1. 元素偏移量offset系列
(1). 概述和常见属性

如果父亲没有定位或没有父亲,则以body为准
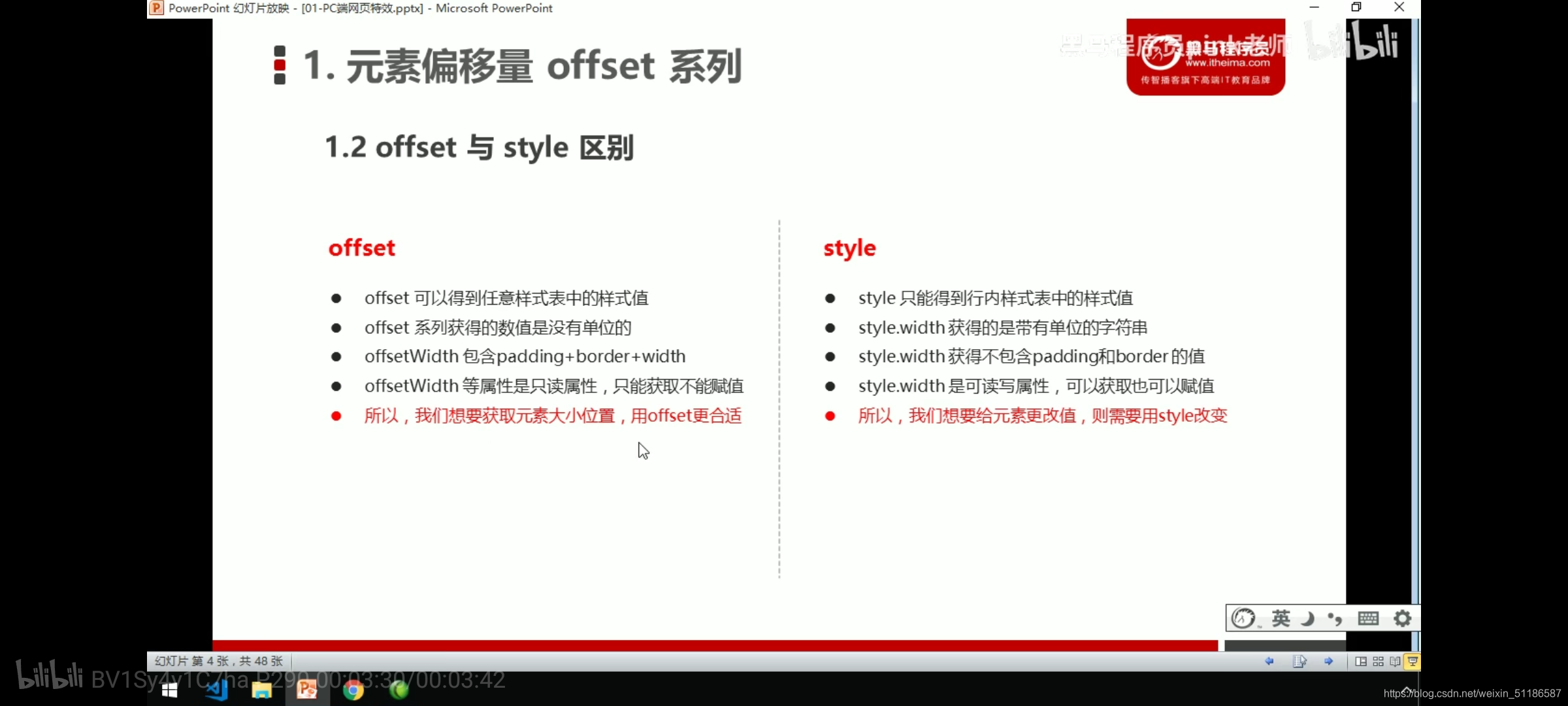
(2). offset与style的区别

