☹. 背景
- 小程序开发的过程中,绝大多数会满足微信支付
- 那么,作为友好交互的体现,自然就会考虑到支付后的消息通知咯
- 所以,我的小程序项目也要求完成这个效果,so.分享一下自己的实现步骤,以方便道友们少踩点坑...
-
微信消息通知
的区别:
1. 微信网页版、公众号的消息提醒
要求用户必须 "关注商家公众号",才支持消息的接收
并且还有个奇怪的毛病:如果近期内未与该公众号有所交流,依然收不到消息提醒
再者,消息的样式需代码进行自定义(麻烦)
2. 微信小程序,可支持"服务通知"
只需配置好自己的 "模板消息",通过获取用户的 "openid" 即可进行来自微信服务的消息
通知的样式,可在小程序的管理后台进行选取,预览(人性化)
-
此处参考京东购物的消息通知如下(也就是在下想要实现的效果):
❶ 前期准备
①. 首先,微信小程序官方文档为我们提供了指导 — 【
发送模板消息
】
我们可以先对文档进行一遍
简单
的浏览,以方便自己的流程理解,避免蒙头苍蝇乱撞
②. 小程序给与了我们最方便的手动模板配置方式
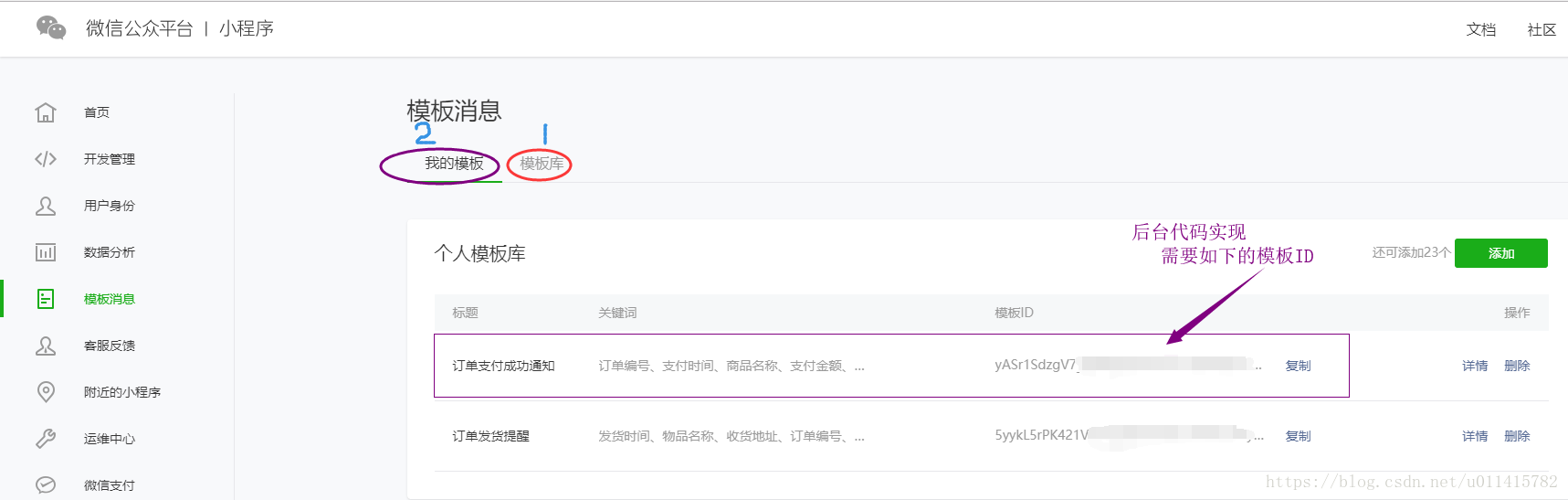
- 我们可以先去
1(模板库)
中选取自己需要的模板,自定义标题、排序- 申请成功之后,进入
2(我的模板)
中就可以看到自己能够使用的模板,我们后期进行代码编辑时,用到的就是那个
模板ID

❷ 实现步骤
此处,主要以
<form/>
组件形式的实现为例,对于
prepay_id
的实现请参考文末的
附录
1. 小程序端的要求
语境:
微信支付成功后,对用户发送一条"订单支付成功通知"的模板消息
-
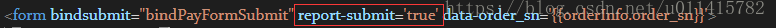
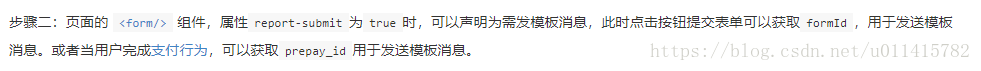
