前言
不知道大家是否和我一样有这么一个烦恼:
IDEA自带的滚动条颜色很暗,配上一些主题颜色搭配很难发现。

所以今天就想着怎么可以修改滚动条颜色,首先去网上搜了搜都是什么鼠标滚轮加shift滚动,一点也不实用
偶然看到了个不错的方法,自己试了试很不错,下面分享给大家
注意:
目前的IDEA版本是无法直接通过setting某个属性改变滚动条颜色的,不能像改变字体大小,字体颜色这么简单,我们需要修改配置才能实现
1 导出配置文件
打开Settings->Editor ->Color Scheme(在MacOS: Preferences | Editor | Color Scheme)
点击右侧的齿轮以选择方案,然后 Export->IntelliJ IDEA color scheme (.icls)

然后会让你选择配置文件导出位置,这里我选择桌面:

点击ok即可,桌面上就有了一个配置文件:

2 修改配置文件
通过编译器打开配置文件,编辑滚动条颜色,为了醒目疑点,我改的是红色的。
下面是整个文件的内容,大家可以全选复制:
<scheme name="Default" version="142" parent_scheme="Default">
<metaInfo>
<property name="created">2023-01-28T10:38:02</property>
<property name="ide">idea</property>
<property name="ideVersion">2022.1.2.0.0</property>
<property name="modified">2023-01-28T10:38:42</property>
<property name="originalScheme">_@user_Default</property>
</metaInfo>
<colors>
<option name="ScrollBar.background" value="ff0000BA"/>
<option name="ScrollBar.trackColor" value="ff0000BA"/>
<option name="ScrollBar.thumbColor" value="ff0000BA"/>
<option name="ScrollBar.thumbBorderColor" value="ff0000BA"/>
<option name="ScrollBar.hoverTrackColor" value="ff0000BA"/>
<option name="ScrollBar.hoverThumbColor" value="ff0000BA"/>
<option name="ScrollBar.hoverThumbBorderColor" value="ff0000BA"/>
<option name="ScrollBar.Transparent.trackColor" value="E6E6E600"/>
<option name="ScrollBar.Transparent.thumbColor" value="ff0000BA"/>
<option name="ScrollBar.Transparent.thumbBorderColor" value="000000"/>
<option name="ScrollBar.Transparent.hoverTrackColor" value="E6E6E65A"/>
<option name="ScrollBar.Transparent.hoverThumbColor" value="ff0000BA"/>
<option name="ScrollBar.Transparent.hoverThumbBorderColor" value="000000"/>
<option name="ScrollBar.Mac.trackColor" value="ff0000BA"/>
<option name="ScrollBar.Mac.thumbColor" value="ff0000BA"/>
<option name="ScrollBar.Mac.thumbBorderColor" value="ff0000BA"/>
<option name="ScrollBar.Mac.hoverTrackColor" value="000000"/>
<option name="ScrollBar.Mac.hoverThumbColor" value="ff0000BA"/>
<option name="ScrollBar.Mac.hoverThumbBorderColor" value="000000"/>
<option name="ScrollBar.Mac.Transparent.trackColor" value="E6E6E6ff"/>
<option name="ScrollBar.Mac.Transparent.thumbColor" value="ff0000BA"/>
<option name="ScrollBar.Mac.Transparent.thumbBorderColor" value="ff0000BA"/>
<option name="ScrollBar.Mac.Transparent.hoverTrackColor" value="E6E6E6ff"/>
<option name="ScrollBar.Mac.Transparent.hoverThumbColor" value="ff0000BA"/>
<option name="ScrollBar.Mac.Transparent.hoverThumbBorderColor" value="ff0000BA"/>
</colors>
<attributes>
<option name="BREAKPOINT_ATTRIBUTES">
<value>
<option name="BACKGROUND" value="becaff" />
<option name="ERROR_STRIPE_COLOR" value="fffffb" />
</value>
</option>
<option name="DEBUGGER_INLINED_VALUES">
<value>
<option name="FOREGROUND" value="ff0000" />
<option name="FONT_TYPE" value="2" />
</value>
</option>
<option name="DEFAULT_BLOCK_COMMENT">
<value>
<option name="FOREGROUND" value="2196f3" />
<option name="FONT_TYPE" value="2" />
</value>
</option>
<option name="DEFAULT_DOC_COMMENT">
<value>
<option name="FOREGROUND" value="80ff" />
<option name="FONT_TYPE" value="2" />
</value>
</option>
<option name="DEFAULT_DOC_COMMENT_TAG_VALUE">
<value>
<option name="FOREGROUND" value="80ff" />
<option name="FONT_TYPE" value="2" />
</value>
</option>
<option name="DEFAULT_LINE_COMMENT">
<value>
<option name="FOREGROUND" value="80ff" />
<option name="FONT_TYPE" value="2" />
</value>
</option>
<option name="HTML_CODE">
<value />
</option>
<option name="KOTLIN_LABEL">
<value />
</option>
<option name="LOG_DEBUG_OUTPUT">
<value>
<option name="FOREGROUND" value="555555" />
</value>
</option>
<option name="MATCHED_BRACE_ATTRIBUTES">
<value>
<option name="BACKGROUND" value="99ccbb" />
<option name="FONT_TYPE" value="1" />
</value>
</option>
<option name="ROUND_BRACKETS_RAINBOW_COLOR0">
<value>
<option name="FOREGROUND" value="250000" />
</value>
</option>
<option name="ROUND_BRACKETS_RAINBOW_COLOR1">
<value>
<option name="FOREGROUND" value="43a047" />
</value>
</option>
<option name="ROUND_BRACKETS_RAINBOW_COLOR2">
<value>
<option name="FOREGROUND" value="2196f3" />
</value>
</option>
<option name="ROUND_BRACKETS_RAINBOW_COLOR3">
<value>
<option name="FOREGROUND" value="3f51b5" />
</value>
</option>
<option name="ROUND_BRACKETS_RAINBOW_COLOR4">
<value>
<option name="FOREGROUND" value="897b" />
</value>
</option>
<option name="TEXT">
<value>
<option name="FOREGROUND" value="0" />
<option name="BACKGROUND" value="ffffff" />
</value>
</option>
</attributes>
</scheme>
保存文件关闭即可。
3 导入修改后的配置文件还需要
修改好了之后再导入进来才有效果,点击设置 Settings->Editor->Color Scheme
点击齿轮 Import Scheme->IntelliJ IDEA color scheme
其实很上面导出的步骤如出一辙,只是一个选择导出的位置,一个是选择的导入的文件

