前提:浏览器中的事件循环(Event Loop)和node环境下的事件循环表现是不同的。因为运行和执行是两个概念,不同的环境造就不同的人生。
一、浏览器中的 Event Loop
1、核心概念
事件循环中的异步队列有两种:macro(宏任务)队列和 micro(微任务)队列。
宏任务队列可以有多个,微任务队列只有一个。
(1)常见的 macro-task 比如:setTimeout、setInterval、 setImmediate、
script
(整体代码)、 I/O 操作、UI 渲染等。
(2)常见的 micro-task 比如: process.nextTick、new Promise().then(回调)、MutationObserver(html5 新特性) 等。
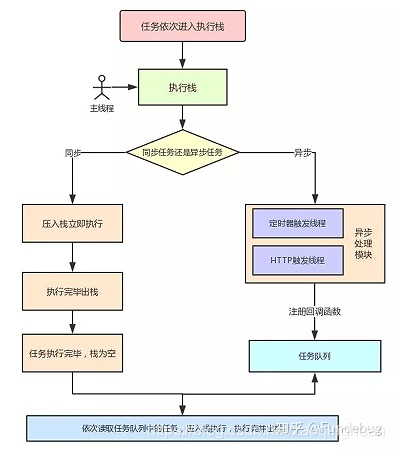
2、过程图

(1)一开始执行栈空,我们可以把执行栈认为是一个存储函数调用的栈结构,遵循先进后出的原则。micro 队列空,macro 队列里有且只有一个 script 脚本(整体代码)。
(2)全局上下文(script 标签)被推入执行栈,同步代码执行。在执行的过程中,会判断是同步任务还是异步任务,通过对一些接口的调用,可以产生新的 macro-task 与 micro-task,它们会分别被推入各自的任务队列里。同步代码执行完了,script 脚本会被移出 macro 队列,这个过程本质上是队列的 macro-task 的执行和出队的过程。
(3)上一步我们出队的是一个 macro-task,这一步我们处理的是 micro-task。
但需要注意的是:当 macro-task 出队时,任务是一个一个执行的;而 micro-task 出队时,任务是一队一队执行的
。因此,我们处理 micro 队列这一步,会逐个执行队列中的任务并把它出队,直到队列被清空。
(4)JS引擎线程挂起,GUI线程执行渲染,执行渲染操作,更新界面
(5)检查是否存在 Web worker 任务,如果有,则对其进行处理
(6)上述过程循环往复,直到两个队列都清空
所以,事件循环的过程归纳为:
当某个宏任务执行完后(首次执行的主代码块或者任务队列中的回调函数),会查看是否有微任务队列。如果有,先执行微任务队列中的所有任务,如果没有,JS引擎线程挂起,GUI线程执行渲染,GUI线程渲染完毕后挂起,JS引擎线程会读取宏任务队列中下一个排在最前的任务,执行宏任务的过程中,遇到微任务,依次加入微任务队列。栈空后,再次读取微任务队列里的任务,依次类推。
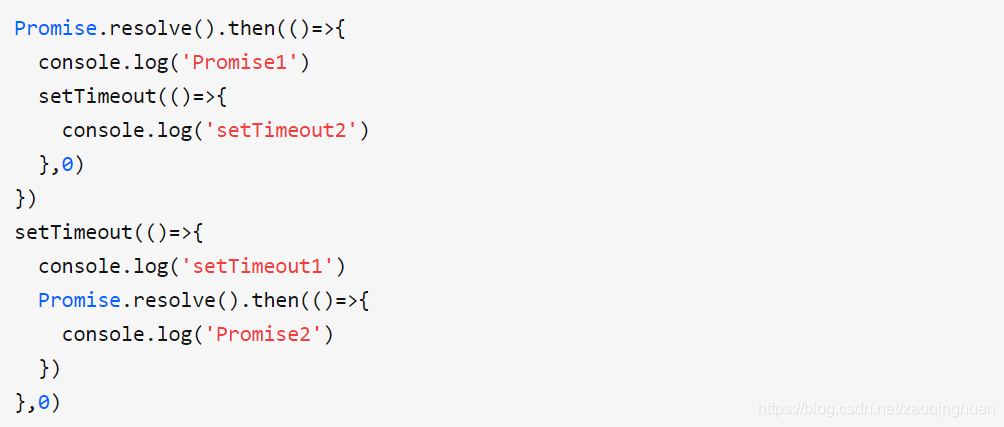
3、示例