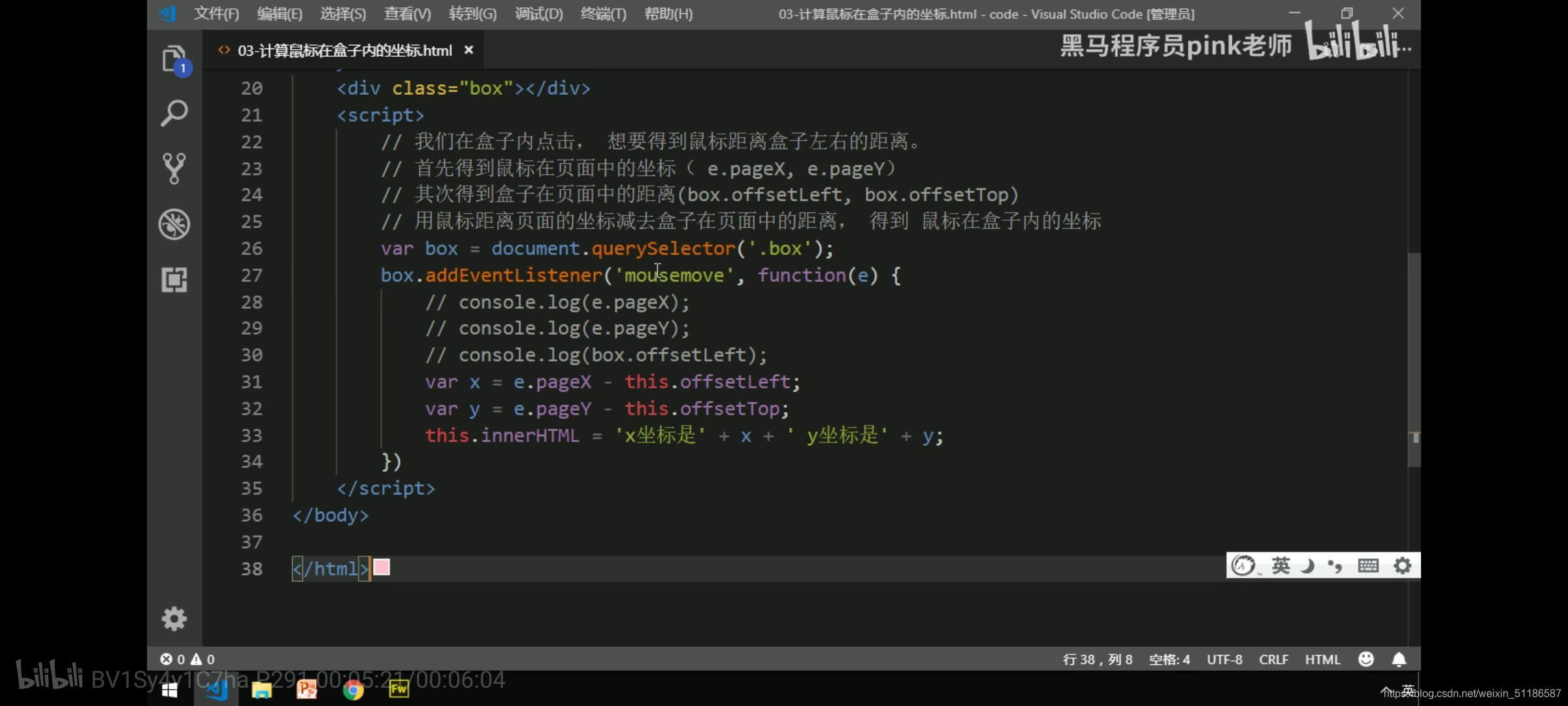
(3). 应用之获取鼠标在盒子内的坐标

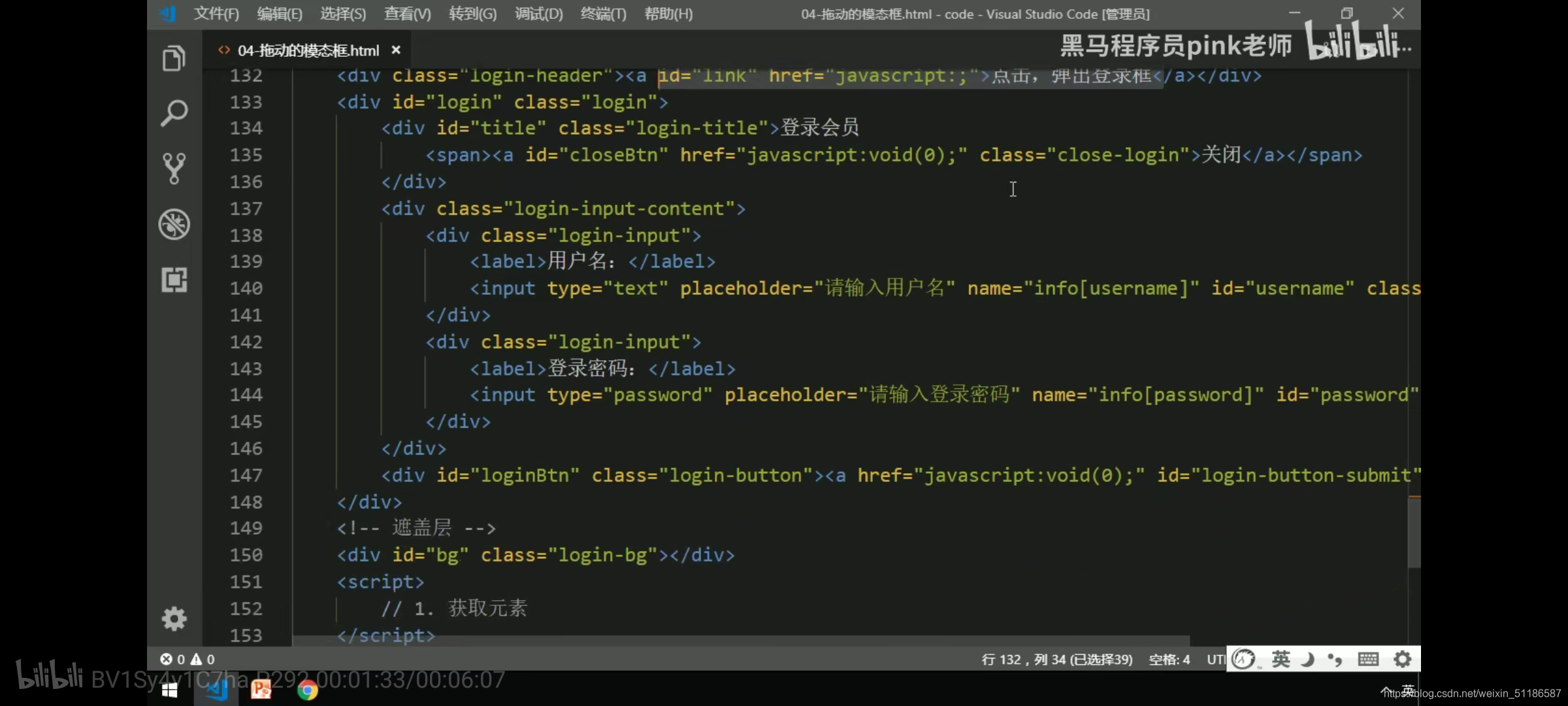
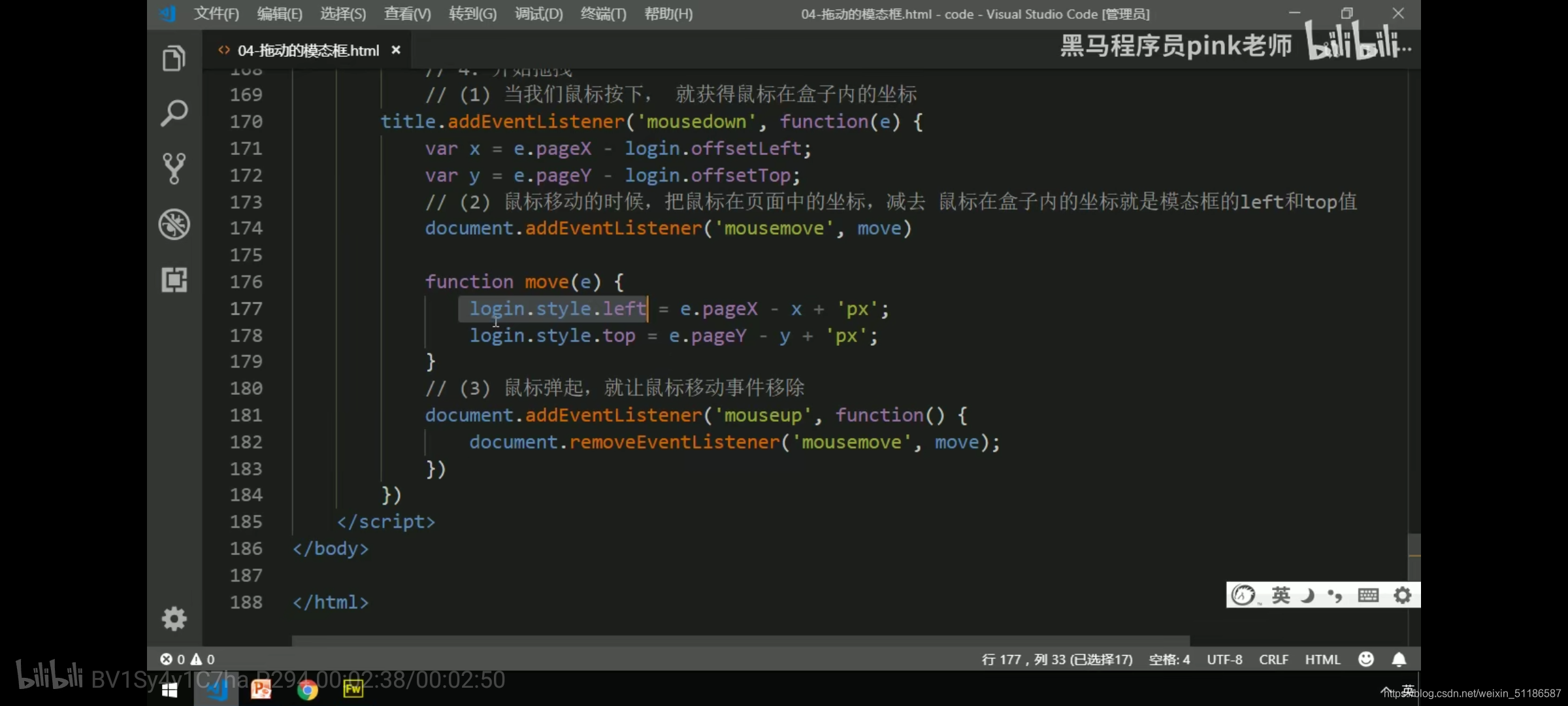
(4).应用:拖动模态框

-
html和css代码


注意:遮罩层用
position:fixed
-
js的隐藏和呈现效果: 点击隐藏和呈现功能:

