—恢复内容开始—
写在前面的废话:岂可修!感觉最近好忙啊,本来今天还有同学约我出去玩的。(小声bb)
正文开始:之前已经编译好的着色器中还有一些问题,比如
layout
(location=0)
in
vec3
position;这句代码中layout (location= 0)的含义。今天我将详细介绍他的作用。
但是在这之前我想完善一下之前所说的
顶点数据
这个概念,由于之前的例子会给大家一种,顶点数据仅仅只是给出了顶点所在坐标系中位置这一种错觉,其实它还应该包含许多其他信息,这些所谓的信息则是描述我们顶点的有关信息,比如颜色和纹理等等。而这些顶点数据输入,当他们进入到顶点着色器后,会被着色器划分入不同的顶点属性位置。
Attentio:在进入到顶点着色器后,所有的数据都将被分成多组
顶点属性
,并且呈紧密排列,我们之前所用来定义坐标位置,颜色,纹理等信息的都将被分开并进入其中某一个
顶点属性,
多种顶点属性为一组叫顶点属性组。
现在我们再看之前那段代码,会有很多不同数据来描述对象不同的特性如颜色,位置,等等。我们要做的就是,将描述不同属性的数据放入同一组顶点属性,所以我们用layout关键字,他的作用是在顶点属性组中分配位置序号方便之后顶点数据进入特定的区域,这里把申明的变量 position(顶点属性–位置)的位置值设为0。这个location 0 仅是对与顶点着色器来说,,用于之后区分属性区。
分配好空间之后,我们就可以开始把顶点数组分组使其能够进入准确的顶点属性。说的抽象点就是:为顶点着色器解释说明我们的顶点数据输入究竟是怎么使用的。(哪些数据表示位置?哪些数据表示颜色,等)
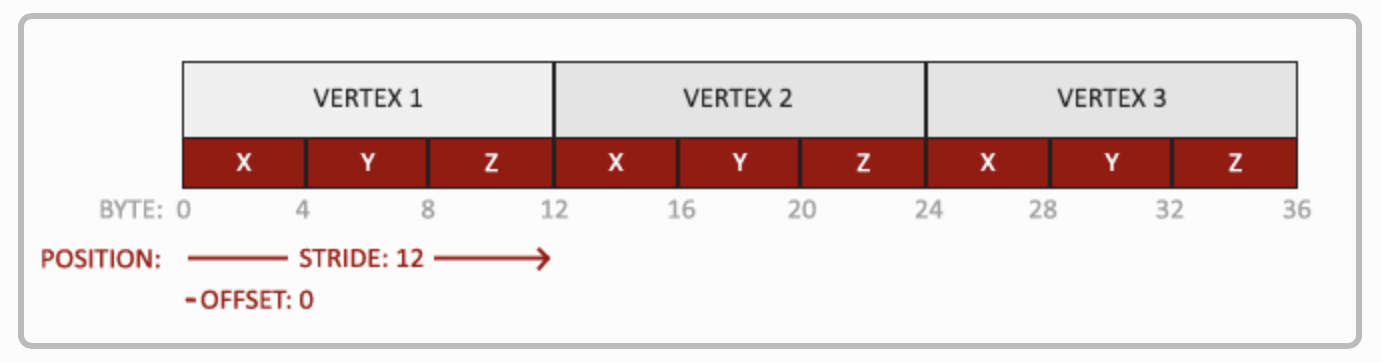
如图所示:

接下来就是具体操作,我们用到的函数是glVertexAttribPointer(
0,
3, GL_FLOAT, GL_FALSE,
3 *
sizeof(GLfloat), (GLvoid*)
0 ) 参数很多,我逐一解释。
首先第一个参数,表示存放的目的地为顶点着色器的location为0的位置。
第二个参数 3 表示我们一次性从VBO中取3个连续数据,放入location 。
第三个参数 GL_FLOAT 表示传入的这三个数据的 数据类型。
第四个 这个参数定义我们是否希望数据被标准化(Normalize)。如果我们设置为
GL_TRUE
,所有数据都会被映射到0(对于有符号型signed数据是-1)到1之间。我们把它设置为
GL_FALSE
。
第五个,表示步长。这里按我的理解,首先顶点着色器内部每次只有当我们要求它参与渲染,或者说画点的时候他才会再次从我们的VBO中读取生成一整套顶点属性组,但是我们的顶点数据又是按照一组一组顶点属性组的属性顺序来写入的,比如(3个float–位置, 3个float 颜色, 2个float渲染),当顶点着色器想要读取下一套时,读取数据用的pointer需要从上次的位置往后移动一套顶点属性组的长度之后,才可以读取下一套数据。
最后一个偏移量表示,每次我的指针读取完一个顶点属性后,他会回到数据开头位置,然后让其往后偏移一定数量的数据后才能继续读取下一个属性。比如当我们用了上述函数读取完位置属性之后,我们需要将指针从起始位置向后偏移3个数据长度后,才能继续读取下一组顶点属性。
这次暂时到这,估计下次更新会隔的比较久了。。
转载于:https://www.cnblogs.com/LuoRuidiLoveMiku/p/11342484.html