目录
一、transform简介
1、定义和用法
2、浏览器支持
3、语法
二、 学习步骤
1、 前情提要
2、 什么是3D transform变换
3、 关键点:rotateX, rotateY, rotateZ
4、 perspective属性
5、translateZ告诉你透视位置
6、perspective-origin
(1)源点向左偏
(2)源点左偏同时上偏
7、transform-style属性
8、backface-visibility
(1)什么是backface-visibility
(2)应用实例
①旋转的甜甜圈
②洒落的咖啡
9、实际应用-CSS 3D开门动画
一、transform简介
1、定义和用法
transform 属性对元素进行2D 或 3D 转换。该属性能让我们对元素进行旋转、缩放、移动或倾斜。
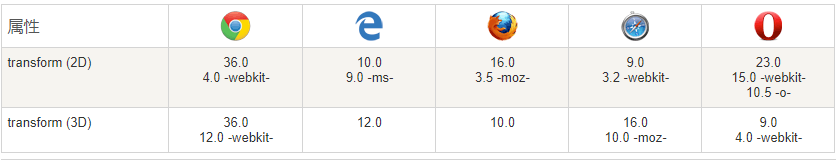
2、浏览器支持

(图片来源于“菜鸟教程”)
3、语法
transform: none|transform-functions

(来源:W3School http://www.w3school.com.cn/cssref/pr_transform.asp)
学习步骤
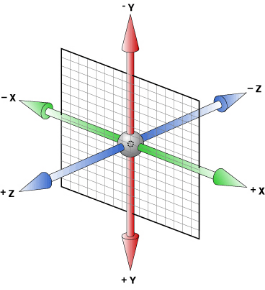
1、前情提要

这是css3 中的3D坐标系,后面会用的上
2、什么是3D transform变换
CSS3中的3D变换效果,本质上就相当于我们在生活中做各种动作时姿势体态的变换,又称姿态的变换。
举个栗子:

他们踢足球的过程就相当于在做3D变换!!!
所以,在现实生活中,一切的动作都属于3D变换。
3、关键点:rotateX, rotateY, rotateZ
3D transform中有下面这三个方法:
rotateX( angle )
rotateY( angle )
rotateZ( angle )
这三个是学习和理解3D transform的基础,也是弄懂perspective的突破口
rotateX( angle ):以x轴为转轴旋转

rotateY( angle ):以y轴为转轴旋转

rotateZ( angle ):以z轴为转轴旋转

还不懂?!举个栗子就知道了

郭伟阳在体操比赛中的运动是:rotateX

蔡依林的钢管舞是:rotateY

这个运动员的运动就是:rotateZ
4、perspective属性
perspective的中文意思是:透视,视角!

perspective:400px;
电脑显示屏是一个2D平面,图像之所以具有立体感(3D效果),其实只是一种视觉呈现,通过透视可以实现此目的。
透视可以将一个2D平面,在转换的过程当中,呈现3D效果。

CSS3 3D transform的透视点是在浏览器的前方,相当于我们眼睛的位置
注:并非任何情况下需要透视效果,根据开发需要进行设置。
先来看看perspective的作用:
CSS代码:
.box{
border:solid 1px #000;
box-sizing:content-box;
margin:100px auto;
width:1000px;
height:300px;
/* 重点看这里 */
perspective:800px;
}
.child{
box-sizing:content-box;
width:300px;
height:300px;
float:left;
margin-left:5px;
background-color:#87D30A;
/* 重点看这里 */
transform:rotateY(95deg);
}
HTML代码:
<div class="box">
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div style="clear:both;"></div>
</div>

从这个demo看box父元素上有perspective,child子元素Y轴旋转95度。从效果看可以想象这三个div的透视可以有一个交点,且这个交点看起来在第二个div附近。
接着,尝试不断调整perspective的值,从原来的800px调整到4000px,也就是原来的5倍。其他属性不变,看看效果。

调整了perspective后你会发现div旋转幅度变大了,且透视焦点转移到了第一个div附近。通过这个调整发现,改变perspective的值透视焦点会发生改变。

这就是3D世界的坐标图。而perspective在Z轴上,而perspective是设置Z轴的长度。在css3中只有设置了perspective的值元素才会有Z轴,perspective为none元素则没有Z轴(就是2D元素)。
5、translateZ告诉你透视位置
我们都知道近大远小的道理,对于没有rotateX以及rotateY的元素,translateZ的功能就是让元素在自己的眼前或近或远。
举个栗子:
我们设置元素perspective为201像素,如下:
perspective: 201px;
则其子元素,设置的translateZ值越小,则子元素大小越小(因为元素远去,我们眼睛看到的就会变小);
translateZ值越大,该元素也会越来越大,当translateZ值非常接近201像素,但是不超过201像素的时候(如200像素),该元素的大小就会撑满整个屏幕(如果父辈元素没有类似overflow:hidden的限制的话)。
因为这个时候,子元素正好移到了你的眼睛前面,所谓“一叶蔽目,不见泰山”,就是这么回事。当translateZ值再变大,超过201像素的时候,该元素看不见了——这很好理解:子元素已经移到透视点之后了,也就是移到眼睛的后面了,我们是看不见眼睛后面的东西的!
6、perspective-origin
perspective-origin属性是3D变形中另一个重要属性,主要用来决定perspective属性的源点角度。它实际上设置了X轴和Y轴位置(或者说基点),在该位置观看者好像在观看该元素的子元素。
Pespective-origin: x-axis y-axis;
x-axis:
定义视图在x轴上的位置。默认值:50%。可能的参数值形式:left、center、right、length和%。
y-axis:
定义视图在y轴上的位置。默认值:50%。可能的参数值形式:top、center、bottom、length和%。
如果看了上面的介绍还是不太明白,没有能在大脑中形成一个清晰的概念,那么看下面这张截取的W3C官网的图:

(图片来源于:CSDN博主“我是新手”)
再来几个代码实栗就应该差不多懂了
(1)源点向左偏
.w1 {
perspective: 1000px;
}
.w2{
perspective: 1000px;
perspective-origin: left center;
}
.cube{