在使用JQuery DataTables 做查询的走了很多弯路,搜了一下
“JQuery DataTables 自定义查询”
相关博文不是太老,就是胡说八道,只能去翻了一下英文的官方文档,而后才得到答案。
JQuery DataTables 的自定义查询 是通过 JQuery DataTables API 中的 Search() 方法实现的。
使用search API 一定在 配置 searching 配置 为 true
下面,我们就以 ASP.NET MVC为例,实现 JQuery DataTables 自定义查询。
JQuery DataTables 自定义及多条件查询 有两种实现方式 :
全局搜索
和
列搜索
JQuery DataTables 查询
检索数据是表概念的核心,该方法允许用户轻松访问数据
。该方法提供通过API控制表的全局搜索的能力。全局搜索在所有可搜索的列中执行(参考 columns.searchableOption 禁止搜索某些列)。 如果发现数据在任何列中匹配,则整行匹配并显示在结果集中。可以使用 columns().search()API 和 column().search()API 方法来执行各个列的搜索。

中文文档(推荐):
http://www.datatables.club/reference/api/search().html
官网API 文档:
http://www.datatables.club/reference/api/
从官网文档中,我们可以看到 插件提供了三种搜索方式,其实就是
全局搜索 和 列搜索
,全局搜索和列搜索的区别,我们下面介绍。 我们现在需要知道的是,任何一种API 都可以帮我们实现 自定义查询。
JQuery DataTables 多条件查询
现在我们详细介绍一下,API提供的三种查询方法—— search,column().search(),columns().search()。
其实这三种方法,也就是所谓的全局搜索 和 列搜索, 他们的本质区别在于 :
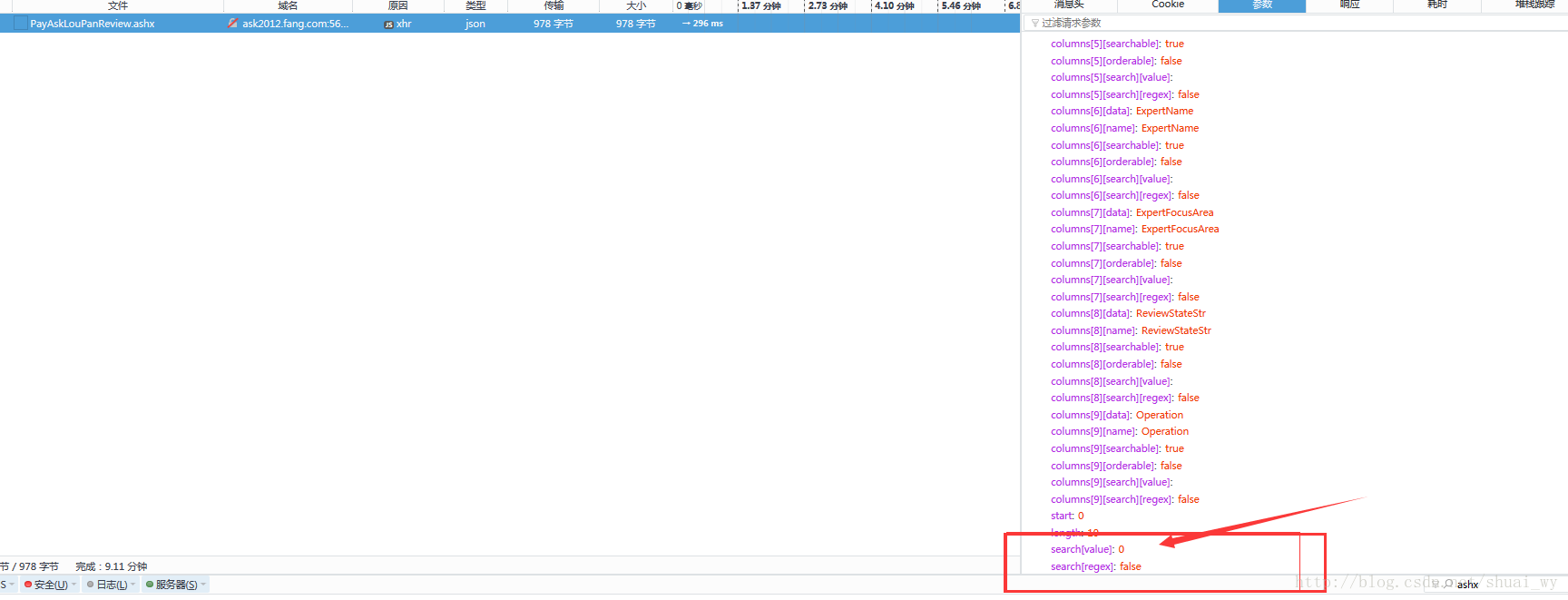
生成的请求表单不同,也是说请求的时候参数不同。
这里,可以参考一下 我的上一篇 博文:
http://blog.csdn.net/shuai_wy/article/details/78214419
(JQuery DataTables 请求表单)
-
search( input [, regex[ , smart[ , caseInsen ]]] )
- input :搜索内容
- regex: true or false ,是否作为正则表单查询
- smart 执行内置搜索算法(默认为true)或者不执行(false)。在使用此参数前,确保第二个参数是false,不然两个正则表达式可能冲突导致意想不到的结果。 如果你不想使用内置算法搜索,置为false,第二个参数为true,即可自定义正则表达式搜索。
- caseInsen 不区分大小写匹配
后面几个参数,对于服务端查询来说,作用不是很大。
全局搜索
全局查询search 在服务端查询应用中,实质就是把我们设置的几个 参数,赋给了 search参数。 我们服务端 就可以根据search 传递的参数,来进行查询,就可以了。