-
拖拽效果

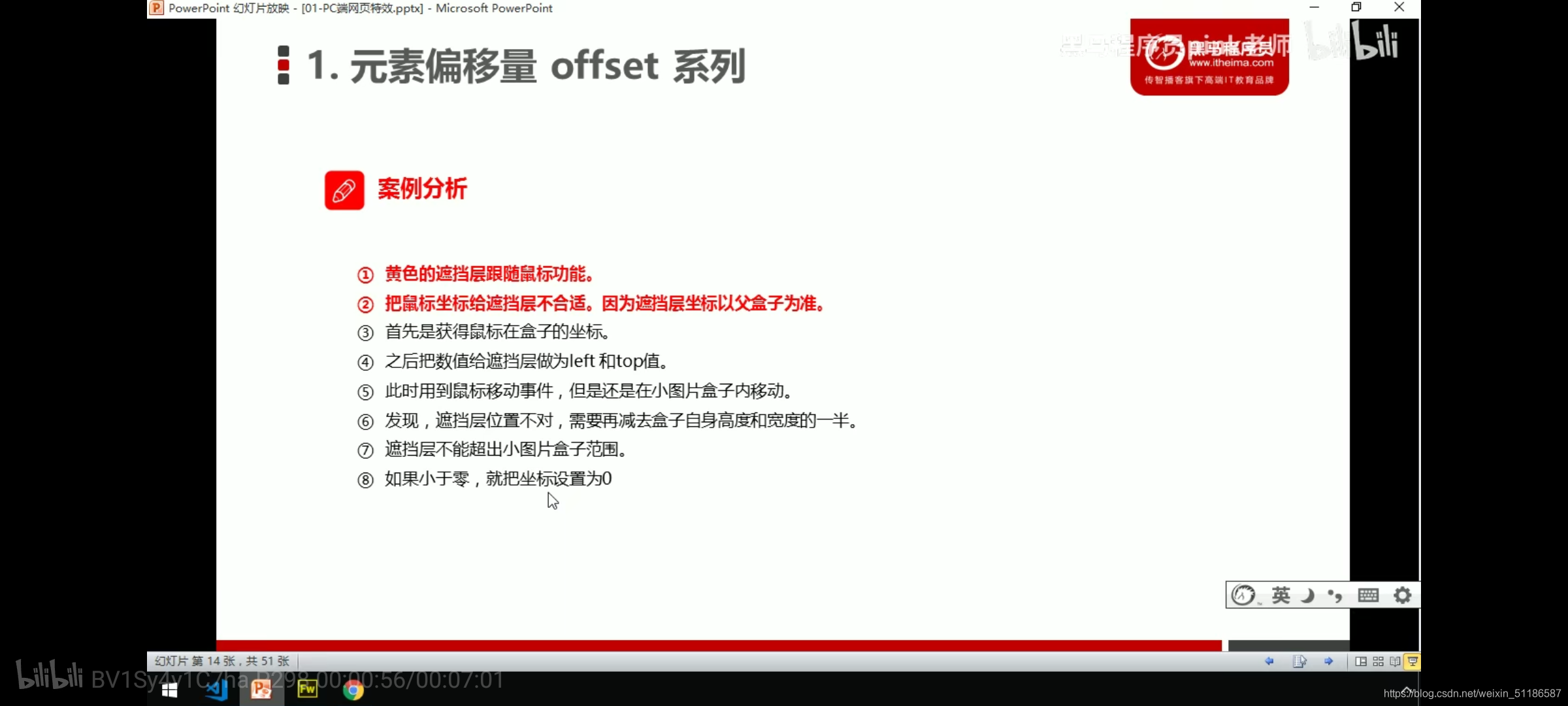
(5).应用:放大镜效果

-
黄色盒子随鼠标移动

-
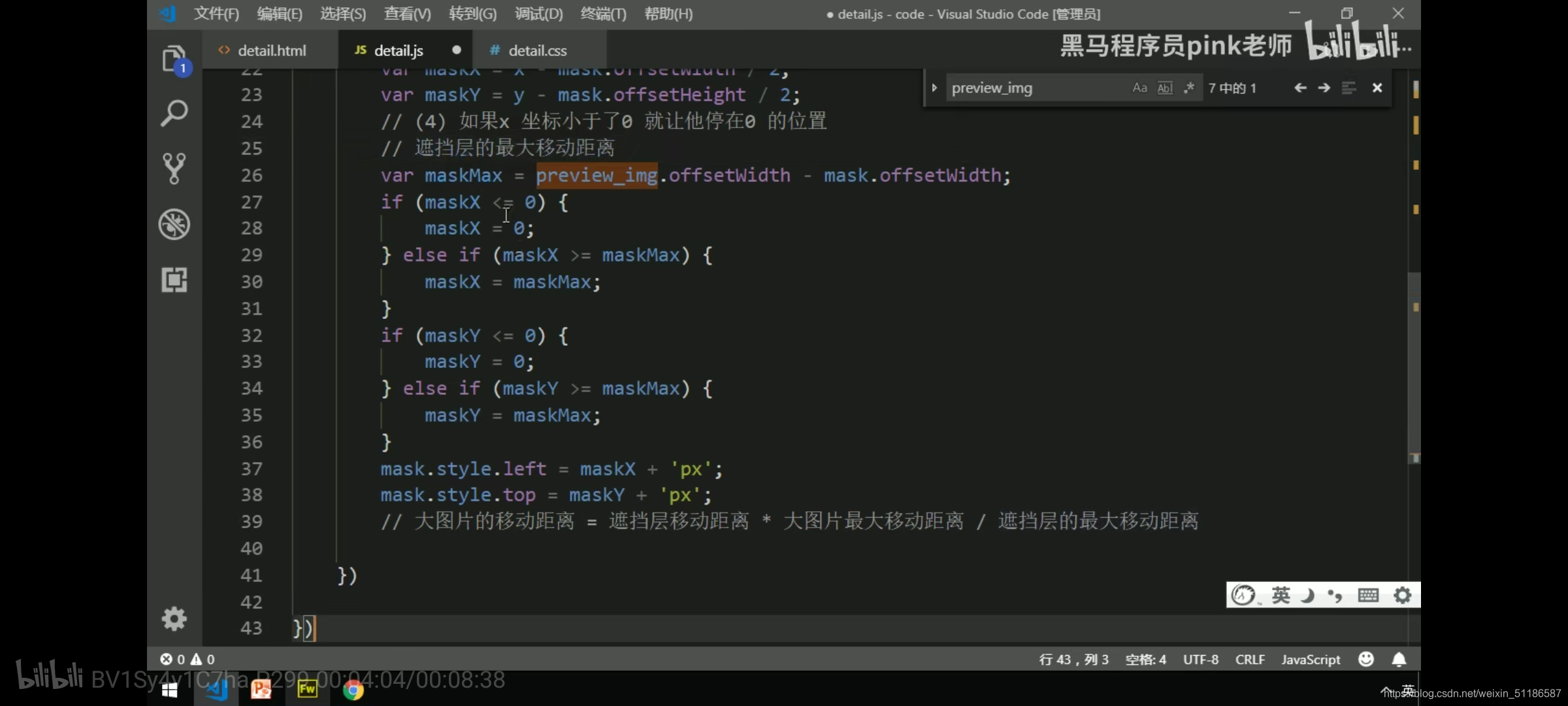
限制遮挡层移动范围

即

-
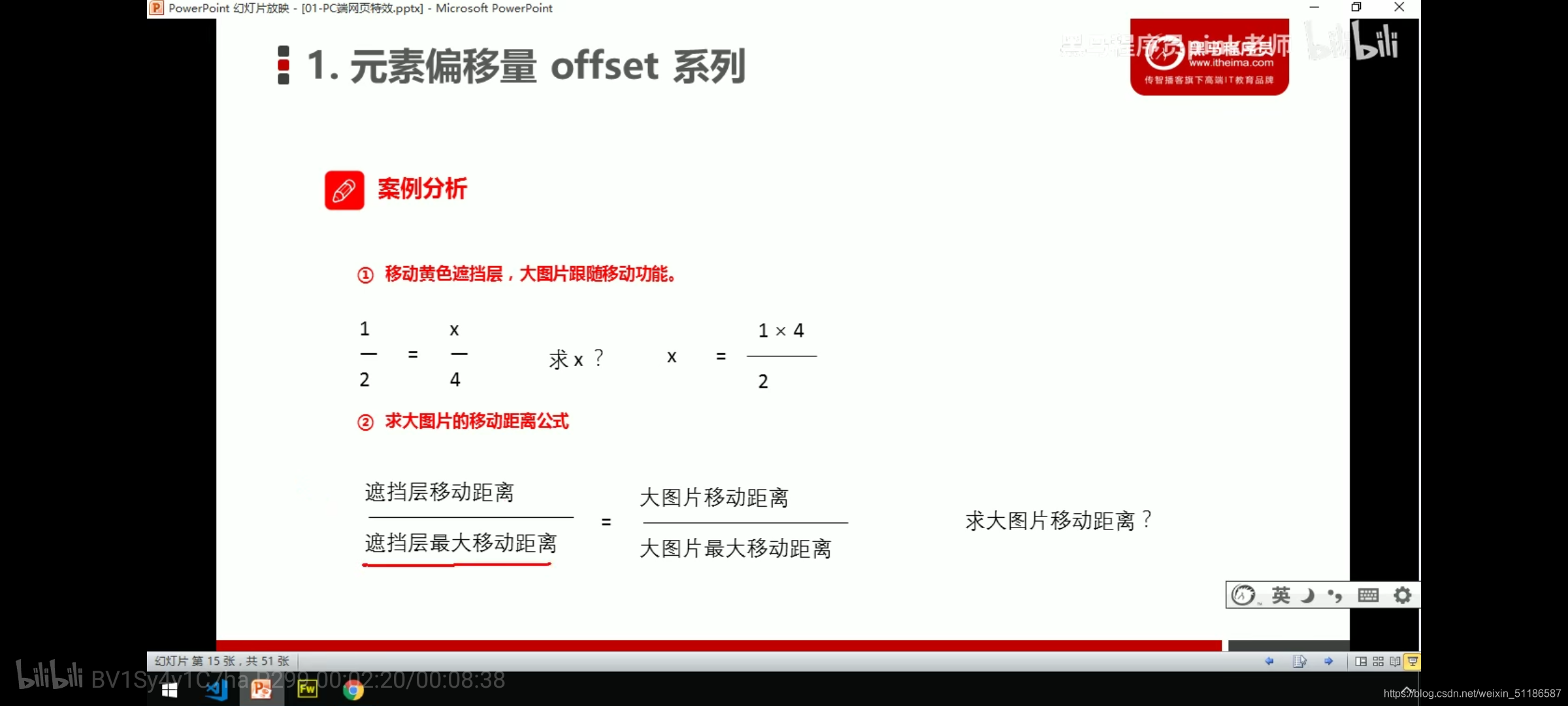
大图片移动


2.元素可视区client系列
-
属性与作用

-
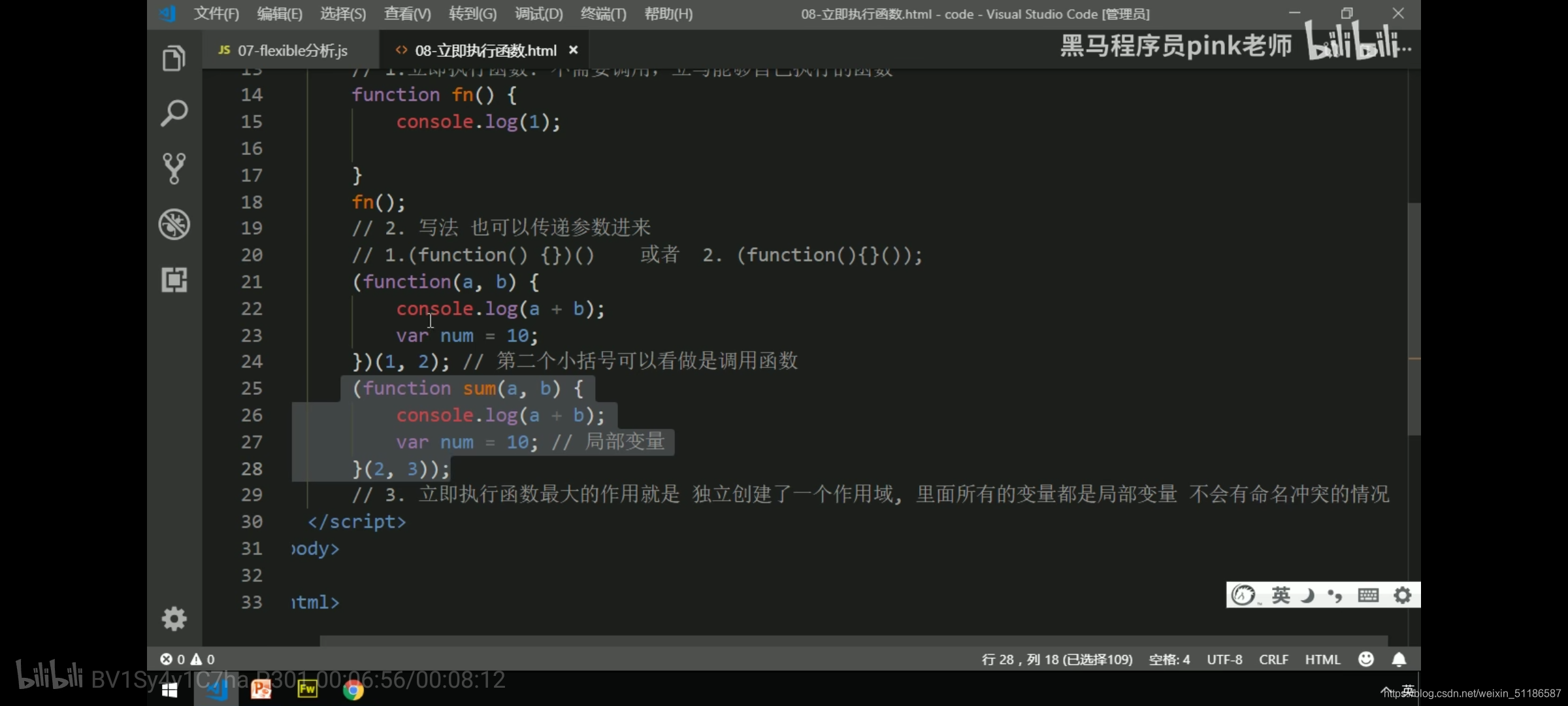
立即执行函数

3.元素滚动scroll系列
-
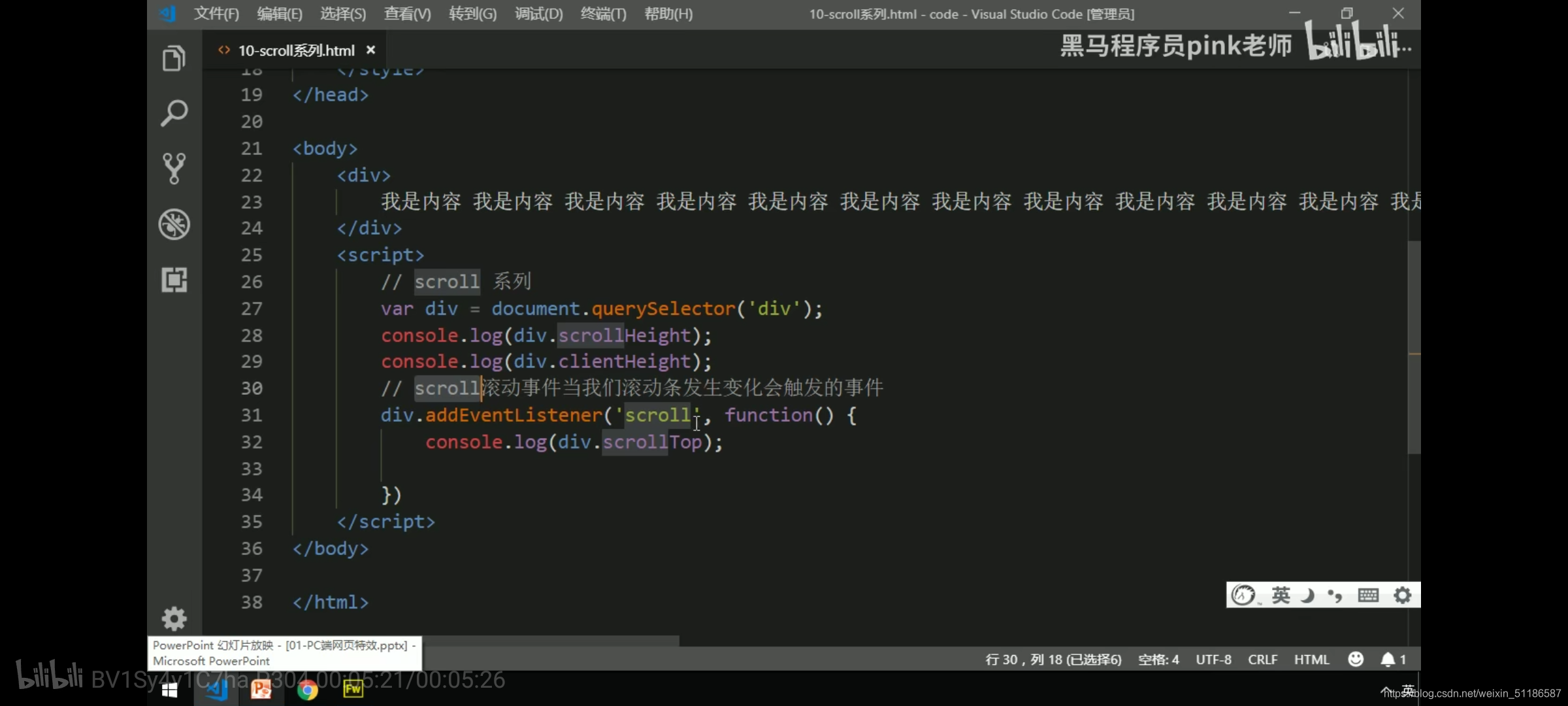
属性和作用

-
scroll滚动事件

-
