关于css布局梳理一下几个知识点:
1.css中,width,height指的是
内容区域
的宽度和高度,增加内边距,边框,外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸。
2.外,内边距的
百分比数值
:百分比是相对于其
父元素
的width计算的,宽度参照宽度这点毫无疑问,但高度参照的也是宽度。
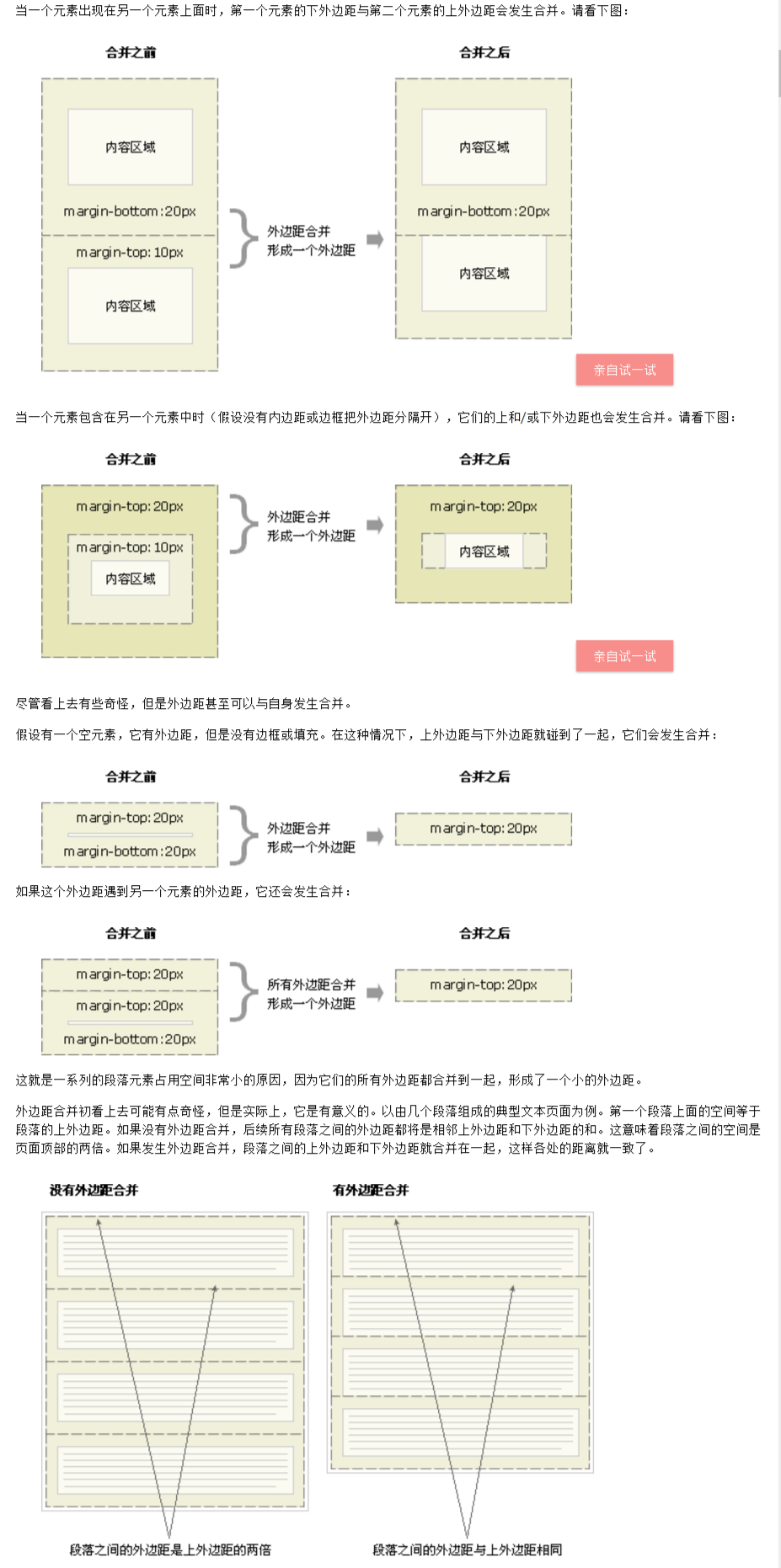
3.
外边距合并
:当两个
垂直
外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。

5.只有
普通文档流
中块框的
垂直外边距
才会发生外边距合并。
行内框
、
浮动框
或
绝对定位
之间的外边距不会合并。
6.一切皆为框:块框(行框),行内框.
7.CSS 有三种基本的定位机制:普通流、浮动和绝对定位。
8.css position:
- static 元素框正常生成。块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创建一个或多个行框,置于其父元素中。
- relative 相对于元素本身在文档中应该出现的位置来移动这个元素,该元素依然占据文档中原有的位置,只是视觉上相对原来的位置有移动。
-
absolute
脱离了文本流(即在文档中已经不占据位置)。参照浏览器的左上角通过top,right,bottom,left(简称TRBL)定位。可以选取具有定位的父级对象或者body坐标原点进行定位,也可以通过z-index进行层次分级。absolute在没有设定TRBL值时是根据父级对象的坐标作为始的,当设定TRBL值后则根据浏览器的左上角作为原始点。只要父级元素设了position并且不是static(默认既是static),那么设定了absolute的子元素即以此为包含块(最近的)。绝对定位(Absolute positioning)元素定位的参照物是其包含块,既相对于其包含块进行定位,不一定是其父元素。只要父级元素设了position并且不是static(默认既是static),那么设定absolute的子元素即以此为包含块(最近的)。
9.relative与absolute的结合使用
如果一个元素
绝对定位
后,其参照物是以离自身最近元素是否设置了
相对定位
,如果有设置将以离自己最近元素定位,如果没有将往
其祖先元素
寻找相对定位元素,一直找到html为止。
十步图解position
10.float:
任何元素设置了“float”都会改变文档的默认流,换句话说浮动元素改变了当初的文档流,造成其父元素无法自动伸展其高度,为了让浮动元素的周围元素能恢复到正常文档流,我们需要想办法来关闭浮动元素。总而言之,你的元素开始了浮动,你就要想办法去关闭浮动。
float的破坏性:
浮动的最初意义就是文本围绕图片。文本为什么会围绕含有 float 属性的图片,那是因为浮动 破坏了正常的 line boxes 。
浮动的塌陷:
如果父元素只包含 浮动元素,且父元素未设置高度和宽度的时候。那 么它的高度就会塌缩为零。当一个元素是浮动的,如果没有关闭浮动时,其父元素不会包含这个浮动元素,因为此时浮动元素从文档流中脱离。
清除浮动:
11.with:100%;
1. 对于使用position:relative的子类元素而言,width:100%也始终是基于基父级元素而并不会基于其上层元素中的relative。
2. 对于绝对定位的子无素,要是其外层的所有元素中都没有用position:relative,则width:100%是基于body,否则就是离基最近的一个position:relative的元素。
3. 而对于position:fixed的元素,其一直是基于body,所以其宽度100%就是基于body。

