目录
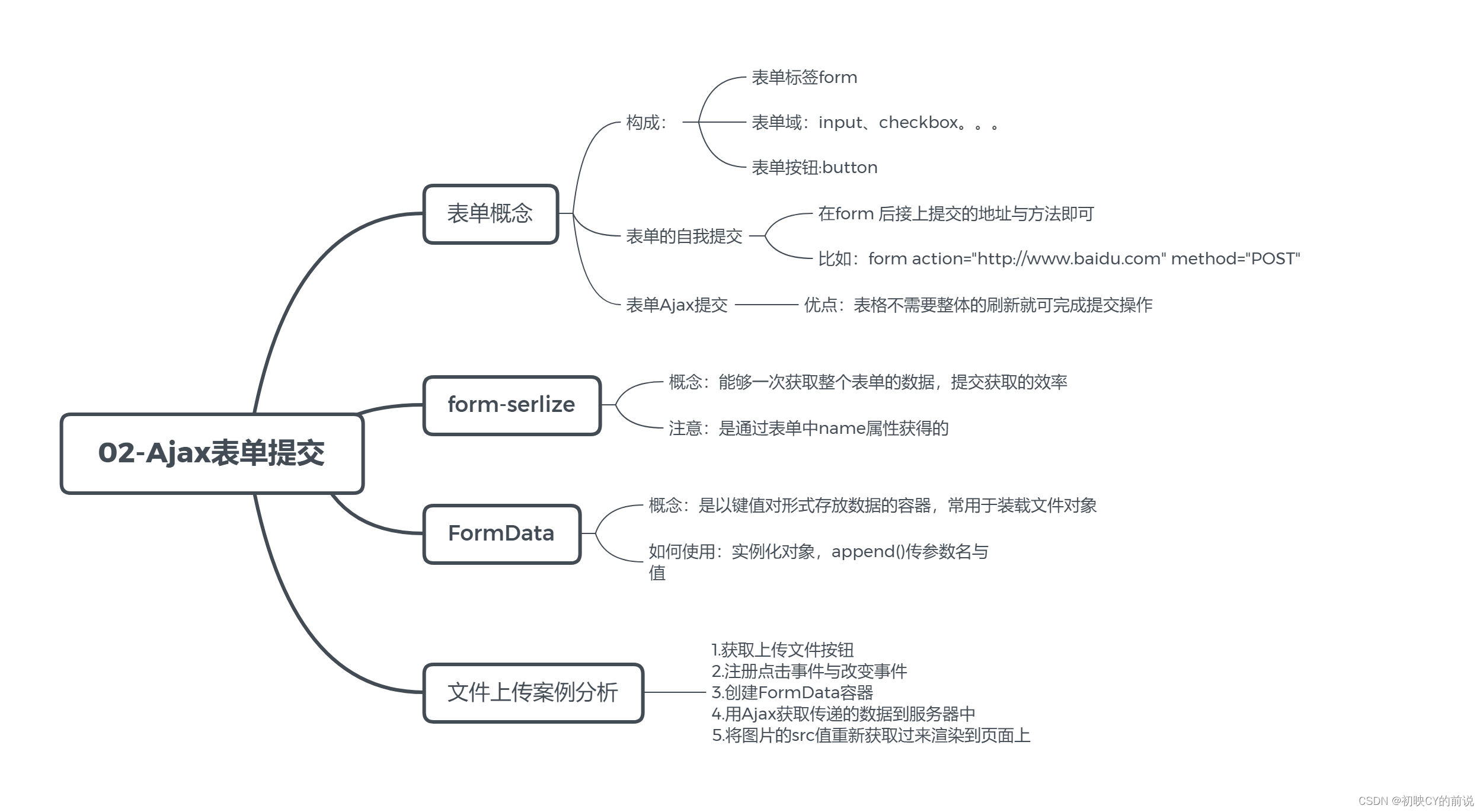
以下的既为本文的核心概括

一、表单概念
1.表单
form标签(表单)是用来收集用户输入的信息。
表单构成:
- 表单标签: form
- 表单域: input, checkbox, select …
- 表单按钮
<button type="submit"></button>
2.提交的两种方式
2.提交的两种方式
1.