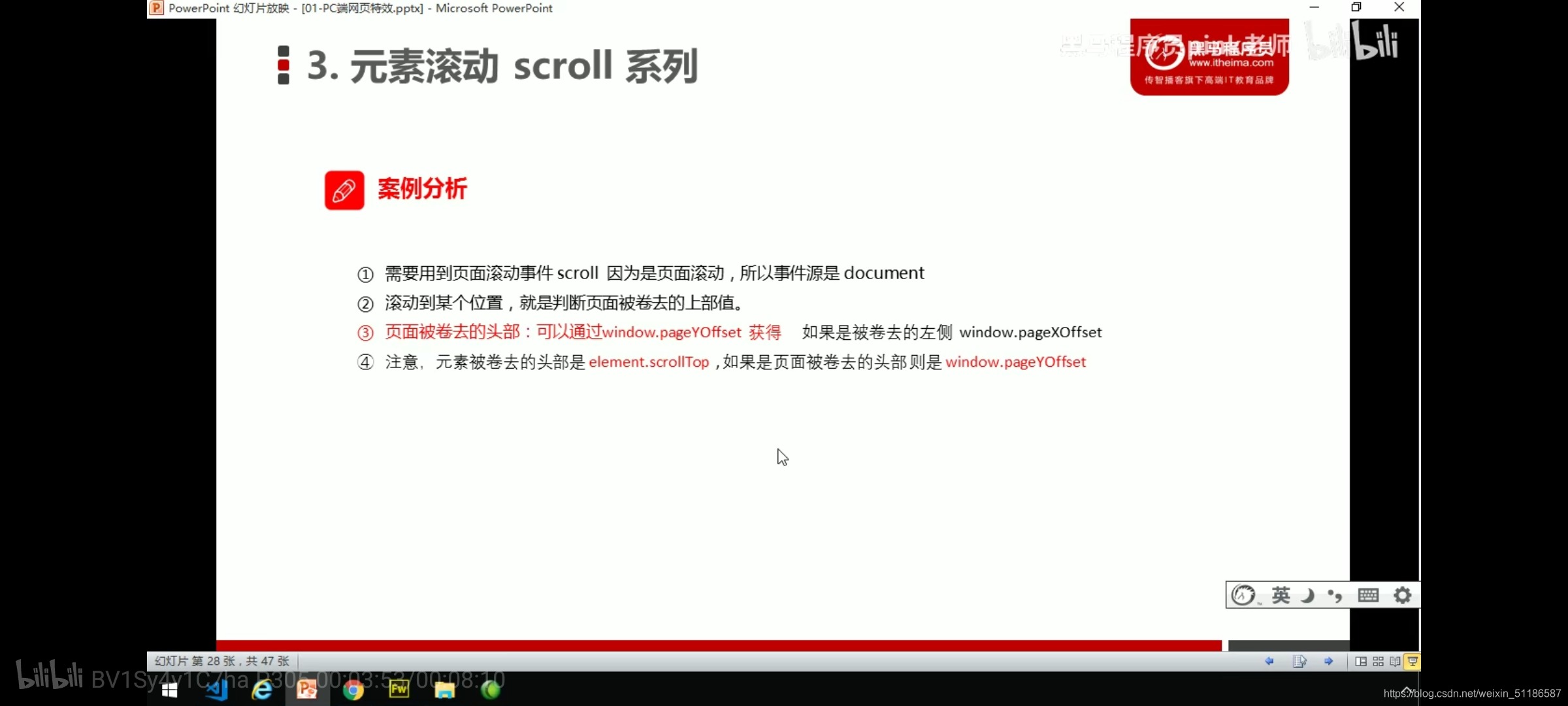
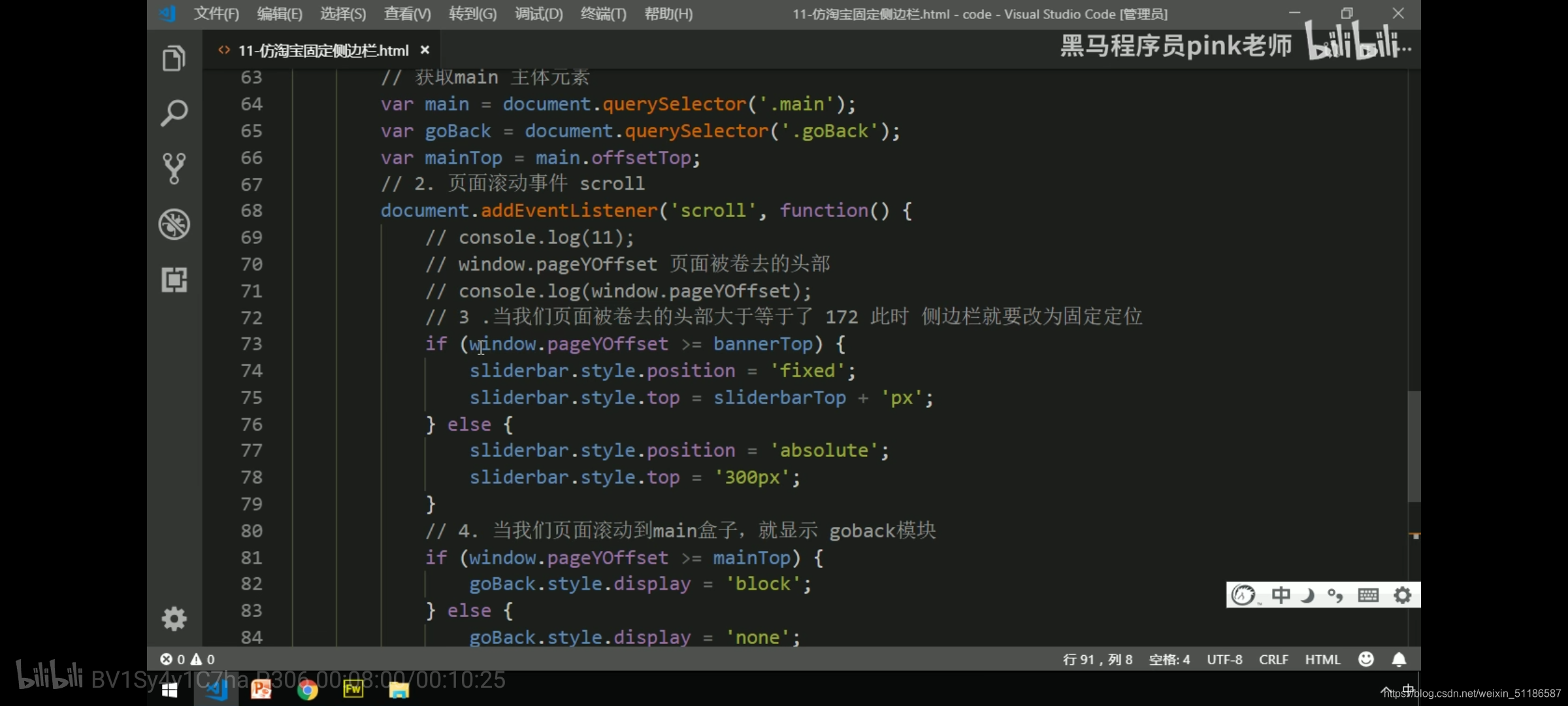
应用之淘宝滚动侧边栏


4.三大系列总结
- offset系列常用于获得元素位置
- client常用于获取元素大小
- scroll常用于获取滚动距离
-
注意页面的滚动距离通过
window.pageXOffset
获得
5.mouseover和mouseenter
-
区别
:
mouseover鼠标经过自身盒子会触发,经过子盒子还会触发
mouseenter只经过自身盒子才会触发 -
原因:mouseenter
不会冒泡
- 跟mouseenter搭配:鼠标离开mouseleave 同样不会冒泡
6.动画函数封装
(1).动画实现原理

