常用布局第三篇 —— rem布局
回顾
在上一篇中我们结束了 flex 布局,flex 布局说的内容还是比较多的,而且对于flex布局来说,未来的工作中大部分的应用场景都在flex布局中,所以掌握 flex 布局在未来写页面时会非常的顺利,因为牵扯 flex 的内容比较多,所以在空闲的时候可以多看看 flex 相关的东西。
除此之外,这篇说的 rem 布局,也就是常说的媒体查询,常用于区分 pc 和 mobile 端内容。同时也是布局中的最后一篇内容了,下一篇开始我们就要开启前端中的另一个最最重要的 javascript 了!
rem 布局
rem 基础
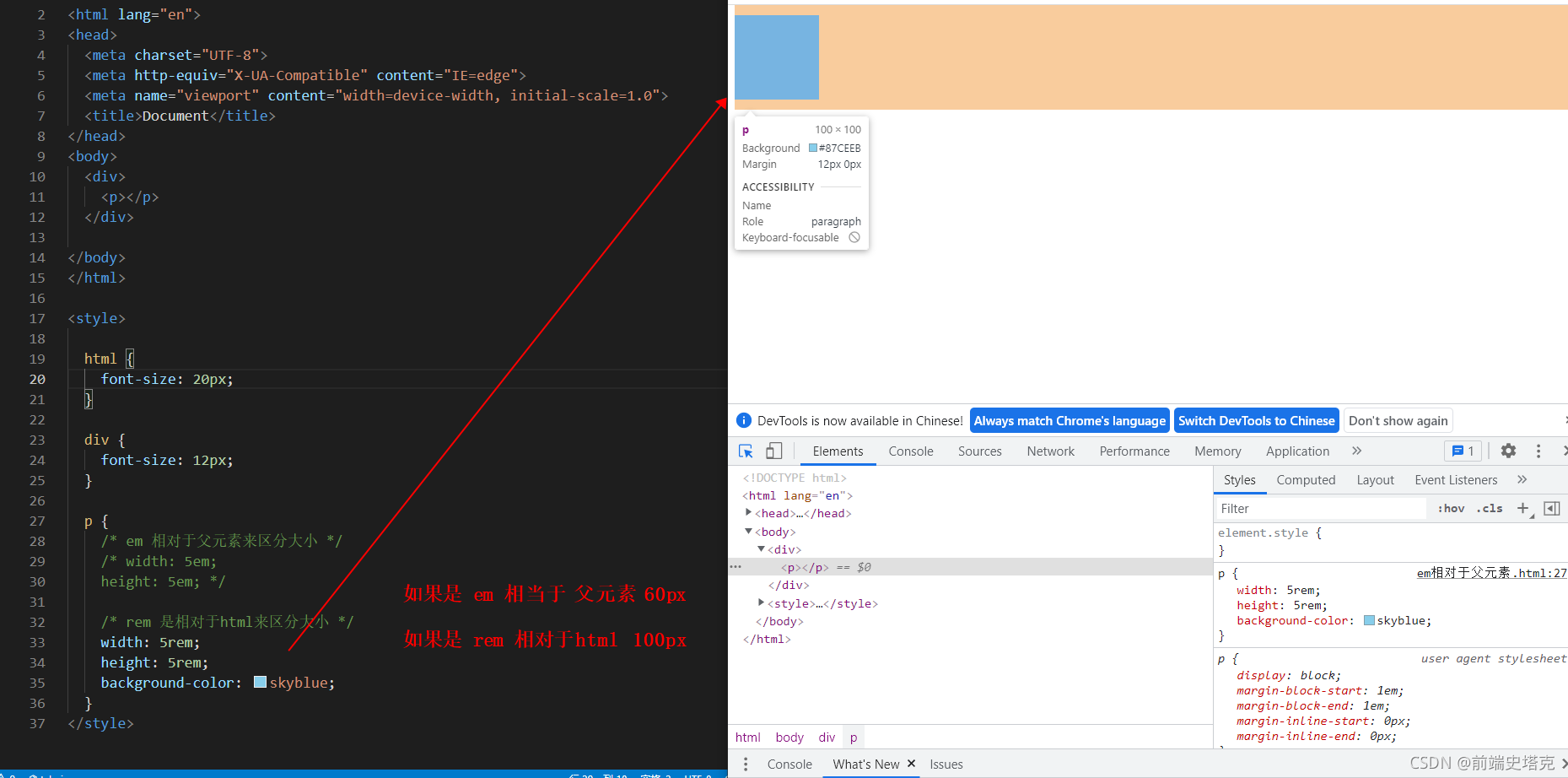
em:相对于父元素字体大小
rem:相对于 html 元素的字体大小
div {
font-size: 12px;
}
p {
/* em 相对于父元素来区分大小 */
width: 5em;
height: 5em;
background-color: skyblue;
}

媒体查询
媒体查询(Media Query)是 css3 中的新语法
- 使用 @media 查询,可以针对不同的媒体类型定义不同的样式
- @media 可以针对不同的屏幕尺寸设置不同的样式
- 当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面
- 目前针对很多苹果手机、Android手机、平板等设备都能用得到媒体查询
语法规范:
@media mediatype and|not|only (media feature) {
css-code
}
-
用 @media 开头 注意 “@” 符号
