网页、常用浏览器及内核、Web标准、HTML语法规范和基本结构标签
一、网页
1.1、什么是网页?
网站
是指在因特网上根据一定的规则,使用HTML等制作的用于展示特定内容相关的网页集合。
网页
是网站中的一‘页’,通常是
HTML格式的文件
,它要通过浏览器来阅读。
网页是构成网站的基本元素
,它通常由图片、链接、文字、声音、视频等
元素
组成。通常我们看到的网页,常见以.
htm
或.
html
后缀结尾的文件,因此将其俗称为
HTML
文件。
1.2、什么是HTML?(重点)
HTML
指的是
超文本标记语言
(Hyper Text Markup Language),它是用来描述网页的一种语言。
HTML不是一种编程语言,而是一种标记语言(markup language)。
标记语言是一套标记标签(markup tag)。
所谓超文本,有2层含义:
1、它可以加入图片、声音动画、多媒体等内容(超越了文本限制)。
2、它还可以从一个文件跳转到另一个文件,与世界各地主机的文件连接(超级链接文本)。
1.3、网页的形成?
网页是由网页元素组成的,这些元素是利用html标签描述出来,然后通过浏览器解析来显示给用户的。
二、常用浏览器
浏览器是网页显示、运行的平台。常用的浏览器有IE、火狐(Firefox)、谷歌(Chrome)、Safari和Opera等。平时称为五大浏览器。

三、浏览器内核
浏览器内核(渲染引擎):负责读取网页内容、整理讯息、计算网页的显示方式并显示页面。

目前国内一般浏览器都会采用Webkit/Blink内核,如360、UC、QQ、搜狗等。
四、Web标准(重点)
Web标准
是由W3C组织和其它标准化组织制定的
一系列标准的集合
。W3C(万维网联盟)是国际最著名的标准化组织。
4.1 为什么需要Web标准?
遵循Web标准除了可以让不同的开发人员写出的页面更标准、更统一外,还有以下优点:
1、让Web的发展前景更广阔。
2、内容能被更广泛的设备访问。
3、更容易被搜寻引擎搜索。
4、降低网站流量费用。
5、使网站更易于维护。
6、提高页面浏览速度。
4.2 Web标准的构成
主要包括
结构(Structure)
、
表现(Presentation)
和
行为(Behavior)
三个方面。

Web标准提出的最佳体验方案:
结构、样式、行为相分离
。
简单理解:
结构写到HTML文件中,表现写到CSS文件中,行为写到JavaScript文件中
。
相比较而言,三者中结构最重要。
五、HTML语法规范
5.1 基本语法描述
1、HTML标签是`由尖括号包围的关键词`,例如:<html> 。
2、HTML标签`通常是成对出现的`,例如 <html> 和 </html> ,我们称为`双
标签`。标签对中的第一个标签是开始标签,第二个标签是结束标签。
3、有些特殊的标签必须是单个标签(极少情况),例如 <br/> ,我们称为`单
标签`。
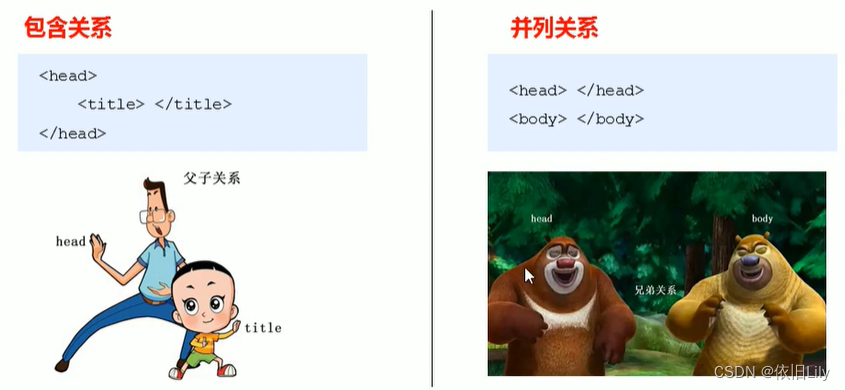
5.2 标签关系
双标签关系可以分为两类:包含关系和并列关系。