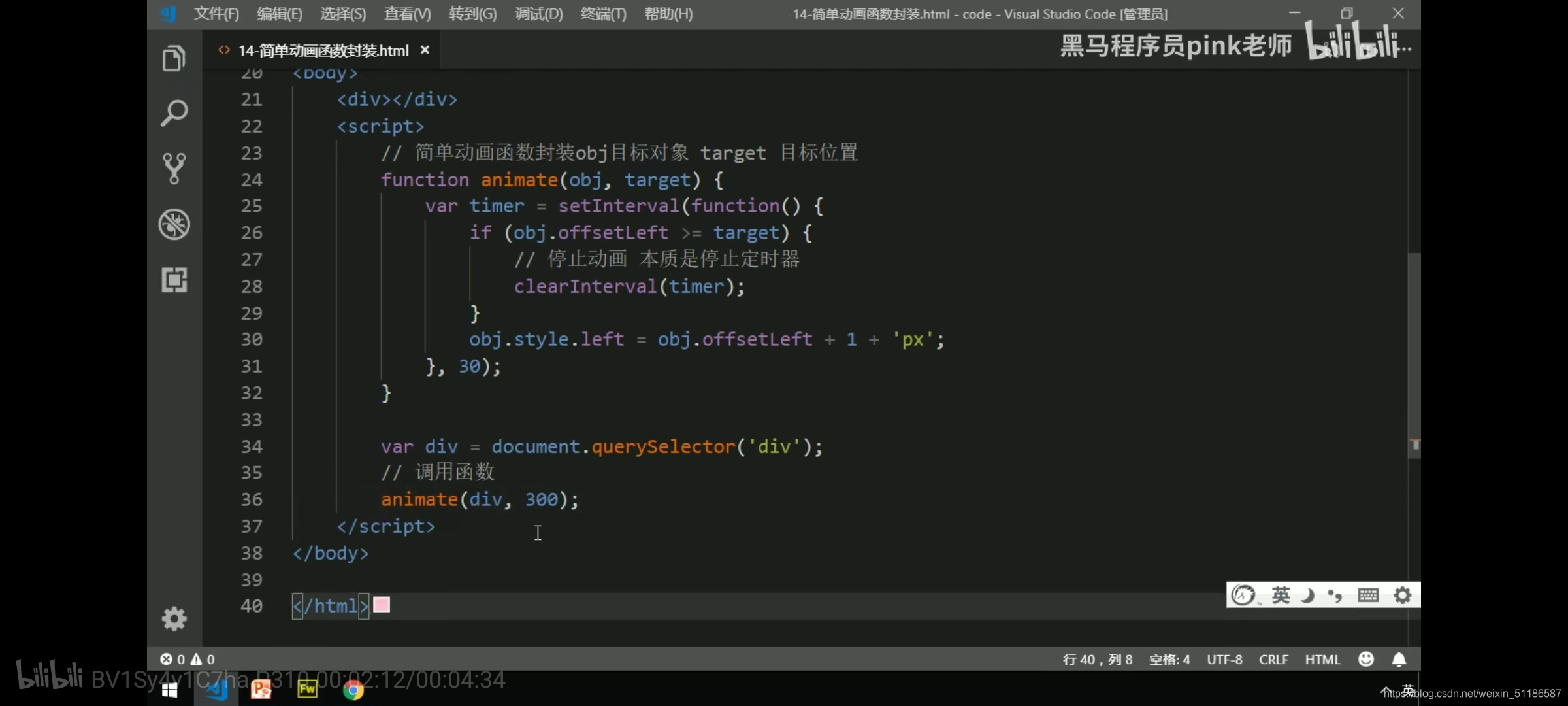
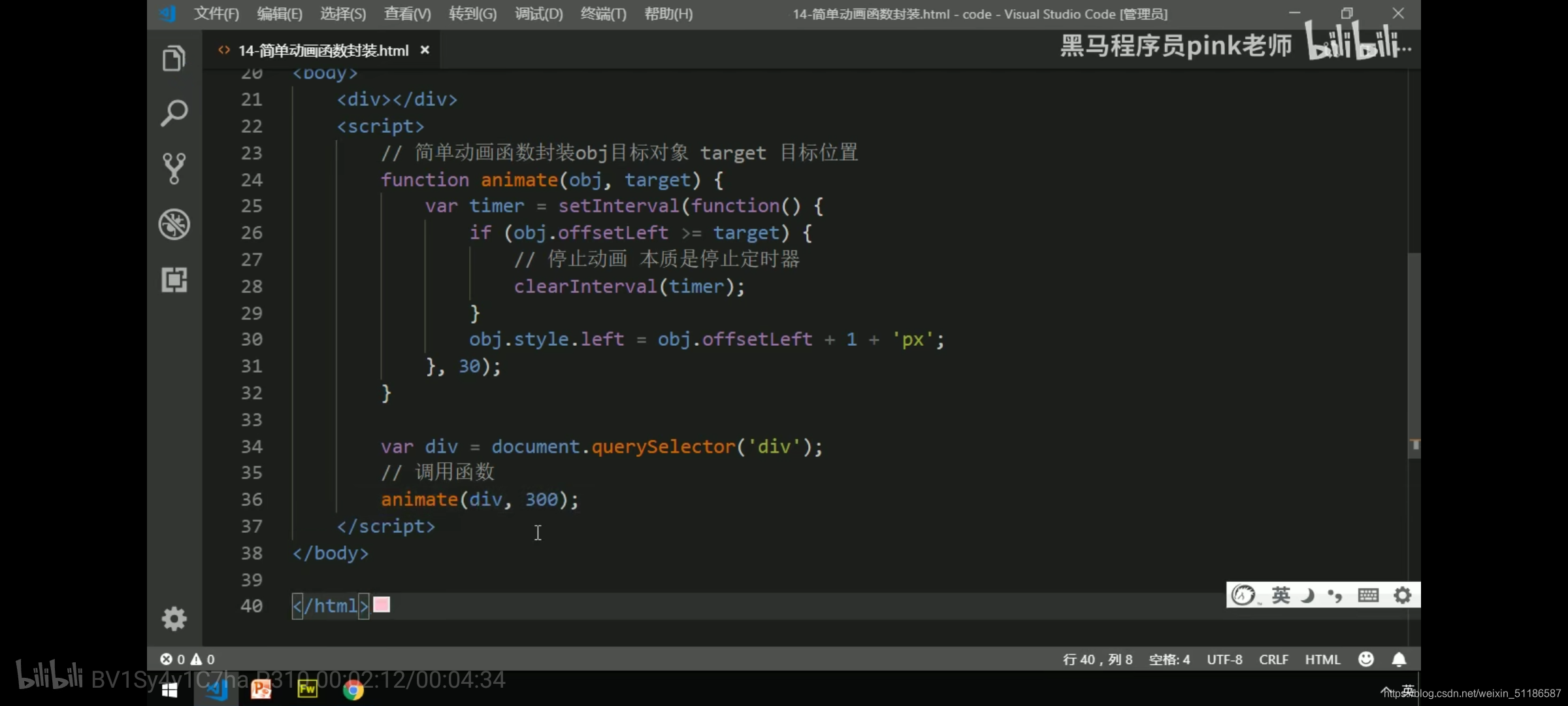
(2).动画函数简单封装
-
注意函数需要传递两个参数,
动画对象和移动的距离
-
代码


