进入我的主页,查看更多JS的分享!
我的代码有多短,本篇内容就有多短!
对比cookie:
- cookie会与服务器通信;storage只存在客服端,不参与服务器通信;
- 同样受同源策略影响,只有在域名一致的情况下才能查看到对应的数据;
- navigator.cookieEnabled检测是否启用了cookie,也就说cookie可以认为控制是否启用,而storage则是自动启用,不会被人为关闭。(比如隐私模式下)
一、localStorage – 没有时间限制的数据存储
知识点:
- 存储 key/value 对的数据;
- 保存的数据没有过期时间,直到手动去删除(包括清空浏览器缓存);
- 拓展了 cookie 的 4K 限制,可存储的容量,各浏览器的大小不统一;
- 只支持 string 类型的存储(目前所有的浏览器中都会把localStorage的值类型限定为string类型),比如数字,存储后变为字符串;
- 在浏览器的隐私模式下面是不可读取的;
- 本质上是对字符串的读取,如果存储内容多的话会消耗内存空间,会导致页面变卡;
- 不能被爬虫抓取到
- 语法:setItem(key,value)、getItem(key)、removeItem(key)
使用演示:
//定义Key
const userk = "uk2020";
const tokenk = "tk2020";
const objK = "ok2020";
//存储
localStorage.setItem(userk, "以气御码");
localStorage.setItem(tokenk, "14332239527007001");
localStorage.setItem(objK, {
ids: 996,
title: "世界还在,我在加班"
});
//读取
let userName = localStorage.getItem(userk);
let token = localStorage.getItem(tokenk);
let obj = localStorage.getItem(objK);
console.log(userName, token, obj);
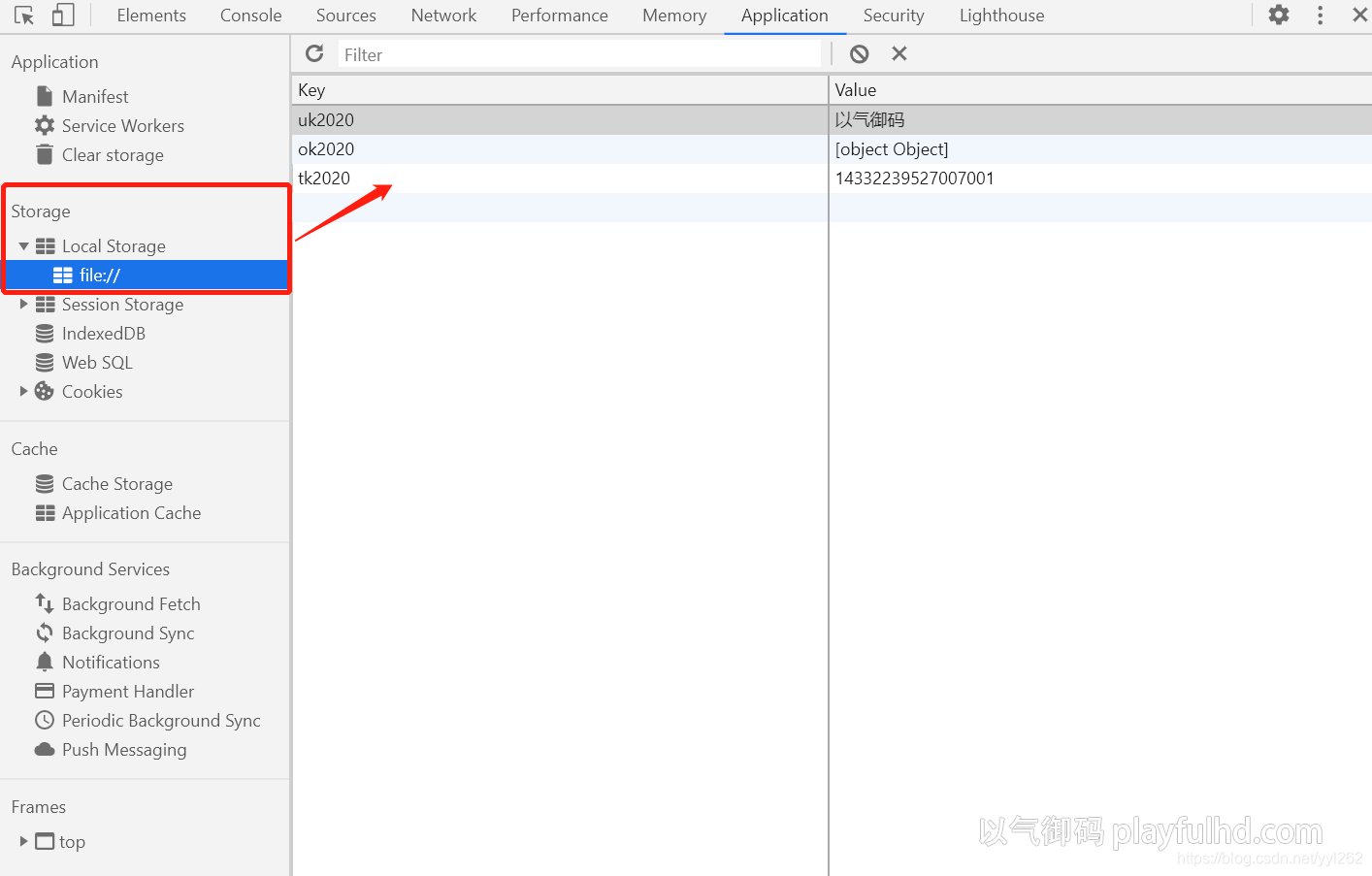
//输出:以气御码 14332239527007001 [object Object]在浏览器的开发者工具,Application可以查看:

存储结构一目了解,值自动转为字符串,因此数组、对象数据的存储,一般需要转换:
//转换 JSON格式的字符串
localStorage.setItem(objK, JSON.stringify({ ids: 996, title: "世界还在,我在加班" }));
//获取
let obj = localStorage.getItem(objK);
console.log(JSON.parse(obj));
//输出
{
ids: 996
title: "世界还在,我在加班"
}也可以搭配URIComponent使用:
//转换
localStorage.setItem(objK, encodeURIComponent(JSON.stringify({ ids: 996, title: "世界还在,我在加班" })));
//获取
let obj = localStorage.getItem(objK);
console.log(JSON.parse(decodeURIComponent(obj)));
二、sessionStorage
知识点:
- 针对一个 session 的数据存储,即临时存储,窗口关闭就会被清除(不是浏览器被关闭哦);
- 在浏览器的隐私模式下面是不可读取的;
- 语法:setItem(key,value)、getItem(key)、removeItem(key)
使用方式与localStorage是一样的:
//Key
const userk = "uk2020";
const tokenk = "tk2020";
const objK = "ok2020";
//存储
sessionStorage.setItem(userk, "以气御码");
sessionStorage.setItem(tokenk, "14332239527007001");
sessionStorage.setItem(objK, encodeURIComponent(JSON.stringify({
ids: 996,
title: "世界还在,我在加班"
})));
//获取
let userName = sessionStorage.getItem(userk);
let token = sessionStorage.getItem(tokenk);
let obj = sessionStorage.getItem(objK);
console.log(userName, token, JSON.parse(decodeURIComponent(obj)));
三、各浏览器的兼容性代码
这里就不贴代码了,因为是文档上有的(放在下面了),在离开之前记得点个赞咩!

版权声明:本文为yyl262原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。