1:antd4.0中Form组件initialValues 4已经不允许从setState 动态更新。
解决方法:
-
在类组件中通过:
formRef = React.createRef()* //创建Form的ref 在对应的Form组件的标签中添加上 **
ref={this.formRef}
* //创建ref 随后可以在想控制表单初始值的方法值使用 : **
this.formRef.current.setFieldsValue({‘对应的Form.Item的name的值’:‘想赋予的初始值’})**`

1.1但是这里又有一个坑!
*this.formRef.current
第一次获取到的为
null
*。
原因:*用ref的话需要先渲染一次from表单,才可以使用ref来控制数据。
解决:可以写一个延迟包裹
this.formRef.current.setFieldsValue()
让组件先渲染,即可解决第一次为
null
的问题

-
在函数组件中通过:
const [form] = Form.useForm();
//创建ref
然后在对应的Form标签中使用:
form={form}
即可

2: antd的Menu(菜单)组件中的selectedKeys和defaultSelectedKeys的区别
1.selectedKeys:可以设置多次,以最后一次为准
2.defaultSelectedKeys:只能设置一次,后设置的不起作用
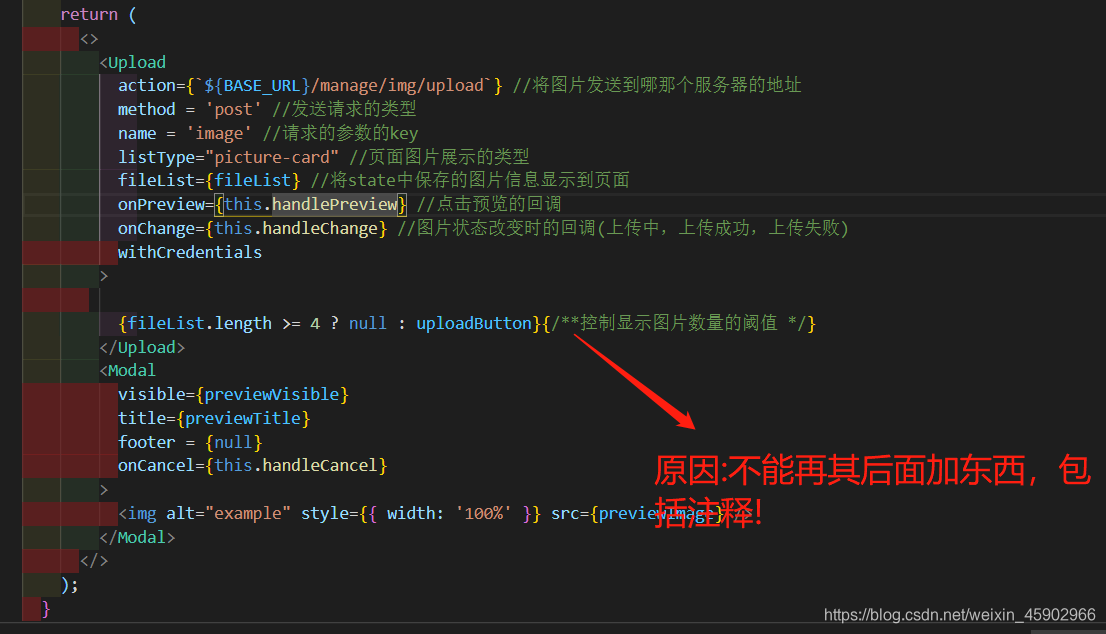
3.antd的upload组件中奇葩点–>不能再显示数量的阈值后写注释


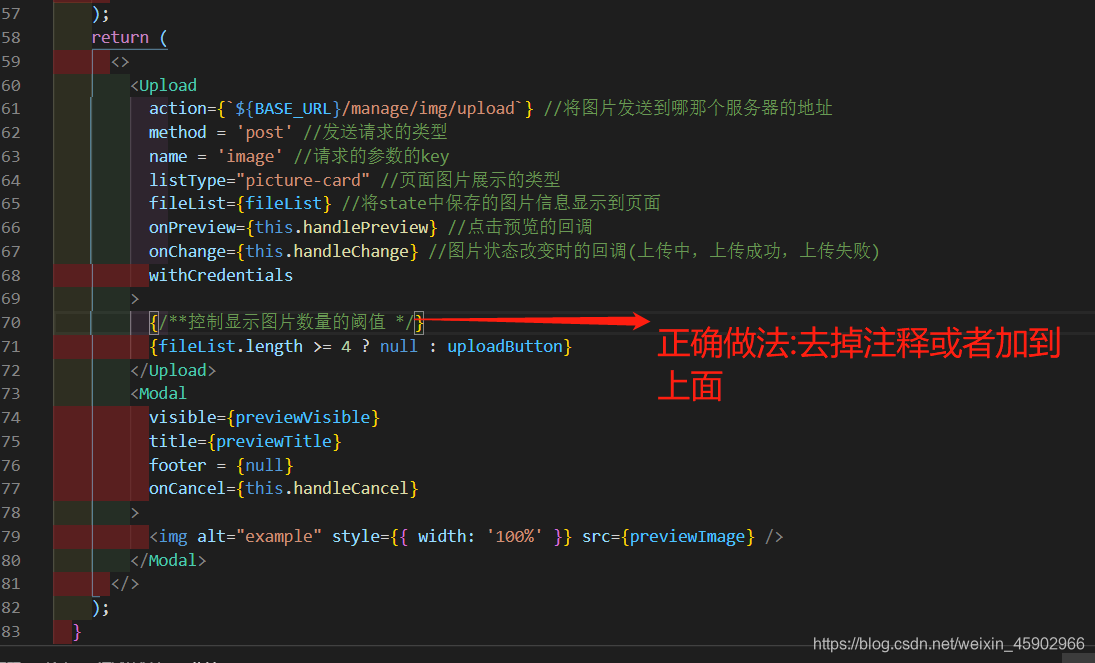
正确写法
:


4:this.setState()是异步的!
不管是在生命周期函数中还是自己定义的方法中,如果立刻
this.setState({a:'1'})
设置,然后立刻
this.state.a
获取,是获取不到刚才设置给a的值的
总结
: 立即更新无法立即拿到
解决
*:将想要立即使用的值挂载到this身上–>
this.a
即可巧妙的避免这个问题
5:axios中发送post请求的请求体默认将参数转成JSON格式,发送给服务器
如果需要转为urlencoded格式,可以借用
queryString库
的
stringify
方法,可以将一个对象转为urlencoded格式的 :name=a&ye…
例如:
qs.stringify({a:1,b:2}) --> a=1&b=2
注:跟着视频做项目时,还遇到了其他很多小坑,但忘记记录了…
如果觉得以上几个小点对您有帮助,还望点点赞支持一下