选择需要导入的文件点击ok:

然后有一段文字提示,点击apply,ok即可

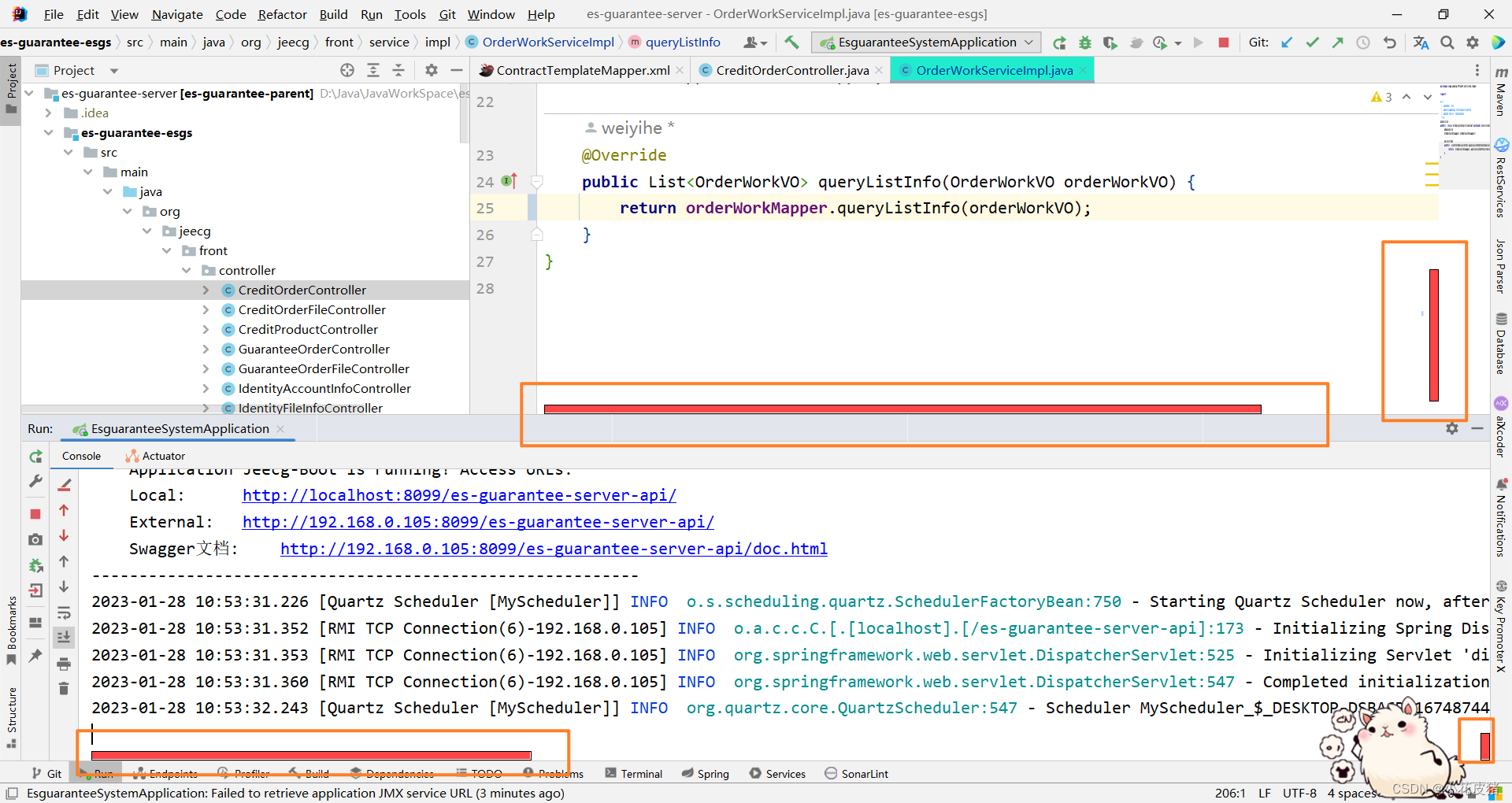
4 查看效果
点击完apply,ok之后,就可以看到红色的滚动条了,这样是不是醒目多了呢

如果你的IDEA版本不是很老的话,就可以直接看到效果了,部分IDEA版本可能需要重启
总结
其实步骤并不麻烦,但是相对于直接设置还是有点麻烦的,希望以后IDEA更新的时候可以把滚动条颜色的设置优化下,尽量可以像选择背景颜色一样直接可视化选择设置。