-
WWW
-
What?
- ①.诞生于2011年,来自Twitter公司,是目前最受欢迎的前端框架
- ②.是一个用于快速开发Web应用程序和网站的前端框架
- ③.Bootstrap是基于HTML、CSS、JS的,简洁灵活,使得Web开发更加快捷
- 概述:Bootstrap是一个建立一个页面,就可以在三个终端(PC端、平板、手机)上完美展示的响应式前端框架
-
Why?
- ①.响应式设计(Bootstrap的响应式CSS能够自适应台式机、平板电脑和手机)
- ②.移动设备优先
- ③.浏览器支持
- ④.容易上手
-
Where?
- 企业网站、博客、网站后台之类的网站
- 电商(电商网站分类太多)
-
What?
-
环境安装
-
①.下载Bootstrap库
-
http://www.bootcss.com/

-
http://www.bootcss.com/
-
②.页面中引入库
- bootstrap.min.css:Bootstrap核心样式【添加到head标签中】
- jquery-3.3.1.js:jQuery库【注意:必须在Bootstrap核心库引入之前引入jQuery库】
- bootstrap.min.js:Bootstrap核心库
- 案例1:对比原生态的button和Bootstrap的button区别【徽章效果:class=”badge”】
-
①.下载Bootstrap库
-
Bootstrap CSS
-
概览
- ①.H5文档类型:<!DOCTYPE html>
-
②.移动设备优先,在head中添加: <meta name=”viewport” content=”width=device-width,initial-scale=1.0″>
- width=device-width:呈现在不同设备上
- initial-scale=1.0:以1:1比例呈现,不会有任何缩放
- user-scalable=no:禁用网页缩放功能
- maximum-scale=1.0:页面放大程序,1.0将禁止用户放大实际尺寸
- 案例2:演示Bootstrap页面在手机浏览器中展示效果
-
③.布局容器
-
固定容器【class=”container”】
-
大屏幕(大桌面显示器,大于等于 1200px)
- @media (min-width: @screen-lg-min) { … }
-
中等屏幕(桌面显示器,大于等于 992px)
- @media (min-width: @screen-md-min) { … }
-
小屏幕(平板,大于等于 768px)
- @media (min-width: @screen-sm-min) { … }
-
超小屏幕(手机,小于 768px)
- xs
-
大屏幕(大桌面显示器,大于等于 1200px)
- 流体容器【class=”container-fluid”】
- 案例3:演示两种容器区别
-
固定容器【class=”container”】
-
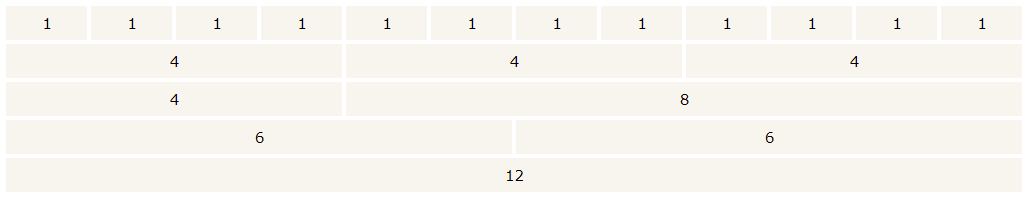
栅格系统(Grid System)
- 概念:Bootstrap提供了一套响应式、移动设备优先的流式网格系统 特点:会随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列
-
网格系统策略图

- 案例4:演示Bootstrap网格系统(大PC1行4列,中PC1行3列,平板1行2列,手机1行1列)
- 列偏移:class=”col-lg-offset-1″
- 案例5:演示列偏移
- 嵌套:栅格系统可以嵌套
- 案例6:演示栅格系统嵌套(某列中嵌套栅格)
-
交换位置
- 右移动【推】:push
- 左移动【拉】:pull
- 案例7:综合演示栅格系统(包含交换位置)
-
概览
版权声明:本文为andrew_dear原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。