-
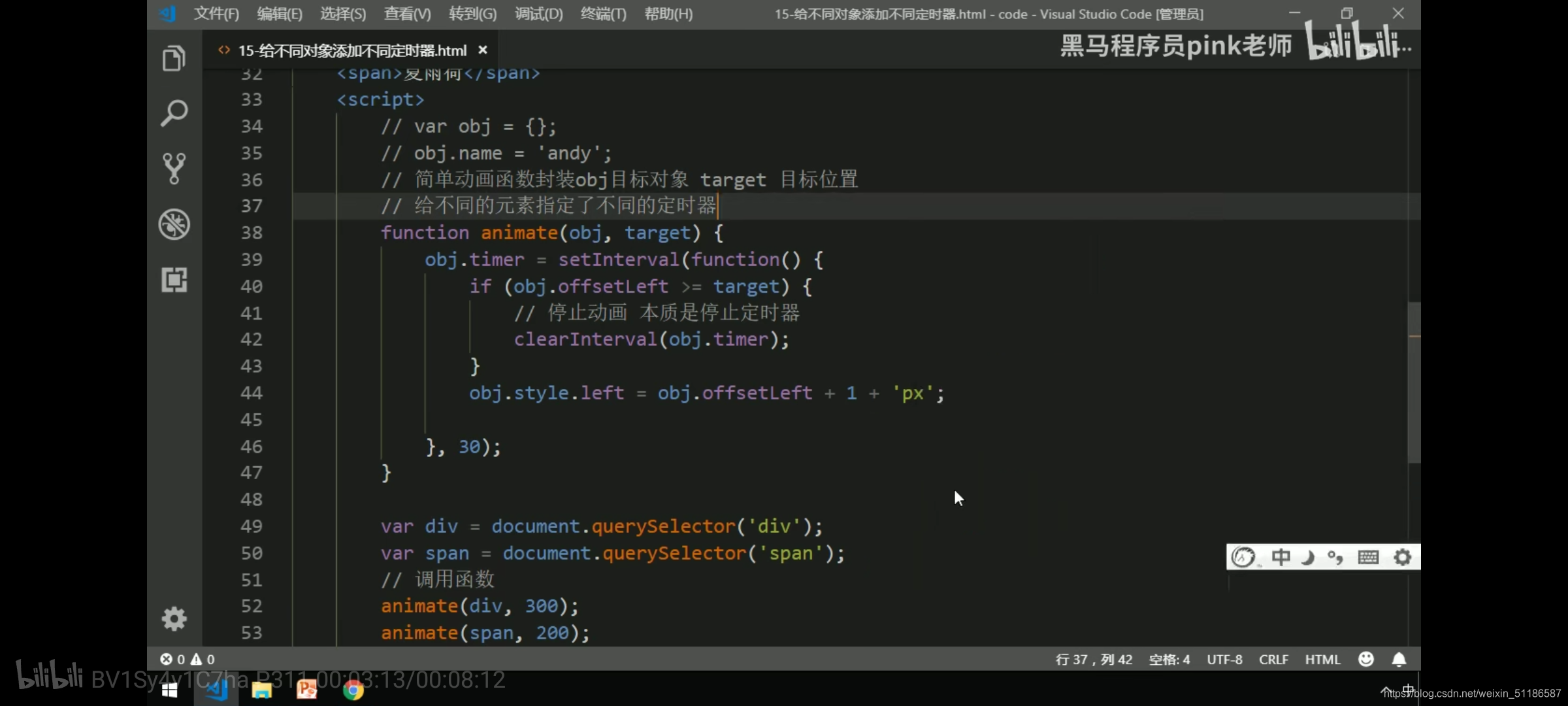
给不同元素记录不同定时器

-
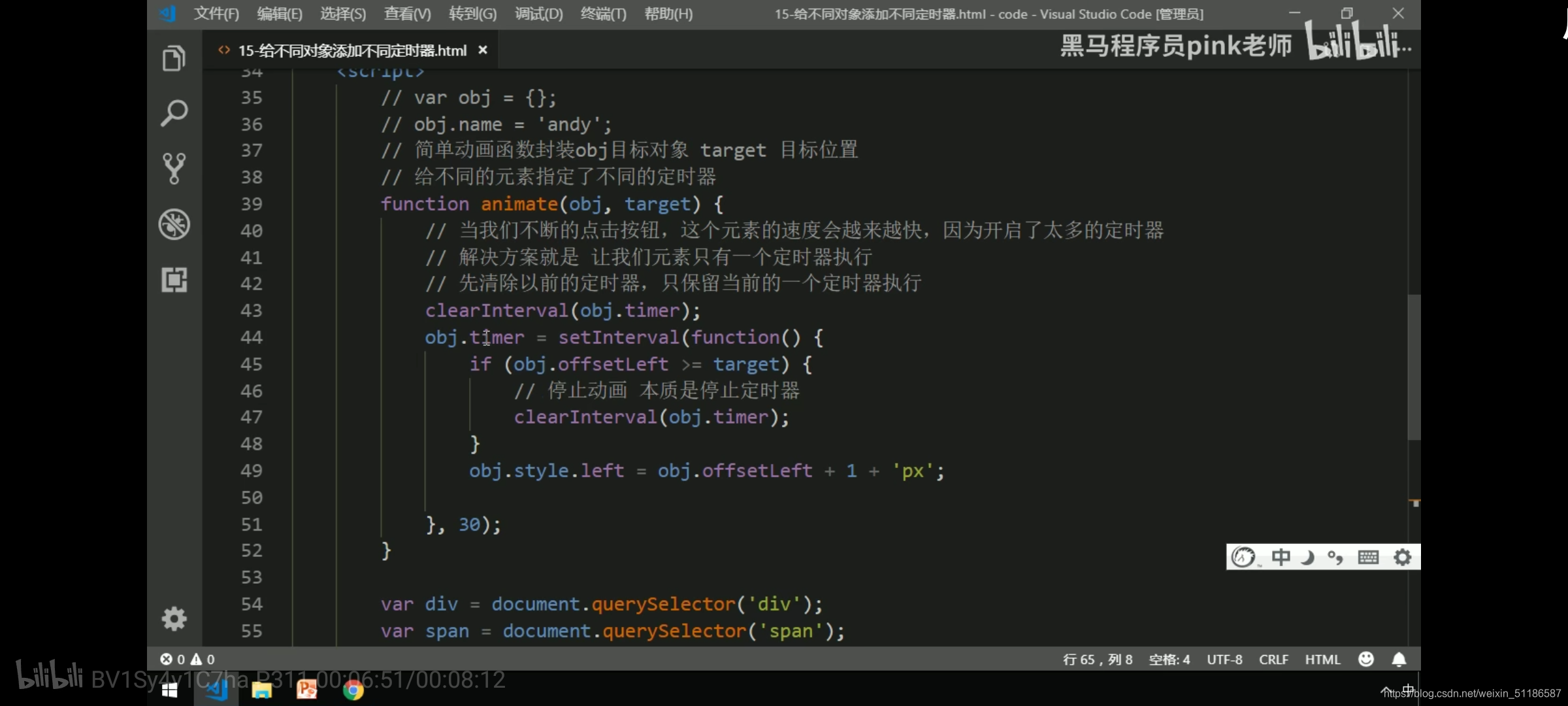
优化:只有一个定时器

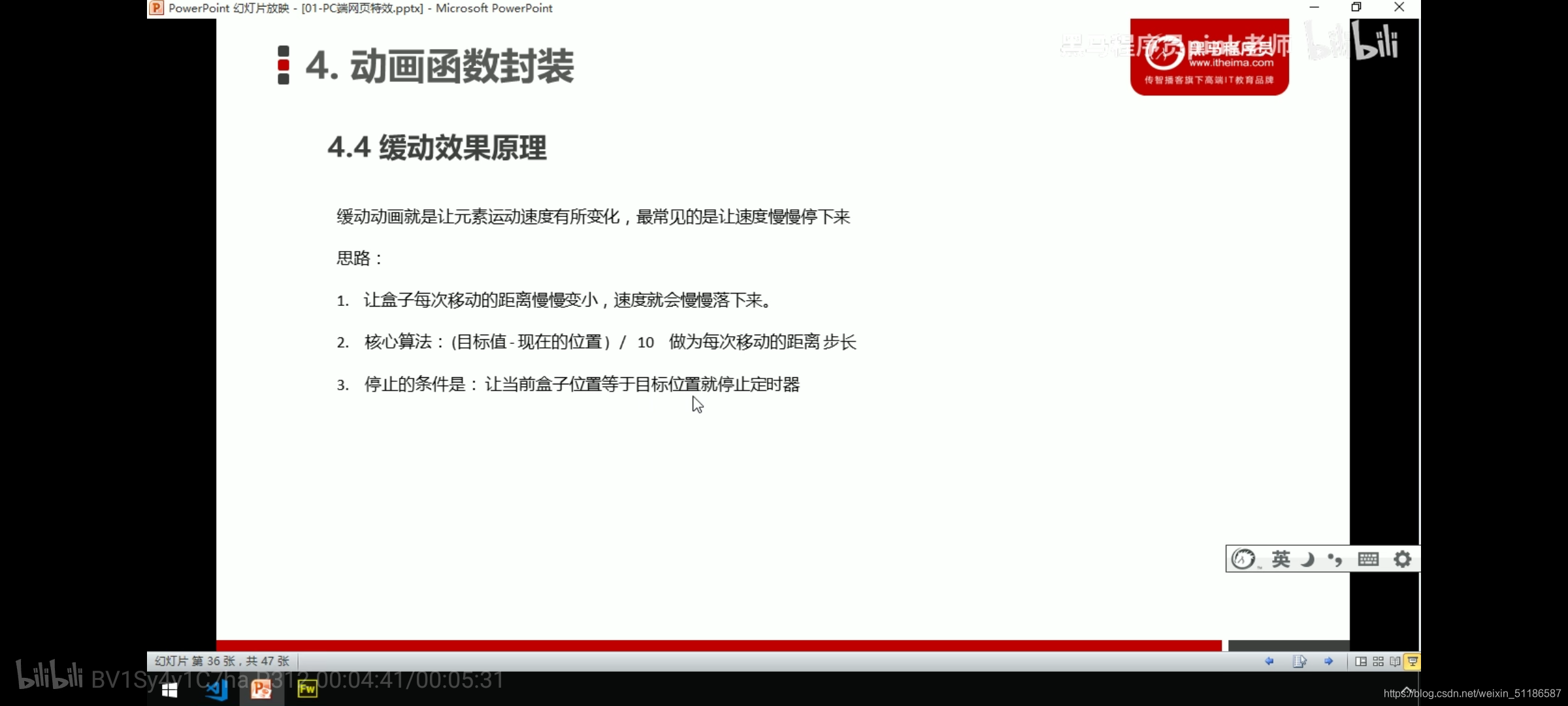
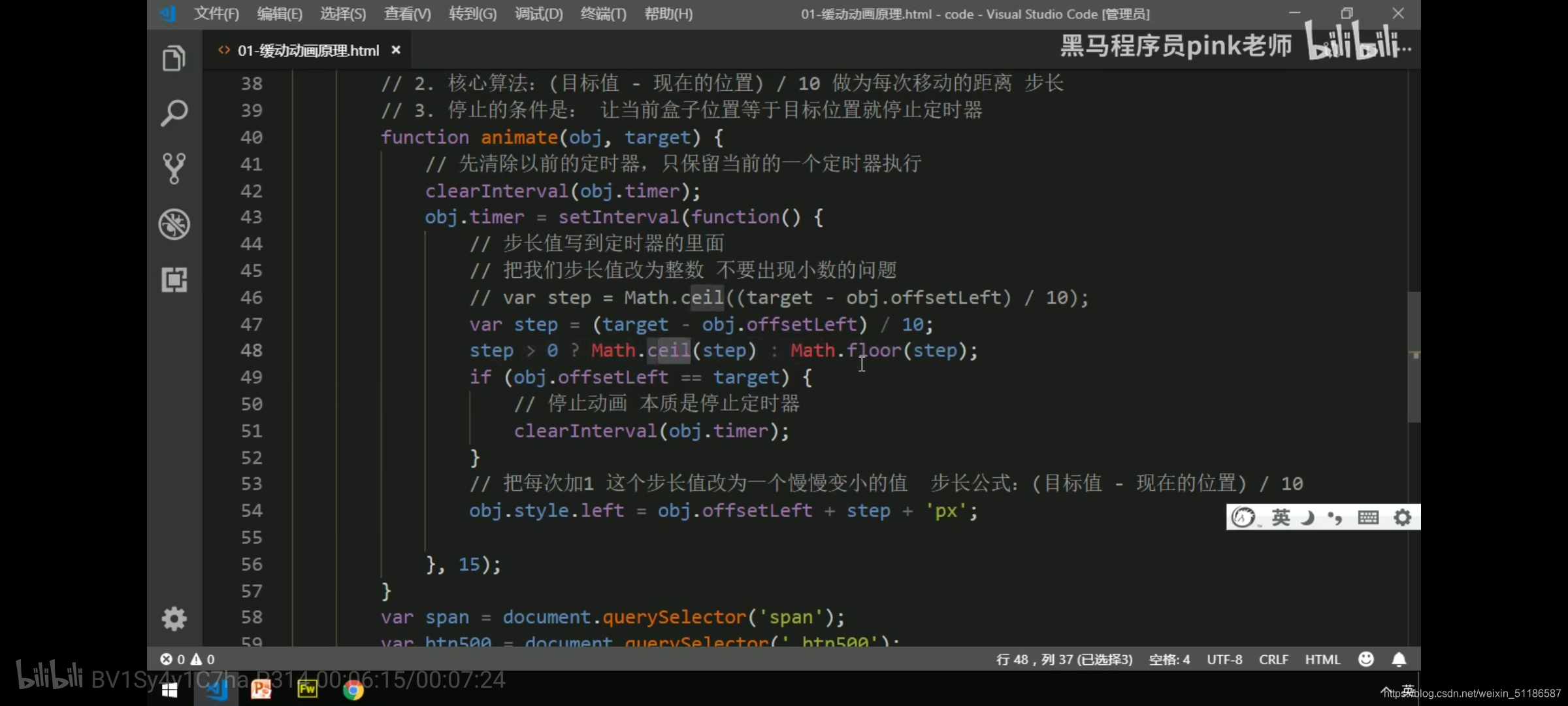
(3).缓动动画
-
原理