第一步:以我的代码实现为例,首先需要对我的
<form/>
组件进行需发模板消息的声明,即设置属性
report-submit="true"
(【
个人建议,请使用真机测试,不排除部分使用开发工具无法获取 form_id 的情况
】)
-
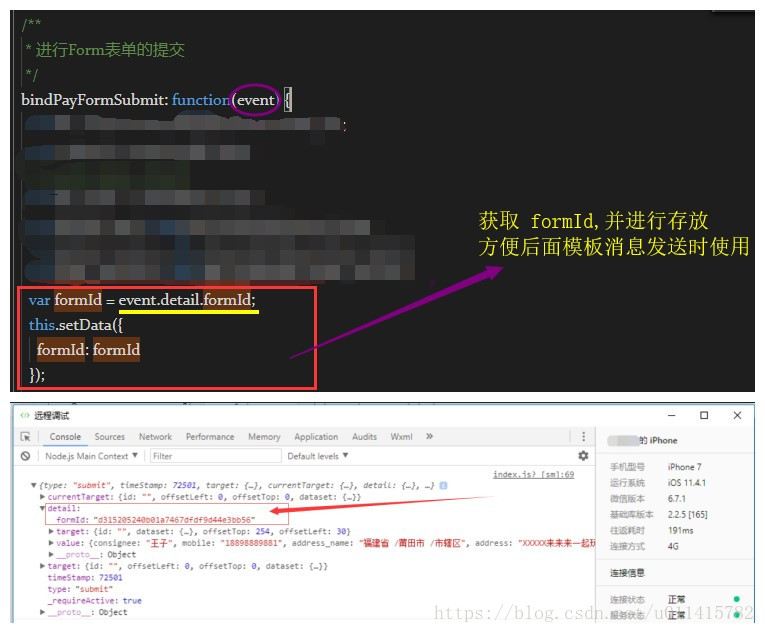
第二步:对应的
pages/cart/payment.js
代码中,编写的提交代码,以及对
event
参数打印的结果则为:
注意:截图部分只是为了,获取并保存我们需要的
formId
> - 其实,后面的代码还可以有很多的逻辑处理,以我的代码逻辑为例:
> - 我继续进行了表单数据的规范验证 -> wx.request 数据提交 -> 唤醒微信支付 -> 支付结果的回调处理
-
第三步:
request
调用发送消息通知的方法
以我的逻辑为例,是在执行完微信支付回调后,判断支付成功才进行调用的

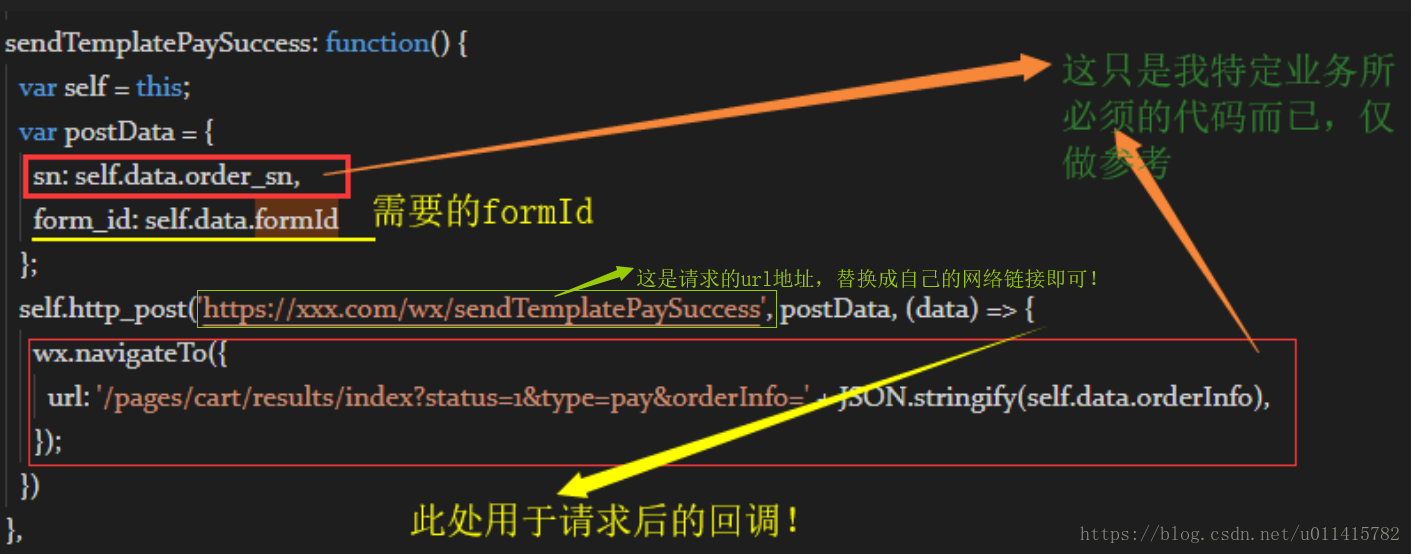
此处,直接提供上述截图中
pages/cart/payment.js
所需要用到的两个核心方法
/**
* 微信支付成功后的 消息模板的发送
*/
sendTemplatePaySuccess: function() {
var self = this;
var postData = {
sn: self.data.order_sn,
form_id: self.data.formId
};
self.http_post('https://xxx.com/wx/sendTemplatePaySuccess', postData, (data) => {
wx.navigateTo({
