会话好友列表的实现
1、
项目引言
2、
腾讯云后台配置TXIM
3、
配置项目并实现IM登录
4、
会话好友列表的实现
5、
聊天输入框的实现
6、
聊天界面容器的实现
7、
聊天消息项的实现
8、
聊天输入框扩展面板的实现
9、
聊天会话管理的实现
10、聊天记录的加载与消息收发
11、定位SD配置与收发定位消息
12、贴图表情的定制化开发
13、腾讯云后台配置TRTC功能
14、集成音视频通话功能
15、集成仿微信的拍照,相册选择插件
16、集成美颜功能
17、集成TPNS消息推送(暂未接入)
文章概述
本次的文章主要是对于前面的聊天输入框的一个补充,对于有多种要求的开发者而言,可以借鉴本文实现高度定制化的扩展面板
聊天输入框扩展面板的实现
1.为何要扩展面板
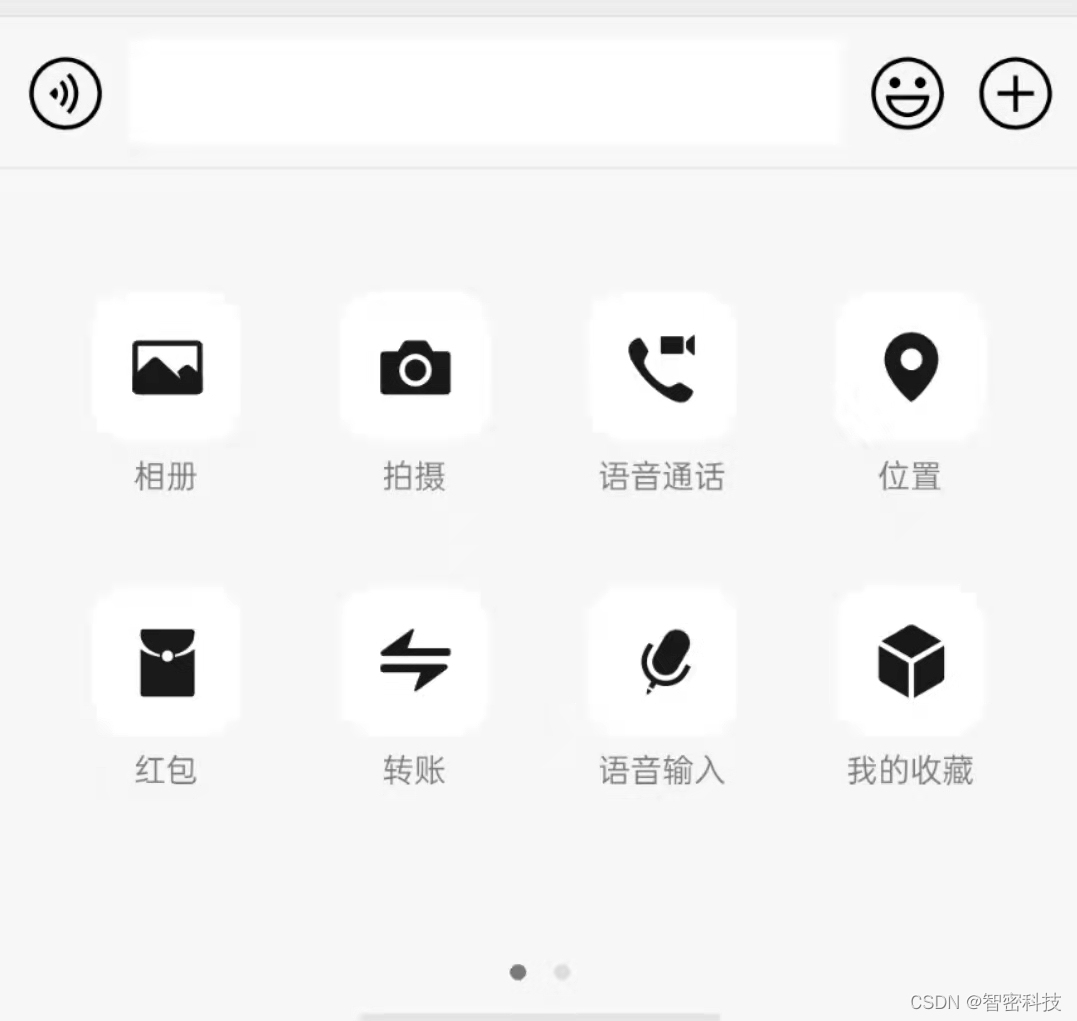
对于聊天输入而言,我们不可能把所有的业务都搬到一个输入框内,也不可能把所有的操作都搬到输入框内,因此我们很有必要去实现一个扩展面板,并且提供一个简单易用的操作逻辑,比如下图。

2.内置的表情面板
在demo中,由于聊天输入框的需要,我们内置了一个表情面板,在components/ChatInputDrawer目录中,我们现在来看看其中的实现代码
<view class="face-drawer">
<scroll-view
v-if="currentPackage == 0"
class="face-drawer__scroll"
scroll-y
>
<view key="emoji" class="face-drawer-scroll-ctx">
<view
v-for="(item,index) in faceList"
class="face-drawer__scroll-item"
@click="$emit(