注意:数字10是可以自己改变的 -
代码

-
优化:考虑往回走小数向下取小的问题

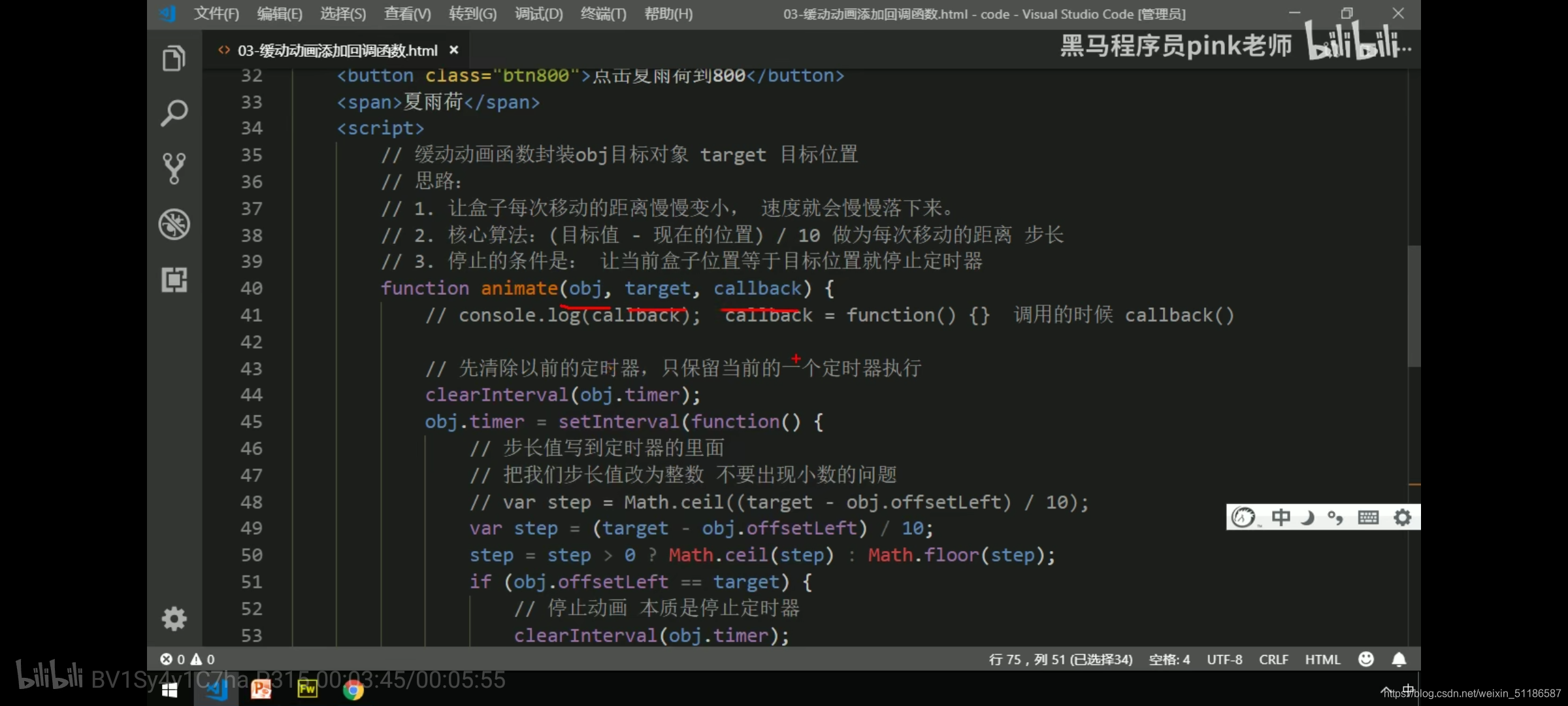
(4). 动画函数添加回调函数
-
原理

前面的动画/函数执行完成了才去执行 -
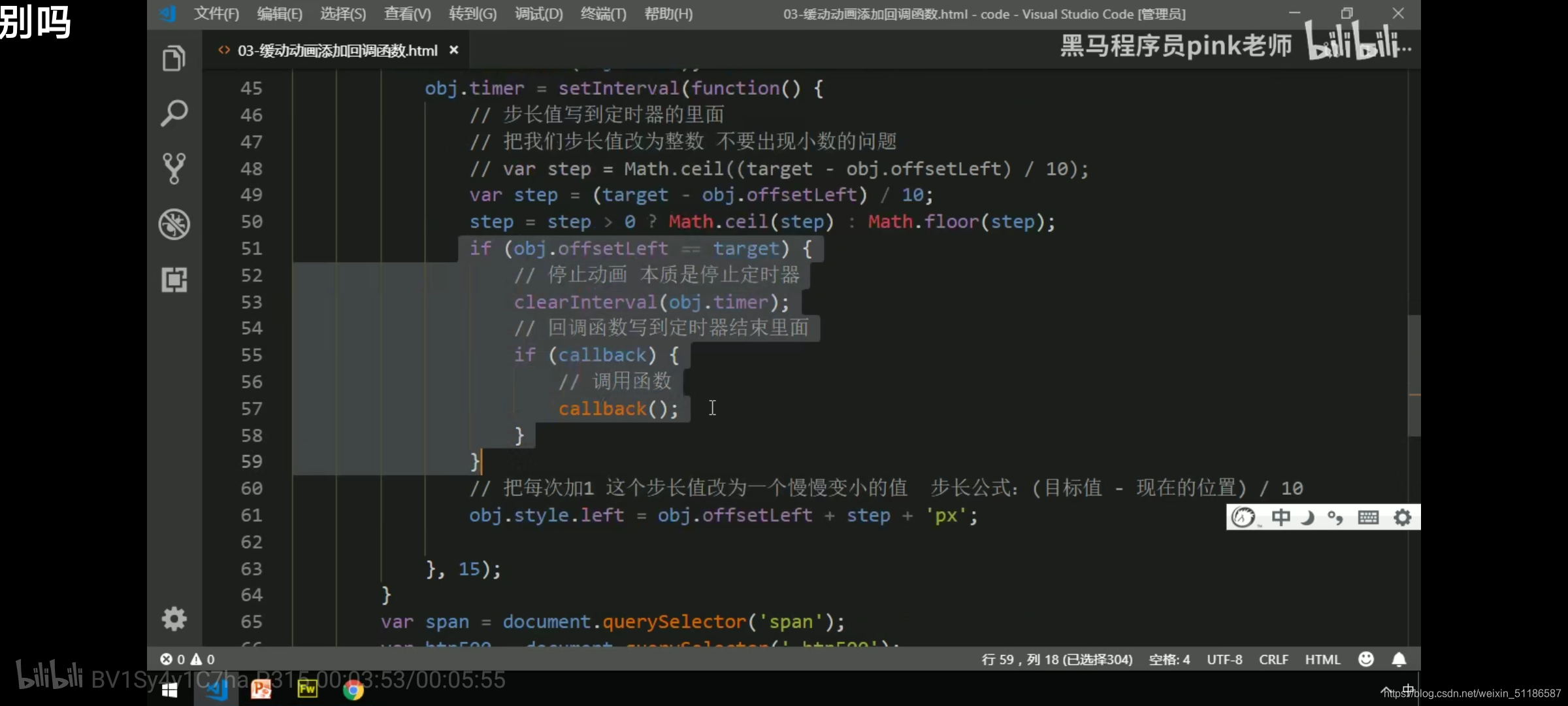
代码



- 综上代码
<script>
function animate(obj, target, callback) {
clearInterval(obj.timer);
obj.timer = setInterval(function() {
var step = (target - obj.offsetLeft) / 10;
step = step > 0 ? Math.ceil(step) : Math.floor(step);
if(obj.offsetLeft == target) {
clearInterval(obj.timer);
}
if(callback) {
callback();
}