表单自我提交
<!-- action: 接口的url地址 method: get或post,数据的提交方式(默认为GET) -->
<form action="提交地址" method="提交方式">
// 其他元素
</form>注意点:该提交方法会提交到指定地址并且会刷新整个网页的。靠的是method和action这两个属性
2.表单Ajax提交(案例参考下面的例子form-serize)
表单的默认提交效果不好(有页面刷新),我们直接用ajax的方式来提交。
要点:
- 给按钮添加点击事件的回调。
- 在回调函数中发请求
使用该方法不会存在整个页面提交的情况。
二、form-serize与FormData
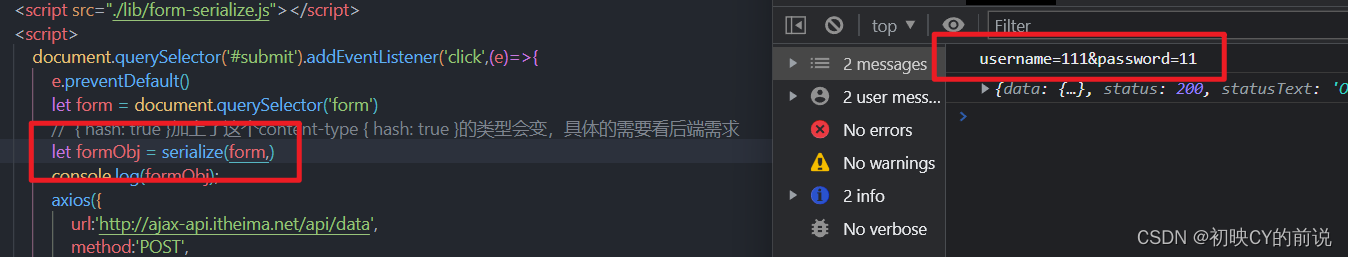
1.form-serize
概念:能使用form-serialize插件, 提取整个表单数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>语法_表单Ajax提交</title>
</head>
<body>
<form>
<div>
<!-- 用户名 -->
<span>用户名:</span>
<input type="text" name="username" id="username">
</div>
<div>
<!-- 密码: -->
<span>登录密码:</span>
<input type="password" name="password" id="password">
</div>
<div>
<!-- 提交按钮 给按钮补充id属性,方便dom获取-->
<button id="submit">提交</button>
</div>
</form>
<script src="https://cdn.jsdelivr.net/npm/axios@0.27.2/dist/axios.min.js"></script>
<script src="./lib/form-serialize.js"></script>
<script>
document.querySelector('#submit').addEventListener('click',(e)=>{
e.preventDefault()
let form = document.querySelector('form')
// { hash: true }加上了这个content-type { hash: true }的类型会变,具体的需要看后端需求
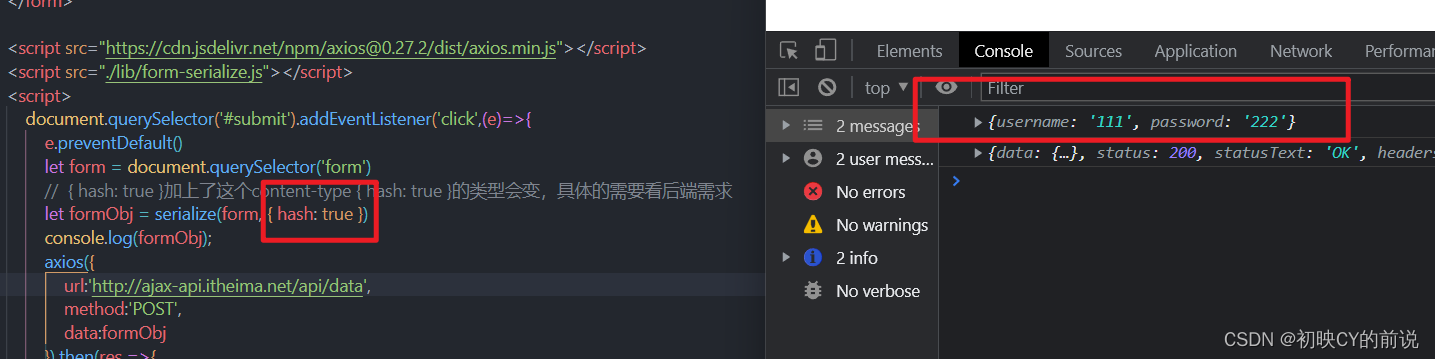
let formObj = serialize(form, { hash: true })
console.log(formObj);
axios({
url:'http://ajax-api.itheima.net/api/data',
method:'POST',
data:formObj
}).then(res =>{
console.log(res);
})
})
</script>
</body>
</html>
格式
:
- 格式1:
serialize(form标签)
返回值是:查询字符串的格式- 格式2:
serialize(form标签, { hash: true })
返回值是: json对象
格式1:
serialize(form标签)

格式2:
serialize(form标签, { hash: true })

2.FormData
以键值对形式存放数据的容器, 常用于
装载文件对象
FormData如何使用?(例子参考文件上传案例)
