例如,一个URI为:
https://mp.csdn.net/mdeditor?ad=2&wq=5
首先,js获取URI查询字符串
window.location.search:该方法可设置或者返回URL的查询部分
得到:
?ad=2&wq=5
那么,如何用正则表达式匹配,并获取查询参数得值呢?
用如下代码:
function getQueryString(name){
var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if(r != null) {
return unescape(r[2]);
} else{
return null
};
}
(^|&)
这里匹配空开头的或者&开头的字符串,举个例子,如:“ad”,”&ad”都可以。
用以下代码测试:
var reg = new RegExp("(^|&)" +"ad"+"=([^&]*)(&|$)")
var str = "ad=2"
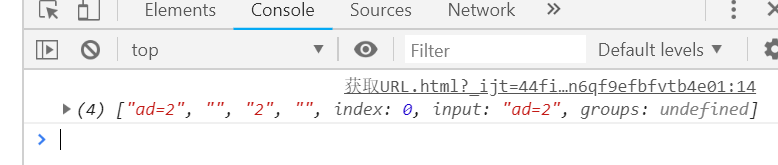
console.log(str.match(reg))
结果为:
这里我们大概能看出那个获取URL查询参数的函数中为啥用
r[2]
了。
该数组中索引为1和3的值为
空
,这里的值分别是根据正则表达式的
(^|&)
和
(&|$)
两个
子表达式
而来的。
例如,若str=”&ad=2″,则索引为1的值为&。若str=“ad=2&”,则索引为3的值为&
([^&]*)
这个意思是不能以0个或者多个&开头
(&|$)
后面是&或者以空结尾的字符串,如”&ad”,“ad”。
因此,该正则表达式匹配的情况如下:
“ad=2″传参ad就得到2
“ad=2&cd=3″传参cd得到3