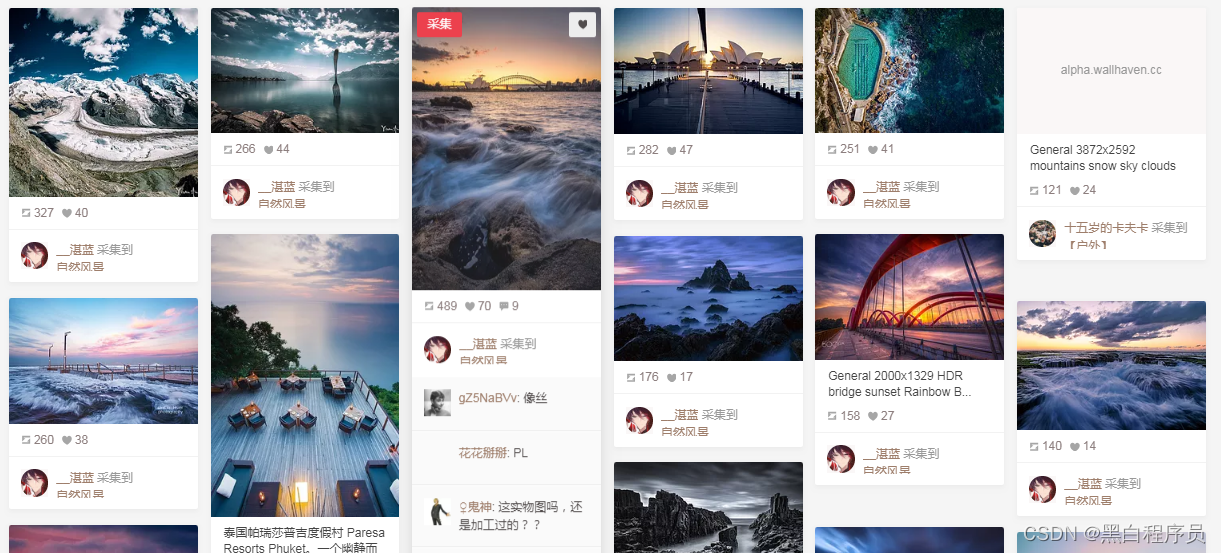
瀑布流布局
瀑布流布局是一种新型的布局方式,可以将大小不一的图片完整的显示在页面上,并且在杂乱的布局中保持着一定的美感,今天学习了一下如何使用瀑布流布局,总结了有以下三种方式。(瀑布流还可以使用grid布局实现,还没有学习过这种方式)

瀑布流的实现方法可以用纯CSS,也可以用JS实现,如何选取决于需求,这几种方法各有优略,如何选取取决于需求。以下案例均采用如下的html代码
<div class="container" id="con">
<div class="item">
<img src="../img/1.jpeg" alt="">
</div>
<div class="item">
<img src="../img/2.jpeg" alt="">
</div>
<div class="item">
<img src="../img/3.jpeg" alt="">
</div>
<div class="item">
<img src="../img/4.jpeg" alt="">
</div>
<div class="item">
<img src="../img/5.jpeg" alt="">
</div>
<div class="item">
<img src="../img/6.jpeg" alt="">
</div>
<div class="item">
<img src="../img/7.jpeg" alt="">
</div>
<div class="item">
<img src="../img/8.jpeg" alt="">
</div>
<div class="item">
<img src="../img/9.jpeg" alt="">
</div>
<div class="item">
<img src="../img/10.jpeg" alt="">
版权声明:本文为m0_67401660原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。