obj.style.left = obj.offsetLeft + step + 'px';
},30)
}
</script>
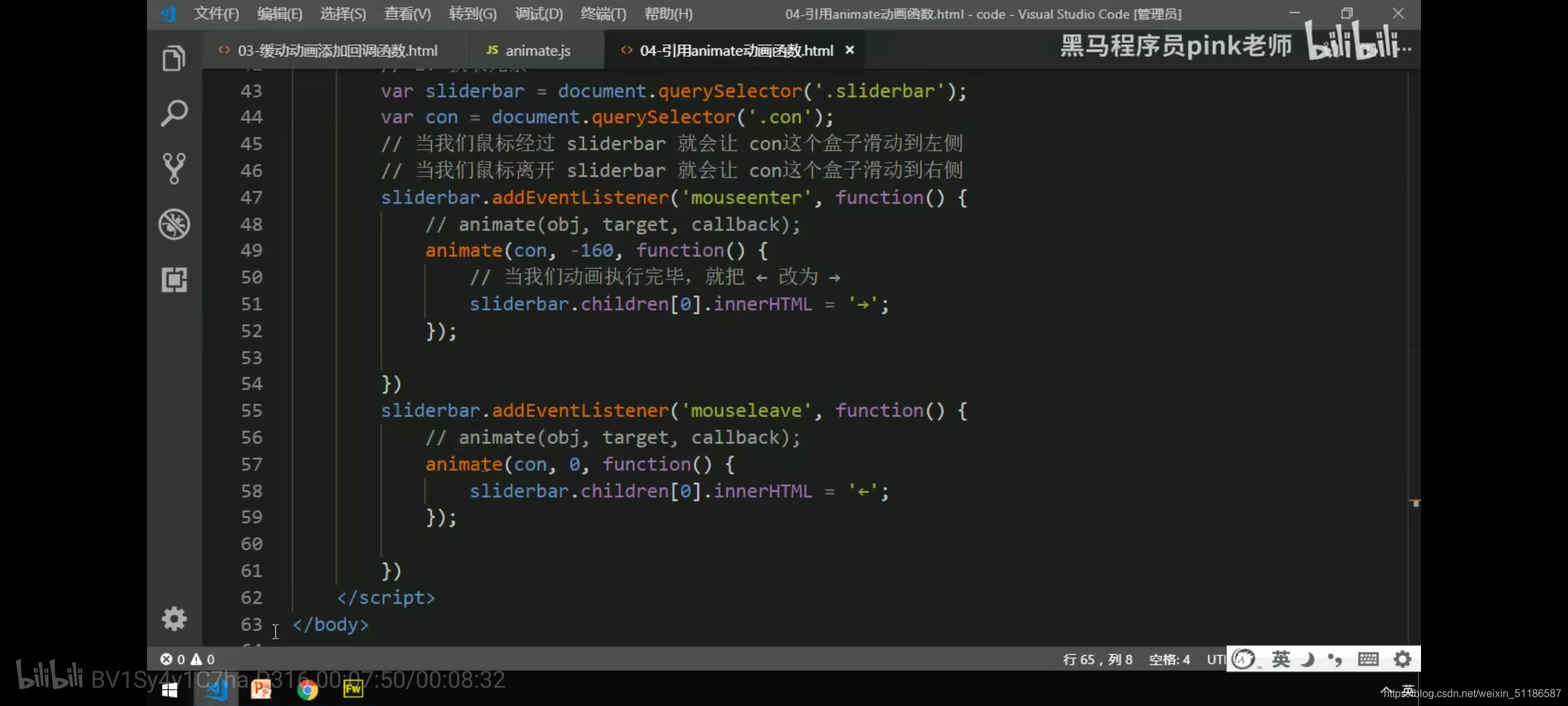
(5).动画函数封装到单独JS文件里
代码:模拟鼠标经过滑出一个盒子,鼠标离开盒子划走
<div class="sliderbar">
<span></span>
<div class="con">问题反馈</div>
</div>

7.节流阀

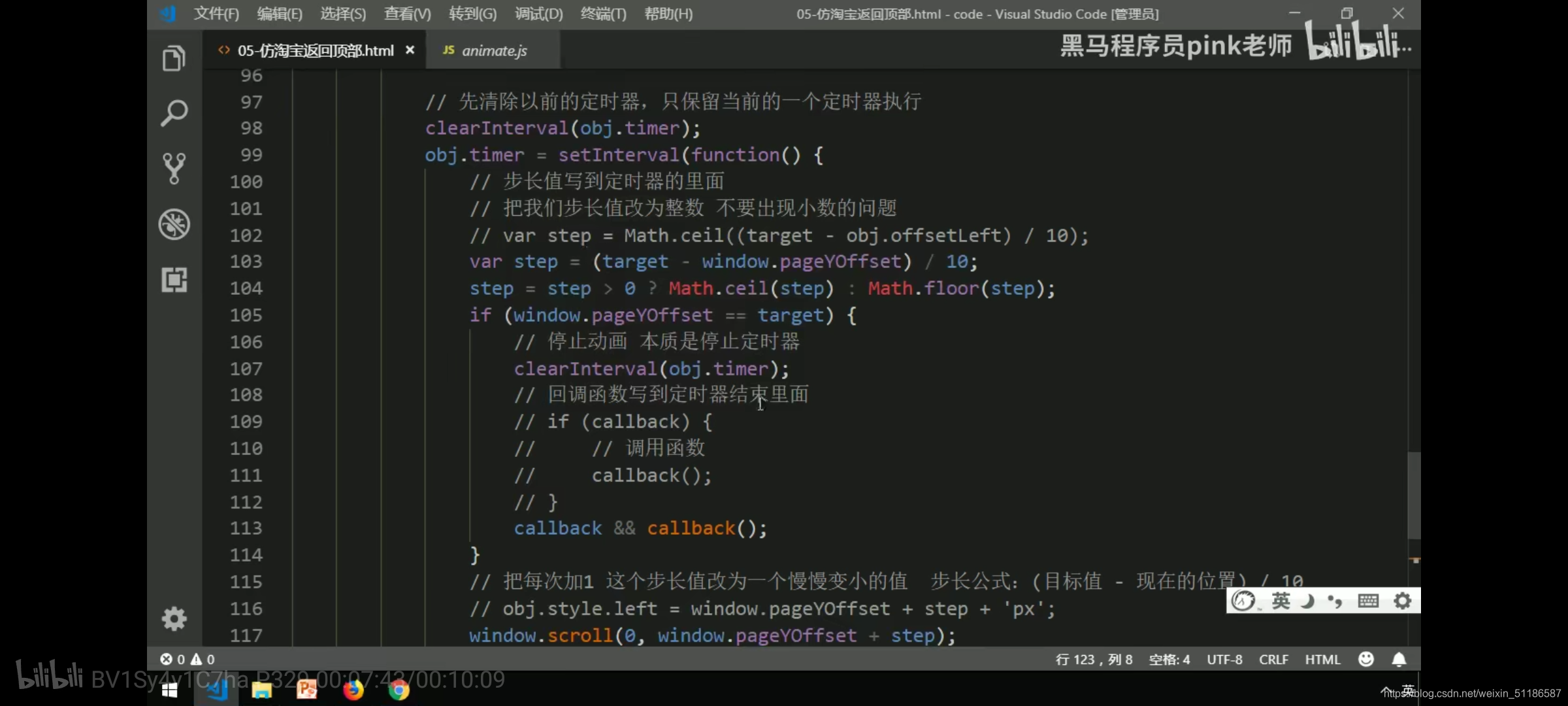
8.带有动画的返回顶部
-
滚动窗口至文档中的特定位置
window.scroll(x,y);
-
里面的x和y
不
需要跟单位 -
带有动画的返回顶部



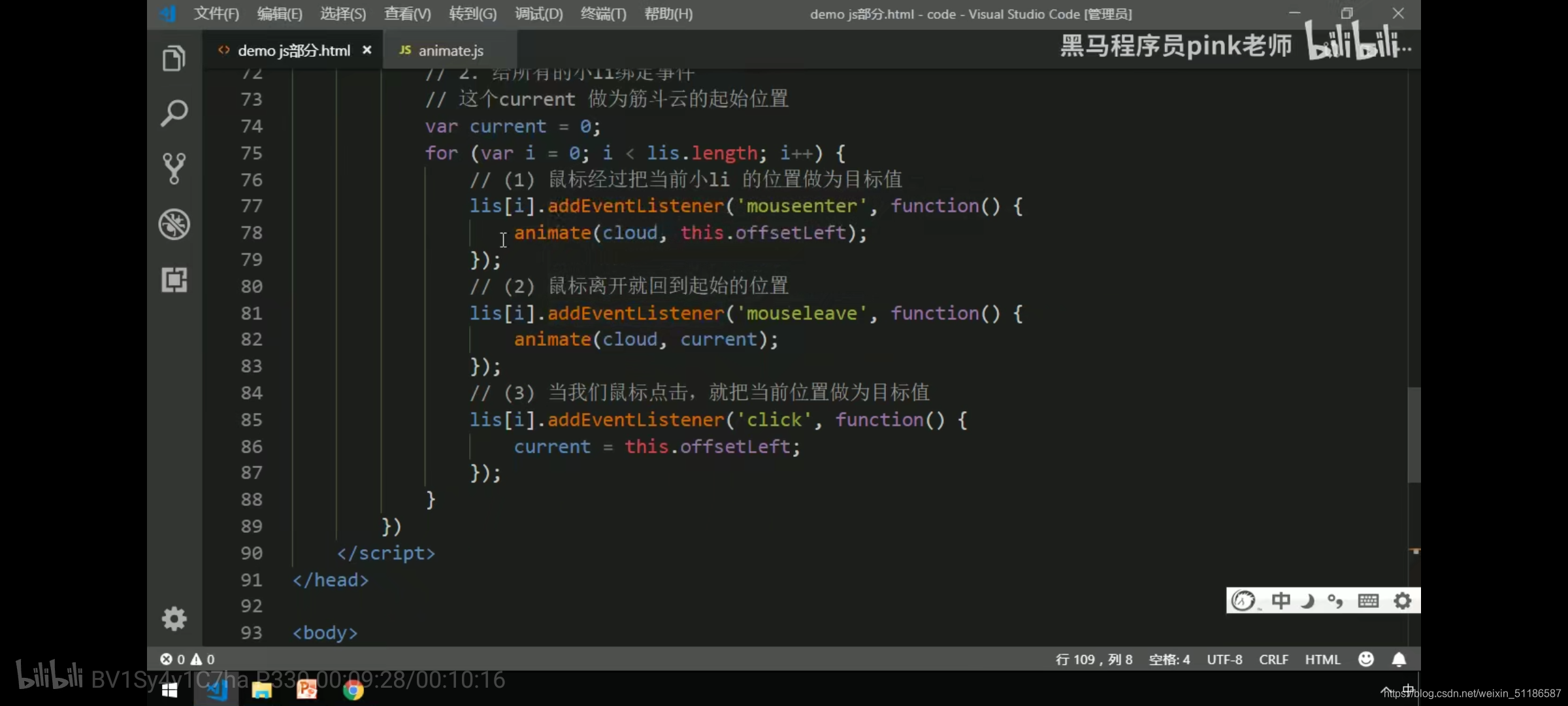
9.筋斗云案例
-
要实现的效果

-
代码



版权声明:本文为weixin_51186587原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。