前端
本文主要记录下解决 ant-design-vue 按需加载时报错 .bezierEasingMixin() 的问题。
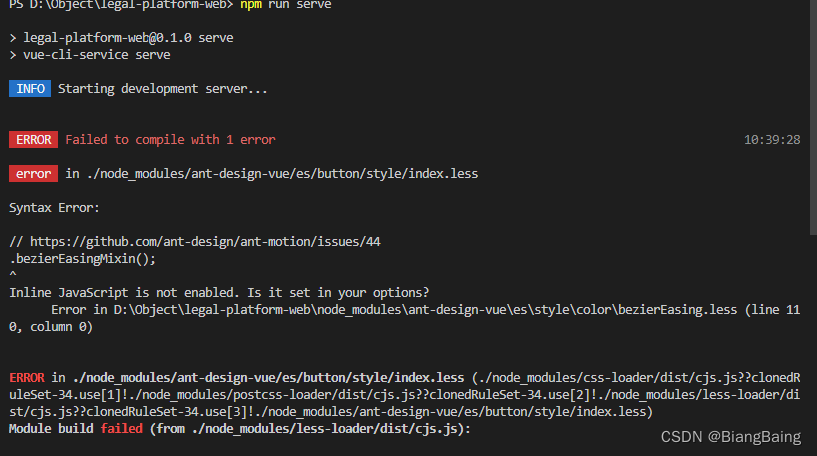
报错截图如下

查看报错信息,里面关键的一句话为是
Inline JavaScript is not enabled.
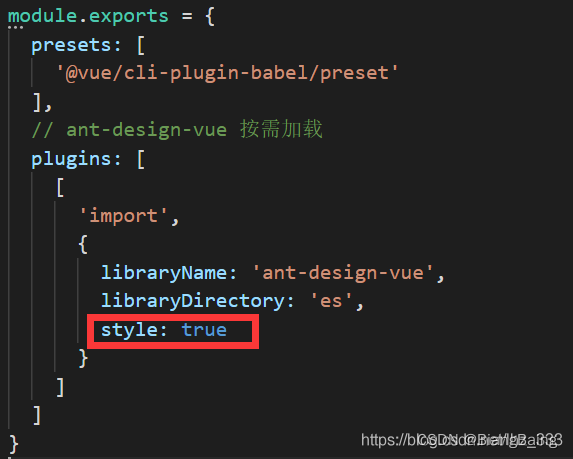
报错原因是因为在使用 babel-plugin-import 配置按需加载时,设置style: true,而当前 less 版本过高;当设置 style: ‘css’ 时不会报错

解决问题,可以选择两种不同的方案
一、降低less版本
查看 package.json 文件中less版本,将其降低为3.0以下版本即可
先卸载当前 less, 然后安装一个低版本
npm uninstall less
npm install less@^2.7.3 --save-dev
二、对 less-loader 的 options 属性进行相应配置
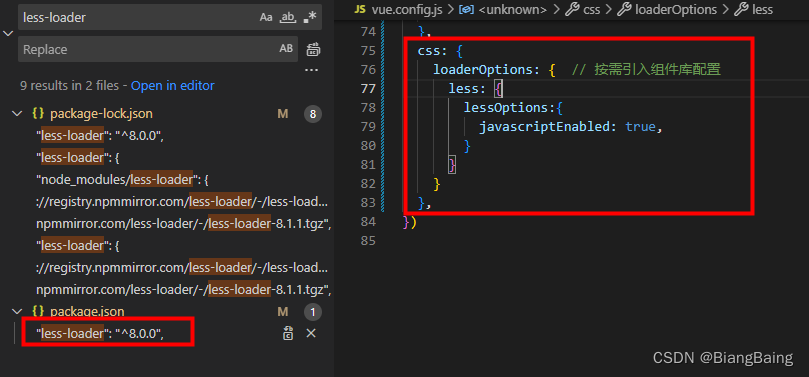
首先还是要先查看下 package.json 文件中 less-loader 的版本,不同版本属性配置略有差异。在项目根目录下新建文件 vue.config.js,具体配置如下
①、less-loader ^5.0.X
// vue.config.js 文件
module.exports = {
css: {
loaderOptions: {
less: {
javascriptEnabled: true
}
}
}
}
①、less-loader ^6.0.X
// vue.config.js 文件
module.exports = {
css: {
loaderOptions: {
less: {
lessOptions: {
javascriptEnabled: true
}
}
}
}
}
————————————————
版权声明:本文为CSDN博主「倔强的小绵羊」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/lhz_333/article/details/116750568
我的less-loader为8.0.0,亲测使用第一种方法有效,不知道使用哪种,可以两个都试一下