-
mediatype 媒体类型
- all 用于所有设备
- print 用于打印机和打印浏览
-
scree 用于电脑屏幕、平板电脑、智能手机等
-
关键字 and not only
- and:可以将多个媒体特性连接到一起,相当于“且”的意思。
- not:排除某个媒体类型,相当于“非”的意思,可以省略
- only:指定某个特定的媒体类型,可以省略
-
media feature 媒体特性 必须有小括号包含
- width:定义输出设备中页面可见区域的宽度
- min-width:定义输出设备中页面最小可见区域宽度
- max-width:定义输出设备中页面最大可见区域宽度
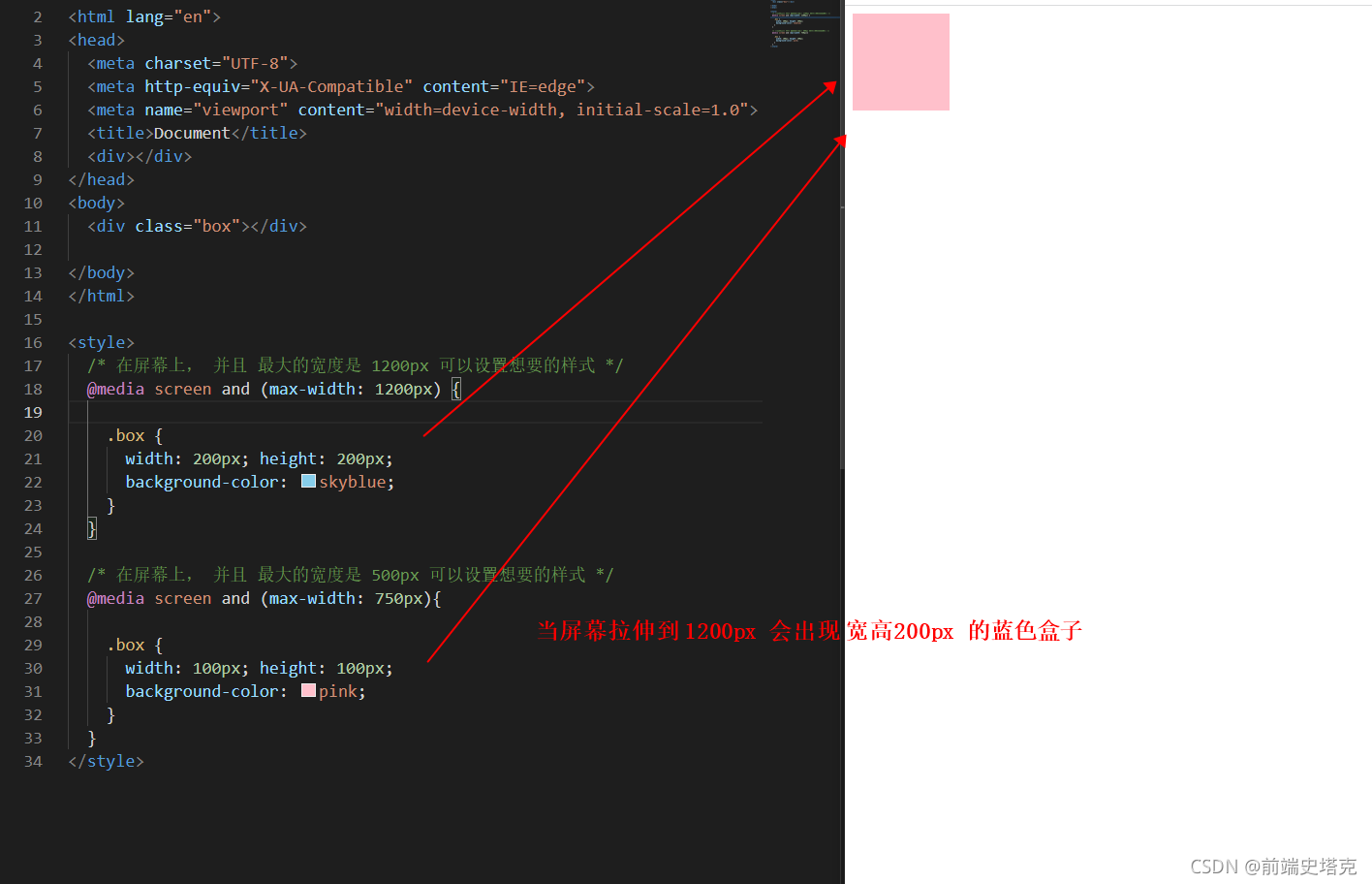
@media 可以针对不同的屏幕尺寸设置不同的样式
/* 在屏幕上, 并且 最大的宽度是 1200px 可以设置想要的样式 */
@media screen and (max-width: 1200px) {
.box {
width: 200px; height: 200px;
background-color: skyblue;
}
}
/* 在屏幕上, 并且 最大的宽度是 500px 可以设置想要的样式 */
@media screen and (max-width: 750px){
.box {
width: 100px; height: 100px;
background-color: pink;
}
}

在工作中媒体查询用的还是相当普遍,所以怎样使用媒体查询必须的知道。
sass 学习