全局搜索实现代码如下:
var table = $('#example').DataTable();
$('#myInput').on( 'keyup', function () {
table.search( this.value ).draw();//发起查询请求,并重绘表格
} );
// 此处我是用的是全局查询,下面中我们将介绍他们的区别
// 这里有一个需要大家注意的地方,在使用 search 的时候,记得一定在 配置中 将 searching 设置 为true. 不然将不起作用
列搜索
-
columns().search() 和 column().search 都属于列查询,也就是说把查询条件放到 每一列的 search 参数中,传递给后台,后台可以根据列名,分拣处每个字段的查询条件。
实例:
官网实例:
https://datatables.net/reference/api/columns().search()
$('#column3_search').on( 'keyup', function () {
table
.columns( 3 )
.search( this.value )
.draw();
} );
//这里也简单介绍一下: column(),可以通过 索引 如column(1) 或 name值 column("XXX") 或者 every遍历找到某一列。 column 也是一个API,作用就是 定位某一列 列搜索实例:
var table = $.fn.dataTables;
table.columns().every(function () {//遍历列
switch (this.index()) {
case 1:
this.search($.trim($('#IDNum').val()));
break;
case 2:
this.search($.trim($('#Name').val()));
break;
}
});
table.columns().search().draw();//执行查询
});
总结
总结一下,JQuery DataTables 查询作为插件的核心,
依赖的就是 API 中的 Search () 方法
。
对于我们服务端实现自定义查询的时候,我们需要的就是把 查询条件传递给后端
, 而 全局查询 和 列查询 真正操作的就是我们的
请求表单
,所以 全局查询也好还是列查询也好,对我们服务端查询来说,无关紧要,我们随便选择一种方式,把我么要查询的参数传递给后台即可。
补充
- 我们在上一小节中,提到一个 data参数,data参数可以作为表单里的一个独立参数,传递给后台,我们能不能通过 data实现查询呐?
答案:不能,因为data 参数在datatables 初始化后就无法修改了,而 datatables插件本身也不允许重复初始化,所以无法实现。
- 还有一点大家一定不要忽视,一定要在配置时: searching 设置为 true, 设置为false之后,是无法生效的。 searching 设置true后,会有过滤框显示出来,如果我们不想显示过滤框,我们可以通过 dom 配置,隐藏过滤框
dom:'lBrtip'