实例化一个对象,用它的append方法加入参数名和值
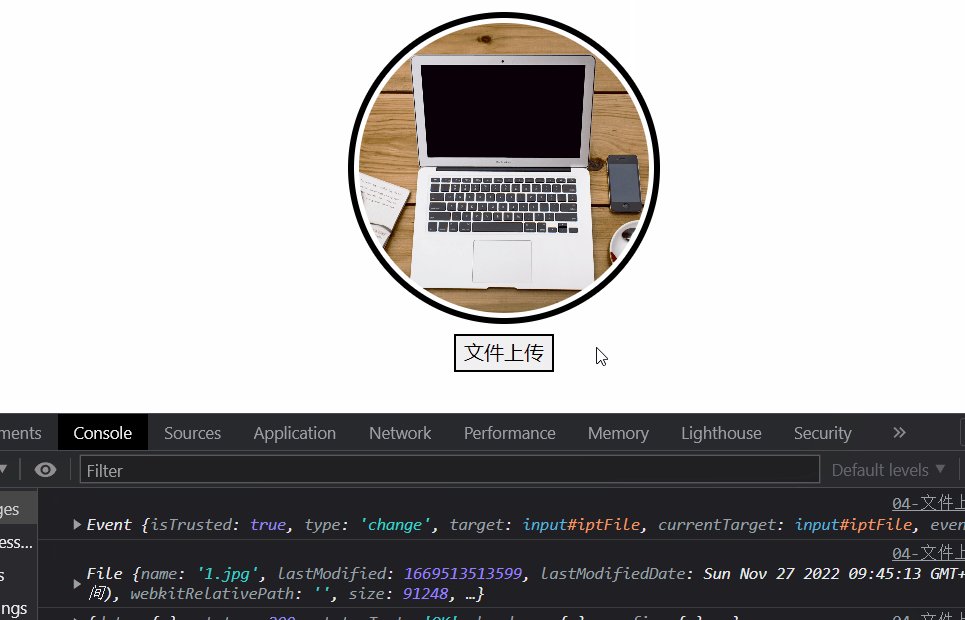
三、文件上传案例分析

整体思路是:
1.获取上传文件按钮
2.注册点击事件与改变事件
3.创建FormData容器
4.用Ajax获取的图片送到到服务器中
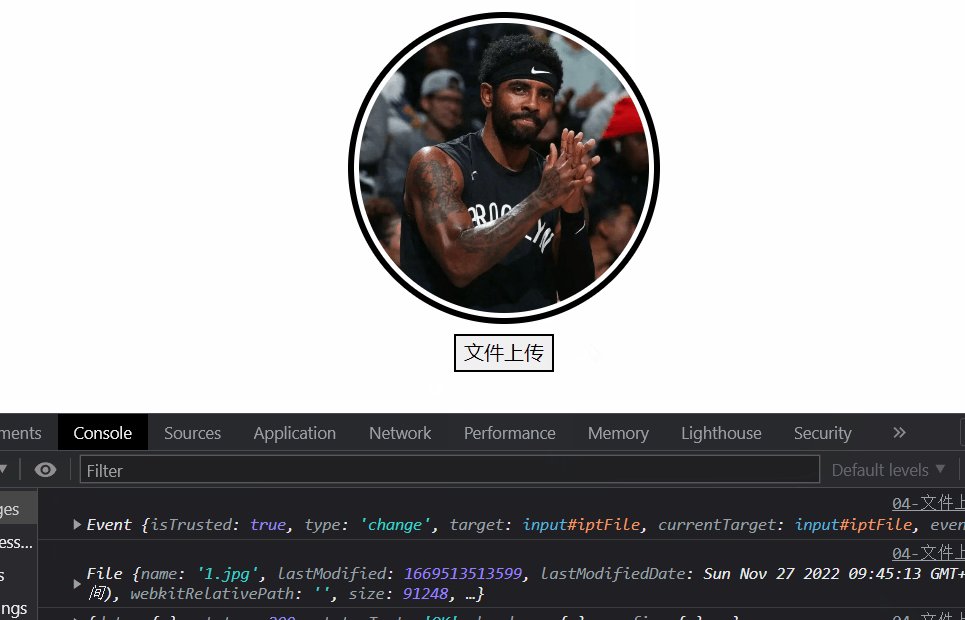
5.之后执行then操作获取成功之后:将图片的src值重新获取过来渲染到页面上
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>案例_头像上传</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css">
<style>
.thumb-box {
text-align: center;
margin-top: 50px;
}
.thumb {
width: 250px;
height: 250px;
object-fit: cover;
border-radius: 50%;
border: 5px solid black !important;
}
</style>
</head>
<body>
<div class="thumb-box">
<!-- 头像 -->
<label for="iptFile">
<img class="img-thumbnail thumb" src="./lib/images/cover.jpg">
</label>
<div class="mt-2">
<button id="btn">文件上传</button>
<input type="file" hidden id="iptFile" accept="image/*">
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/axios@0.27.2/dist/axios.min.js"></script>
<script>
/* 1.获取上传文件按钮
2.注册点击事件与改变事件
3.创建FormData容器
4.用Ajax获取传递的数据到服务器中
5.将图片的src值重新获取过来渲染到页面上*/
document.querySelector('#btn').addEventListener('click',()=>{
document.querySelector('#iptFile').click()
})
document.querySelector('#iptFile').addEventListener('change',(e)=>{
console.log(e);
// 获取到文件存储的位置之后用容器存起来
console.log(e.target.files[0]);
const fd =new FormData()
fd.append('avatar',e.target.files[0])
axios(
{
url:'http://ajax-api.itheima.net/api/file',
method:'POST',
data:fd
}
).then(res=>{
document.querySelector('img').src=res.data.data.url
console.log(res);
})
})
</script>
</body>
</html>注意点:
file文件可以存的文件不限于是img,FormData中存放的是文件的位置(图片),之后通过data传递到服务器上去。
传上去之后,正确了才会走then的操作,将数据与图片的src进行更换
(log打印的是文件/图片的存储位置)