版权声明:本文为
Pafey
博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
本文链接:https://blog.csdn.net/qiangzi4646/article/details/80135120
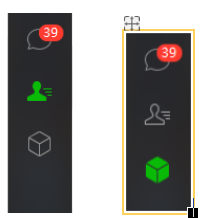
我们知道微信电脑版左上侧的3个按钮,是可以保持按下状态,且只要有个按下,之前按下的按钮就要切换至弹起状态。
如图 :

那么 QPushButton 怎么实现这种效果呢?其实很简单
在 qt 设计师直接编辑按钮属性即可,在 QPushButton 的 QAbstractButton 属性里勾选 checked 和 autoExclusive 属性。如下图

注,一组按钮都要设置,如果想要设置哪个按钮默认按下,可以勾选 checked 属性。不选的话默认选择第一个。
当然不想在设计师里勾选的话,也可以直接用代码设置:
button->setCheckable(true);
button->setChecked(true);//只能设置一个
button->setAutoExclusive(true);123
设置按钮样式
QPushButton
{
border-image: url(:/navbar/bar_org_nor);
background:transparent;
}
QPushButton:hover
{
border-image: url(:/navbar/bar_org_down);
}
QPushButton:checked
{
border-image: url(:/navbar/bar_org_down);
}
123456789101112131415
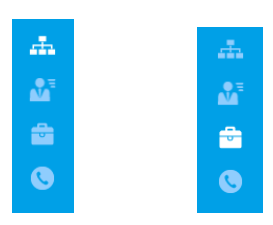
效果图

版权声明:本文为CSDN博主「Pafey」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qiangzi4646/article/details/80135120