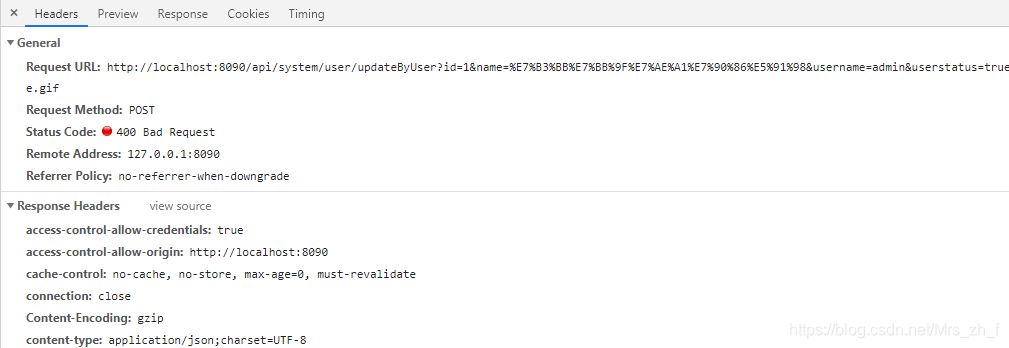
axios使用post请求,路径后面带请求参数参数

也因此,我无法把数据发到后端,后端使用@RequestBody接收数据
@RequestMapping(value = "/updateByUser", method = RequestMethod.POST)
public ResponBean updateByUser(@RequestBody SysUser user) {
return ResponBean.ok("更新成功");
}
首先是前端代码,封装的qequest(
刚开始做前端的后端程序猿
)
const service = axios.create({
baseURL: '/api',
timeout: 5000,
headers: {
'Content-type':'application/json;charset=utf-8'
}
})
service.interceptors.request.use(
config => {
if (store.getters.token) {
config.headers['Authorization'] = 'Bearer ' + getToken()
}
return config;
},
error => {
//F12查看
console.log(error)
Promise.reject(error)
}
)
然后是请求
export function updateUser(query) {
return request({
url: '/system/user/updateByUser',
method: 'post',
params: query
})
}
想着post为什么会带参数,然后百度找到了答案,原因是请求的参数
params:query
的问题
把params改为data 即可: 代码如下:
export function updateUser(query) {
return request({
url: '/system/user/updateByUser',
method: 'post',
data: query
})
}
之后再去查看请求,参数消失,我这几天一直郁闷,终于解决了,只能是自己太菜了
顺带贴上原博地址
解决post带参数的方法
版权声明:本文为Mrs_zh_f原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。