菜单的种类很多,包括下拉菜单、分组菜单、右键菜单等等,右键菜单与Window桌面上单击右键弹出的菜单效果一样,只是样式不同,菜单上的内容包括文字、单选框、按钮等。对于EXT来说,这些菜单的实现都非常简单。
我们可以在一个面板的顶端或底端放置一横排功能按钮,按下不同的按钮时会执行不同的操作。我们把这个横条称为工具条,放在工具条上的按钮称为菜单。本章将详细介绍EXT中工具栏和菜单的使用方法。
一、简单菜单
创建一个简单工具条的方法如下,注意的一点是HTML代码必须要有:<div id=”toolbar”></div>
过程大致包括:先创建一个工具条,用工具条的render()函数把它渲染在DIV上,然后调用Toolbar的add函数,向Toolbar添加4个按钮,同时还可以添加单击处理事件。
效果如图1所示:

图1 简单的工具条
二、向菜单中添加分隔线
分隔线显示就是一条水平线,可以使用它将菜单中不同类型的菜单项分隔显示,Ext中向菜单中添加分隔线的方式有两种。
1、使用连字符或’separator’作为参数,
如下面的代码所示:
2、用Ext.menu.Separator的实例作为参数
,如下面的代码所示:
具体效果如图2所示:

图2.1 无分隔线效果

图2.2 具有分隔线效果
三、多级菜单
下拉菜单可以嵌套,而且嵌套的层数似乎任意的,我们先来看一个两层结构的菜单,实现方法很简单,只要在下拉菜单中再加一个menu菜单参数并指定对应的下级菜单即可,如下面代码所示:
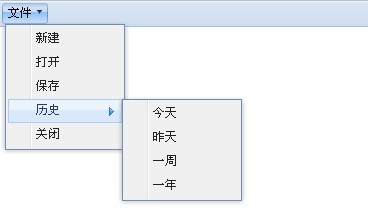
实现效果图如下所示:

图3 两层结构的嵌套菜单
在上面的实例中,我们可以直接使用menu参数指定在菜单的哪个部分加上子菜单。利用这些方法,我们就可以轻易实现自己想要的功能菜单了。
四、高级菜单
除了上面提到的最基本的菜单按钮,EXT还为我们提供了一些功能比较复杂的菜单控件,供我们直接调用,本节将详细介绍这些高级菜单的使用方法和实例。
4.1 多选菜单和单选菜单
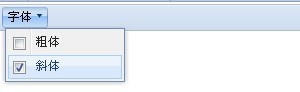
我们使用Ext.menu.CheckItem来创建多选菜单,text参数表示菜单上显示的文字,checked参数表示当前菜单项是否被选中.checkHandler用来指定选中菜单时执行的处理菜单.单选菜单也基本类似,具体使用代码如下:
效果图如图4所示

图4 多选菜单
4.2 时间菜单
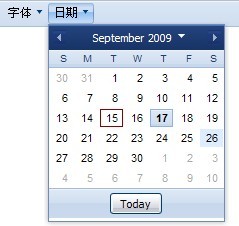
EXT为我们提供了选择日期的菜单Ext.menu.DateMenu,它可以让我们直接把日期选择功能加入到菜单中,实现的代码如下:
注意,这时Ext.menu.DateMenu时一个Menu而不是MenuItem,使用时应该用menu参数将它设置成上级菜单的子菜单。实现的效果图如图5所示。

图5 日期菜单
4.3 颜色菜单
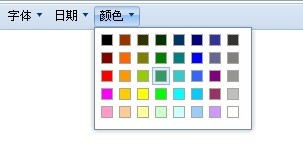
EXT为我们提供了选择颜色的功能菜单Ext.menu.ColorMenu,效果图如图6所示。

图6 颜色菜单
颜色选择菜单虽然不常用,但它的效果十分绚丽,它的用法与日期菜单相似,也有特定的handler,如下面代码所示:
五、小结
本章主要介绍如何创建工具条和菜单,以及如何使用下拉菜单和分级菜单对我们需要的功能按钮进行分组显示,除此之外,还关于高级菜单进行了分析。至于分页控件Ext.PagingToolbar的使用方法在后面的章节会给出介绍。