢?试试看,
async function tryError () {
try {
return new Promise(async (resolve, reject) => {
throw new Error('error')
}).then(res => {
console.log(res)
}).catch(e => {
console.log('catch:' + e)
})
} catch (e) {
console.log(e)
}
}
tryError()

结果发现,在 .catch 里面依然无法捕获
7. 有 async 修饰符,有 await new Promise,Promise里面无 async
async function tryError () {
try {
return await new Promise((resolve, reject) => {
throw new Error('error')
})
} catch (e) {
console.log(e)
}
}
tryError()

这种情况下,发现成功 catch 了异常,那如果在new Promise之后 catch 呢?试试看,
async function tryError () {
try {
return await new Promise((resolve, reject) => {
throw new Error('error')
}).then(res => {
console.log(res)
}).catch(e => {
console.log('catch:' + e)
})
} catch (e) {
console.log(e)
}
}
tryError()

结果发现,在 .catch 里面成功捕获了异常
8. 有 async 修饰符,有 await new Promise,Promise里面有 async
async function tryError () {
try {
return await new Promise(async (resolve, reject) => {
throw new Error('error')
})
} catch (e) {
console.log(e)
}
}
tryError()

这种情况下,发现不能 catch 异常,那如果在await new Promise之后 catch 呢?试试看,
async function tryError () {
try {
return await new Promise(async (resolve, reject) => {
throw new Error('error')
}).then(res => {
console.log(res)
}).catch(e => {
console.log('catch:' + e)
})
} catch (e) {
console.log(e)
}
}
tryError()

结果发现,在 .catch 里面依然无法捕获异常
三、图解 try catch

可见Promise中的错误捕获正确的用法是:
在 async 函数内部使用 try catch 捕获异步错误
promise 内部使用 .catch 方法来捕获 promise 内部代码错误
四、立即执行函数
function tryError () {
try {
(async () => {
throw new Error('error')
})()
} catch (e) {
console.log(e)
}
}
tryError()

可见立即执行函数只要带上async修饰符,也是无法 catch 异常的,除非在async之后使用 .catch 来捕获,
function tryError () {
try {
(async () => {
throw new Error('error')
})().catch(e => {
console.log('catch:' + e)
})
} catch (e) {
console.log(e)
}
}
tryError()

结果发现,在 .catch 里面成功捕获了异常
五、异常不catch,代码不会继续往下执行
注意:
异常不catch,代码不会继续往下执行
六、参考文档