分析:
(1)一开始执行栈的同步任务(整体script代码块属于宏任务)执行完毕,会去查看是否有微任务队列,上题中存在then(有且只有一个),然后执行微任务队列中的所有任务输出 Promise1,同时会生成一个宏任务 setTimeout2,放到宏任务队列。
(2)微任务队列所有微任务执行完后,然后去查看宏任务队列,宏任务 setTimeout1 在 setTimeout2 之前,宏任务队列有两个宏任务,setTimeout1和setTimeout2,先执行宏任务 setTimeout1,输出 setTimeout1
(3)在执行宏任务 setTimeout1 时会生成微任务 Promise2 ,放入微任务队列中,接着先去清空微任务队列中的所有任务,输出 Promise2
(4)清空完微任务队列中的所有任务后,就又会去宏任务队列取一个,这回执行的是 setTimeout2
所以最后输出结果是 Promise1,setTimeout1,Promise2,setTimeout2。
但是这段代码在node环境下执行是一样的吗?答案是否。
二、Node 中的 Event Loop
1、node简介
Node 中的 Event Loop 和浏览器中的是完全不相同的东西。Node.js 采用 V8 作为 js 的解析引擎,而 I/O 处理方面使用了自己设计的
libuv
,
libuv
是一个基于事件驱动的跨平台抽象层,封装了不同操作系统一些底层特性,对外提供统一的 API。
Node.js 的运行机制如下:
(1)V8 引擎解析 JavaScript 脚本。
(2)解析后的代码,调用 Node API。
(3)libuv 库负责 Node API 的执行。它将不同的任务分配给不同的线程,形成一个 Event Loop(事件循环),以异步的方式将任务的执行结果返回给 V8 引擎。
(4)V8 引擎再将结果返回给用户。
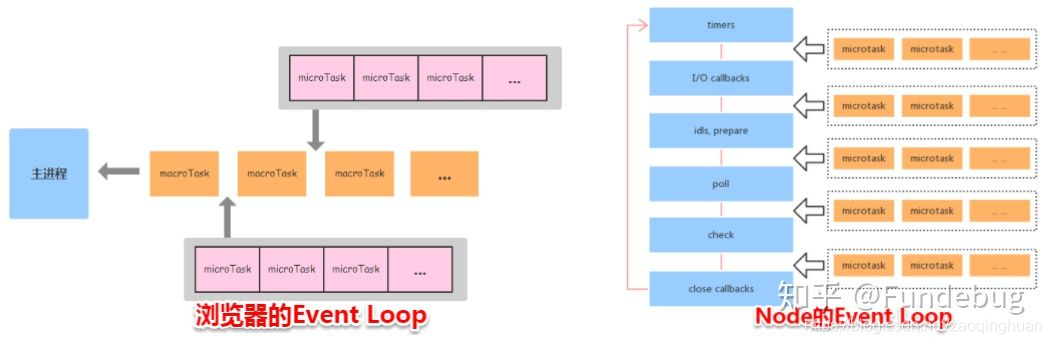
2、node环境下的事件循环分为6个阶段
libuv 引擎中的事件循环分为 6 个阶段,它们会按照顺序反复运行。每当进入某一个阶段的时候,
都会从对应的回调队列中取出函数去执行
。当队列为空或者执行的回调函数数量到达系统设定的阈值,就会进入下一阶段。
(1) timers 阶段:这个阶段执行 timer(setTimeout、setInterval)的回调
(2)I/O callbacks 阶段:处理一些上一轮循环中的少数未执行的 I/O 回调
(3)idle, prepare 阶段:仅 node 内部使用
(4)poll 阶段:获取新的 I/O 事件, 适当的条件下 node 将阻塞在这里
(5)check 阶段:执行 setImmediate() 的回调
(6)close callbacks 阶段:执行 socket 的 close 事件回调
注意:process.nextTick这个函数其实是独立于 Event Loop 之外的,它有一个自己的队列,当每个阶段完成后,如果存在 nextTick 队列,就会清空队列中的所有回调函数,并且优先于其他 microtask 执行。
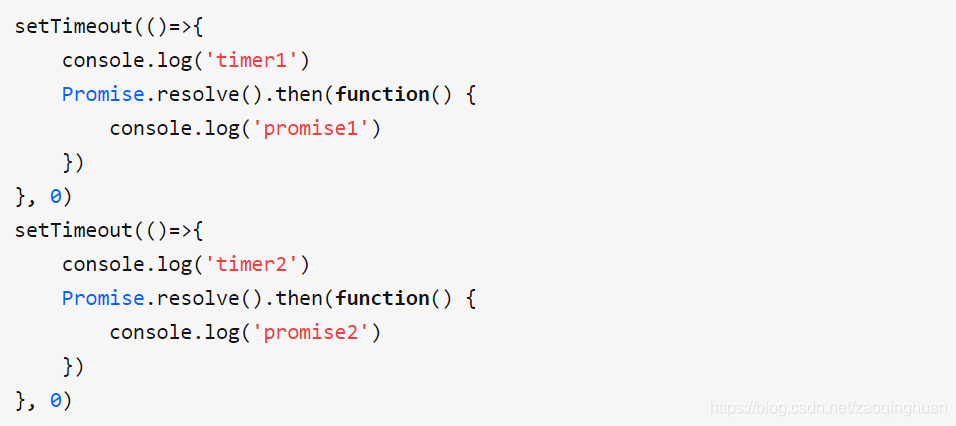
示例:

在node环境下,上段代码输出的结果为timer1=>timer2=>promise1=>promise2。
(1)全局脚本(main())执行,将 2 个 timer 依次放入 timer 队列,main()执行完毕,调用栈空闲,任务队列开始执行;
(2)首先进入 timers 阶段,执行 timer1 的回调函数,打印 timer1,并将 promise1.then 回调放入 microtask 队列,同样的步骤执行 timer2,打印 timer2;
(3)至此,timer 阶段执行结束,event loop 进入下一个阶段之前,执行 microtask 队列的所有任务,依次打印 promise1、promise2
三、Node 与浏览器的 Event Loop 比较
1、浏览器环境下,microtask 的任务队列是每个 macrotask 执行完之后执行。
2、而在 Node.js 中,microtask 会在事件循环的各个阶段之间执行,也就是一个阶段执行完毕,就会去执行 microtask 队列的任务。

四、总结
浏览器和 Node 环境下,microtask 任务队列的执行时机不同
Node 端,microtask 在事件循环的各个阶段之间执行
浏览器端,microtask 在事件循环的 macrotask 执行完之后执行