
HTML:Hypertext Markup Language,超文本标记语言
- -用于描述网页信息的内容和结构
- -用开始和结构标签包围文本内容
- -把每个标签的名字称为元素
-语法:
<元素>内容</元素>例如:
<p>This is a paragraph</p>注意HTML语言中的空格会被折叠成一个空格,
使用多个空格空格使用:
在HTML多的代码中,注释代码不可嵌套使用
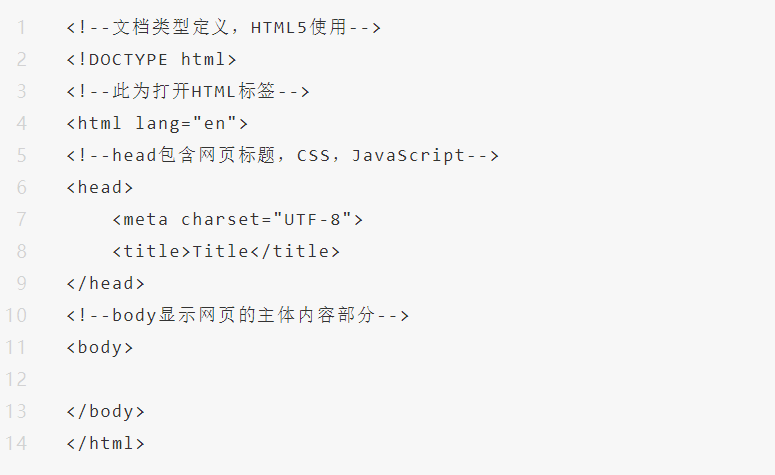
<!--注释内容,不可嵌套使用-->在Pycharm新建一个HTML文件,内容呈现如下:

测试代码:可自己建立,自行练习:

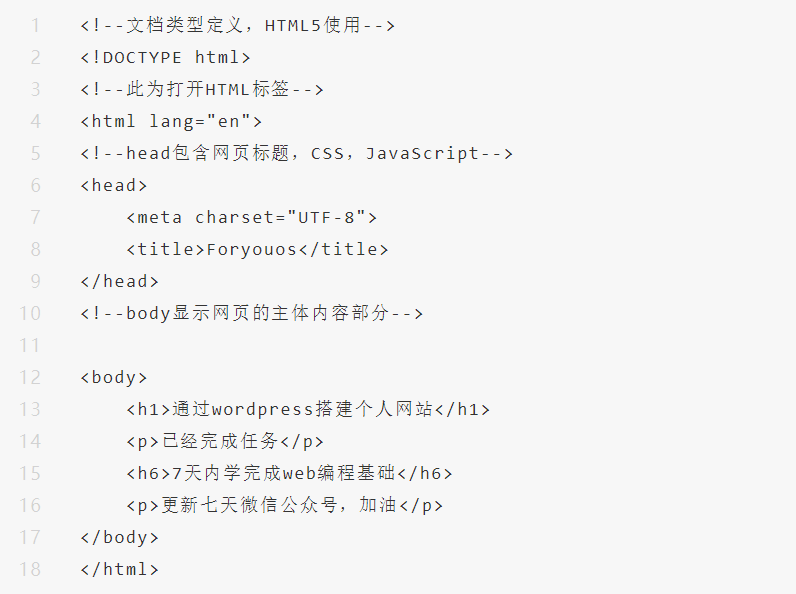
图中的body内的代码,即使不放在body内部仍然能够呈现出来具体的内容。—-浏览器有容错机制吗????
块元素和行内元素
- 块元素包含整个大区域的内容
- –段落,列表,表中的单元格
- –为了分隔,浏览器在不同快元素之间加入空白边缘
行内元素影响少量的内容
- –粗字文本,代码段,图像
- –浏览器允许很多行内元素出现在同一行
- –行内元素必须嵌套在块元素内
块元素
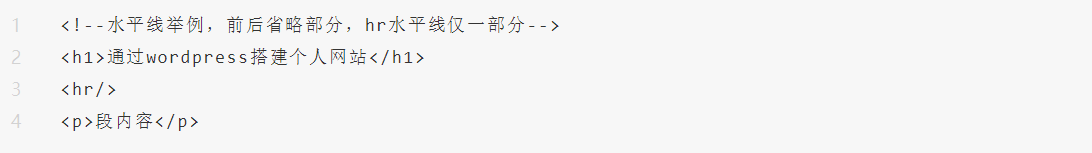
段落:(p):块元素,放置在页面的body标签内标题(h1-h6):h1-h6:字体越来越细,越来越小水平线(hr):仅单次使用

行内元素