url: '/pages/cart/results/index?status=1&type=pay&orderInfo=' + JSON.stringify(self.data.orderInfo),
});
})
},
/**
* 封装 http 函数,默认‘GET’ 提交
*/
http_post:function(toUrl, postData, httpCallBack) {
wx.request({
url: toUrl,
data: postData,
method: 'POST', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
header: {
'content-type': 'application/x-www-form-urlencoded;charset=utf-8',
},
success: function (res) {
//回调处理
return typeof httpCallBack == "function" && httpCallBack(res.data);
},
fail: function (error) {
console.log(error);
}
})
},
2. 服务端代码配置
我对服务端的代码,整合集中在了一个文件中,可从附录中进行下载
-
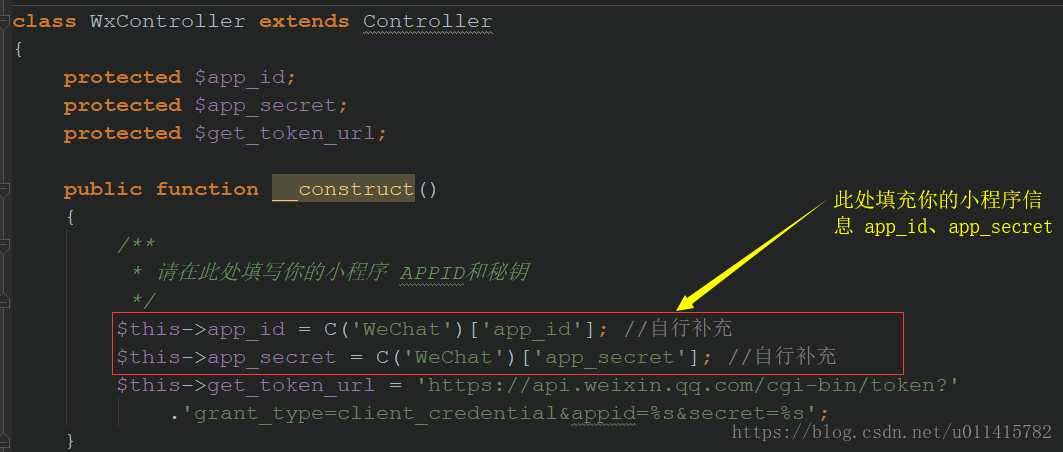
第一步:替换小程序配置信息
-
第二步:修改方法
sendTemplatePaySuccess()
-
提示:
> 1.此方法是对应于 pages/cart/payment.js 中的 "Https://xxx.com/wx/sendTemplatePaySuccess",应该不会理解错吧!
