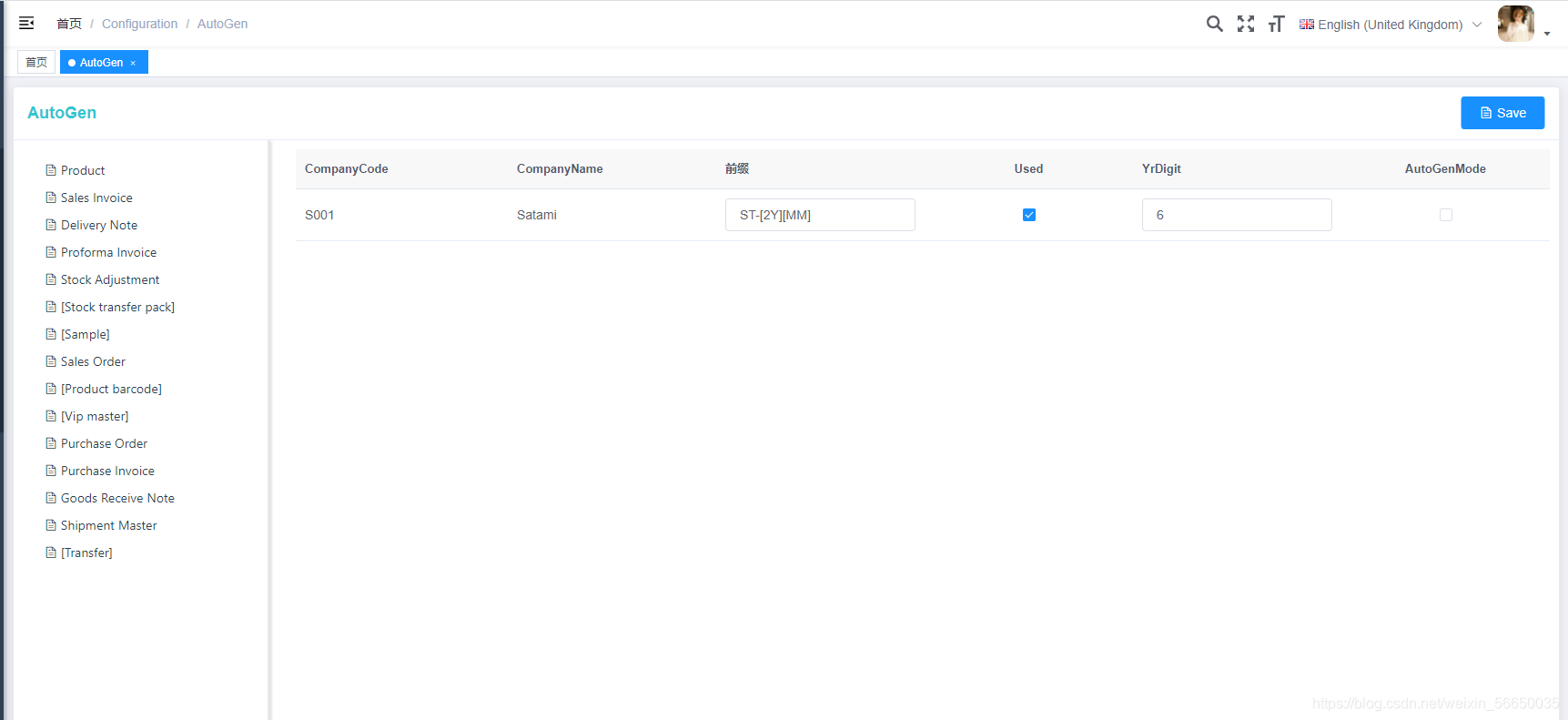
目前做的项目后台管理系统,用到了el-form中嵌套el-table,并且需要非空验证,效果图如下:

废话不多说,直接上代码
<el-form
v-loading="loading"
:model="currBillType"
:rules="currBillType.rules"
style="height: calc(100% - 95px)"
>
<el-table
:data="currBillType.dataSource"
ref="companySettingList"
align="left"
>
<el-table-column
prop="companyCode"
:label="l('CompanyCode')"
></el-table-column>
<el-table-column
prop="companyName"
:label="l('CompanyName')"
></el-table-column>
<el-table-column prop="prefix" :label="l('前缀')">
<template slot-scope="scope">
<el-form-item
:prop="'dataSource.' + scope.$index + '.prefix'"
:rules="currBillType.rules.prefix"
style="margin-bottom: 0px"
>
<el-input v-model="scope.row.prefix"></el-input>
</el-form-item>
</template>
</el-table-column>
<el-table-column prop="used" :label="l('Used')" align="center">
<template slot-scope="scope">
<el-checkbox v-model="scope.row.used"></el-checkbox>
</template>
</el-table-column>
<el-table-column prop="digit" :label="l('YrDigit')">
<template slot-scope="scope">
<el-form-item
:prop="'dataSource.' + scope.$index + '.digit'"
:rules="currBillType.rules.digit"
style="margin-bottom: 0px"
>
<el-input v-model="scope.row.digit"></el-input>
</el-form-item>
</template>
</el-table-column>
<el-table-column
prop="autoGenMode"
:label="l('AutoGenMode')"
align="center"
>
<template slot-scope="scope">
<el-checkbox
v-model="scope.row.autoGenMode"
:true-label="1"
:false-label="0"
></el-checkbox>
</template>
</el-table-column>
</el-table>
</el-form>
注意事项:
1、为了保证prop的唯一性,所以el-form-item的prop需要动态来写
:prop="'dataSource.' + scope.$index + '.prefix'"
dataSource:el-form绑定的数组,prefix:对应的字段名
2、注意数据结构的不同,el-form需要的数据结构是对象类型{……},el-table需要的是数组,
所以需要对数据进行处理,我这里的数据是后台返回的,大致数据(也就是data部分)结构如下:
currBillType: {
dataSource: [],
rules: {
prefix: [
{
required: true,
trigger: "blur",
},
],
digit: [
{
required: true,
trigger: "blur",
},
],
},
},
3、表单校验el-form-item上记得加验证规则,注意的不只是form表单需要配置,每个item也需要配置
<el-table-column prop="prefix" :label="l('前缀')">
<template slot-scope="scope">
<el-form-item
:prop="'dataSource.' + scope.$index + '.prefix'"
:rules="currBillType.rules.prefix"
style="margin-bottom: 0px"
>
<el-input v-model="scope.row.prefix"></el-input>
</el-form-item>
</template>
</el-table-column>
版权声明:本文为weixin_56650035原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。