sass 是 css一种开发工具,提供了很多便利的写法,也很大的程度上节省了设计的时间,所以在现在的css中基本上用的都是 sass,不过在初级阶段不建议你直接入手sass,还是从css一点一滴的学习,可以在css学的完全熟练之后再去学习sass的用法。这里仅作一个记录sass的内容和用法,感兴趣可以了解。
基本用法
-
sass允许使用变量,所以变量以 $ 开头
$blue : #F5F5F5;
div {
color: $blue
}
–
如果变量需要嵌套在字符串中,需要写在#{}之中
$side: right;
.div {
border-#{side}-radius: 5px;
}
–
sass嵌套
a {
&:hover {
color: skyblue;
}
}
// 只要是嵌套的话 都需要 “&”
div {
&span {
}
}
-
代码重用
继承 @extend :sass允许 一个选择器继承另一个选择器。
// 如果想要 box2 继承 box1 的话
.box1 {
border: 1px solid #FFFFFF;
}
.box2 {
@extend .box1;
font-size: 12px;
}
重用代码块 @mixin:sass可以重用代码块,使用@include调用 mixin
@mixin left {
display: flex;
justify-content: center;
}
// 这样div中可以调用 left中的css代码
div {
@include left;
}
除此之外sass中还有一些高级的用法,例如 if 判断语句和 for 循环等语句,这里就不一一介绍了,感兴趣的话可以去官网学习。
今天是最后一讲的布局篇,下一次我们就要展开前端中很重要的 js 了!加油!!! 有什么问题可以随时留言交流