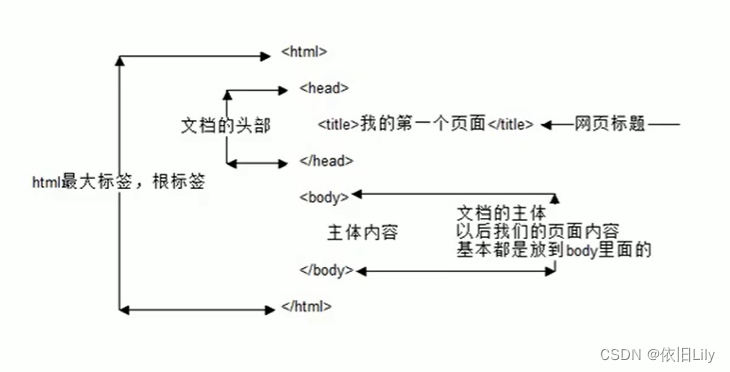
六、HTML基本结构标签
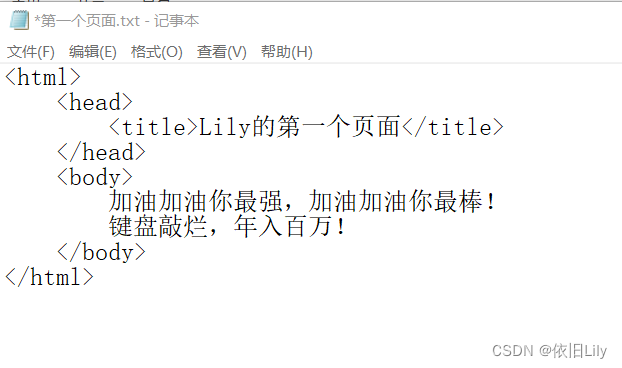
6.1 第一个HTML
每个网页都会有一个基本的结构标签(也称为骨架标签),页面内容也是在这些
基本标签上书写。

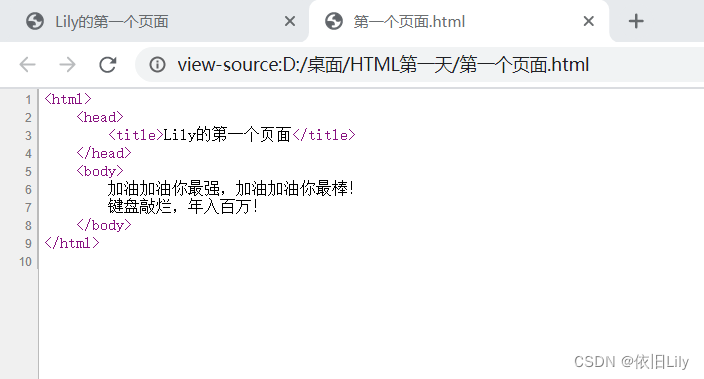
<html>
<head>
<title>Lily的第一个页面</title>
</head>
<body>
加油加油你最强,加油加油你最棒!
键盘敲烂,年入百万!
</body>
</html>

首先,把txt后缀名改成html。

然后,双击打开。

最后,点击右键,可以查看源代码。

总结:
HTML文档的后缀名必须是 .html或.htm
,浏览器的作用是读取HTML文档,并以网页的形式显示出它们。
此时,用浏览器打开这个网页,我们就可以预览我们写的第一个HTML文件了。
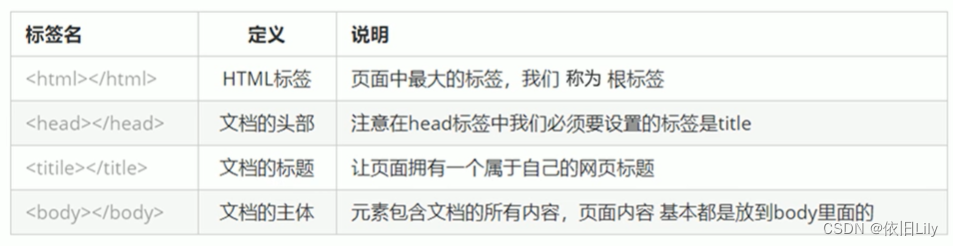
6.2 基本结构标签总结