这两个都是发起请求时携带参数的格式说明,不同的格式后端要用不同的方式来接收前端传来的数据
写法
headers: {
'Token': sessionStorage.getItem('token') ? sessionStorage.getItem('token') : '',//拿浏览器的token
'Accept-Language':'zh-CN,zh;q=0.9',//优先简体中文
'content-type': type === 'POST' ? 'application/json' : 'application/x-www-form-urlencoded'//编码格式
},
application/json
前端提交的数据是 json格式的字符串,如下

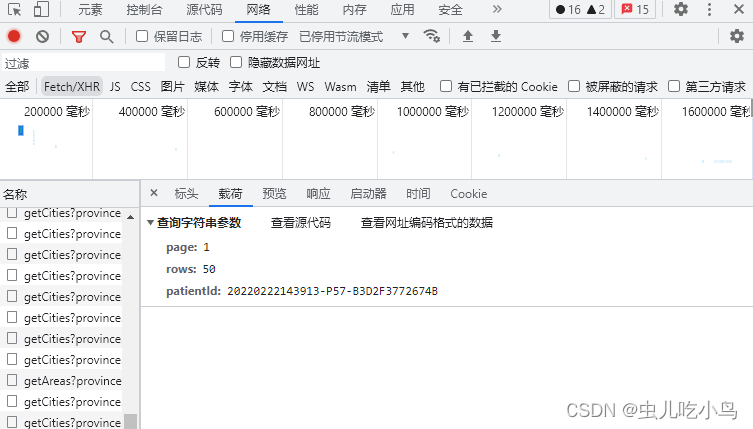
application/x-www-form-urlencoded
前端提交的数据是 键:值,如下

对于 GET 方法的数据,会将数据转换成 query string(encodeURIComponent(k)=encodeURIComponent(v)&encodeURIComponent(k)=encodeURIComponent(v)…)
对于 POST 方法且 header[‘content-type’] 为 application/json 的数据,会对数据进行 JSON 序列化
对于 POST 方法且 header[‘content-type’] 为 application/x-www-form-urlencoded 的数据,会将数据转换成 query string (encodeURIComponent(k)=encodeURIComponent(v)&encodeURIComponent(k)=encodeURIComponent(v)…)
版权声明:本文为weixin_54586234原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。