> 2.一般的设计逻辑,是在用户注册、初次授权登录的时候就将其 openid 写到数据库中,后期使用时可随时调用
> 3.如果前期没有写入数据库,也可以考虑直接授权获取,参考文章 [【微信小程序Ⅴ [获取登录用户信息,重点openID(详解)】]](https://blog.csdn.net/u011415782/article/details/79559639)
> 4.template_id 直接在小程序账号后台复制即可,但是请将 $rawPost['data']['keyword?']['value'] 顺序对应正确哦
❸ 运行测试
-
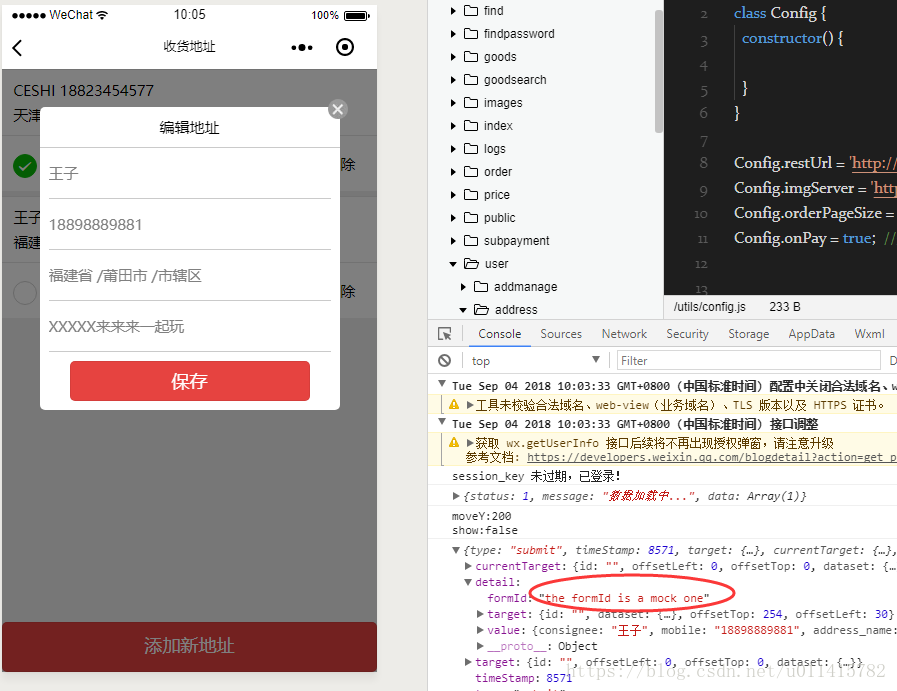
①. 首先,要
特别注意
一点,不可以使用
微信开发者工具
进行测试,不然会有如下报错:
- ②. 并且,如果已经发送过一次模板消息,会有如下提示信息:
//#这说明,你的formid 已经用过了,系统要求只能使用一次!!!
{
"status":0,"result":"sendTemplatePaySuccess Failed!",
"data":
{
"errcode":41029,"errmsg":"form id used count reach limit hint: [9mUwja01342277]"
}
}
❹ 附录
A. 补充信息
- 开发文档中有这样一句话:

- 值得注意:
第一点:
使用 "<form/>" 组件
获得的 "formId" 只能使用一次
相对适合的通知业务 —— 支付成功或失败后,充值成功、 续费成功、挂号成功等被动响应的信息...
第二点:
"prepay_id" 只有进行了支付行为才能获得,并且必须支付成功!
一个 "prepay_id" 可以使用三次
相对适合的通知业务有 —— 后台发货提醒、审核通知、课程开班提醒、拼团成功通知等主动推送的信息...
第三点:
prepay_id 使用时的报错信息:
//# 如果支付不成功,但是要使用获得的 prepay_id,会有如下类似的信息
{"data":
{"errcode":41028,"errmsg":"invalid form id hint: [XiZ04574125]"}
}
//# 如果支付成功,使用获得的 prepay_id 次数超过了三次,会有如下的信息:
{"data":
{"errcode":41029,"errmsg":"form id used count reach limit hint: [oFN1Aa08963936]"}
}
B. 后台发货通知的设计思路
1. 首先,我们在数据表设计时,对于订单表需要有一个存储微信支付后 "prepay_id"的存储字段
2. 进行微信支付时,将生成的 "prepay_id" 存到数据表中
3. 当对已支付订单进行后台发货操作时,调用的通知模板,使用前面数据表中的 "prepay_id" 数据
4. 其他的服务端代码设计 同上文中的 "sendTemplatePaySuccess()" 方法
- 温馨提示:
毕竟存放的
"prepay_id"
最多只用使用三次,所以对于项目设计中的使用位置要做好规划 !!!
C. 使用真机测试,顺利运行的效果为:

D. Access_Token 建议
官方文档 –
获取 access_token
-
代码中,所必须涉及到的业务 ——
access_token
的获取,请参考文档介绍,进行定时刷新,以避免不必要的资源请求 -
个人的思路就是,创建数据表字段,根据其返回的时长
expires_in
,在失效前保存数据
access_token
-
可根据自己的实际需求,优化小编提供的
opGetAccessToken()
方法! - 有一点,或许很多人不多加注意:
当项目已上线,如果你线下依旧测试使用了获取 "access_token" 的操作,这会影响线上服务的!
因为,一旦重新获取了 "access_token" 信息,微信服务器便会在短时间内,对之前的 "access_token" 进行失效处理
建议,可以考虑在线下直接使用线上获得的 "access_token",不要随意去刷新请求获取,影响大局就尴尬了...
❺. 源代码参考
- 请对应代码进行正确配置哦