初次尝试,选择直接照搬
在蓝桥云课上的
HTML5实现拼图游戏
由于这一课程有详细的教学,这里就不解释代码了
1、无脑复制代码,创建生成puzzle.html、puzzle.js、puzzle.css三个文件:

2、在云服务器上,创建目录上传文件:

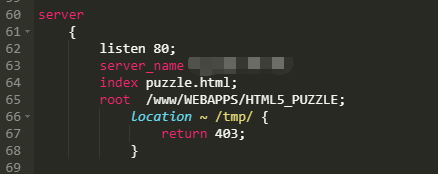
3、搜索找到nginx.conf文件,进行配置:

其中server_name为IP地址或域名;index为网页文件;root为项目文件存放目录
(2021-03-21补充:root /www/WEBAPPS即可,index处为—项目文件夹名/项目名.html,这样就实现访问不同项目)
4、至此,结束,浏览器输入IP或域名,即可打开拼图小游戏

【注】
-
基于阿里云服务器,宝塔镜像系统,皆为可视化窗口;若为终端窗口的较为麻烦
主要是不会
-
对于域名与IP,其他文章有所解释
(若有错误,皆当胡言乱语)
-
无论是可视化操作,抑或终端操作,均需安装Nginx(只能说可视化太方便了)

-
若还有其他环境的配置,不多做赘述
(可以另行百度)
-
这小游戏代码仍有上升空间,
奈何才疏学浅,
可自行学习、优化
版权声明:本文为weixin_43820324原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。