今天项目要求后台管理系统中的图标和图片,于是楼主开始写代码,把图片存储到oracle数据库,取数数据后转化为流写入reponse,设置reponse头部,标识返回类型,正常图片类型都没有问题,png,jpg都可以正常加载,但是svg却不能显示,于是博主到处查资料也没有查到,因为src正常加载svg图片是显示的,所以一定有办法,最后对比了一下正常加载图片与后台返回流的reponse的响应头;






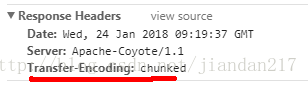
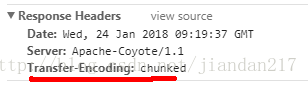
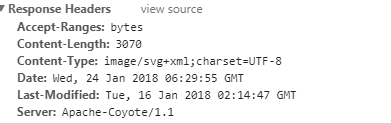
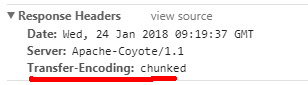
正常加载的时候reponse头里面会返回content-length,accept-rangrs,而使用流返回的时候是transfer-encoding,这样返回的大小是不确定的,然后博主在reponse里面写上
content-length,accept-rangrs,后把流写入reponse在返回就正常显示了,代码如下:
content-length,accept-rangrs,后把流写入reponse在返回就正常显示了,代码如下:
<span id="resourceTree_11_ico" title="" treenode_ico="" class="button ico_close" style="background: url("/infobase/indexTop/getImageById?imgid=staff") 0px 0px / 21px 21px no-repeat; width: 21px; height: 21px;"></span>后台代码处理
public String getImageById(HttpServletResponse response,Map<?, ?> params) throws AppException, SQLException, FileNotFoundException{
String imgid=(String)params.get("imgid");
Sql sql=new Sql();
sql.setSql("SELECT xml FROM ircatalog where irsid='10000078' and code =? and dfreeze is null");
sql.setString(1, imgid);
DataStore vds =sql.executeQuery();
if(vds.size()>0&&vds.getObject(0, "xml")!=null){
// ClassLoader classloader = Thread.currentThread().getContextClassLoader();
// String configFilePath = classloader.getResource("/").getPath();
// String webpath=configFilePath.split("/infobase")[0];
// String imgurl=vds.getString(0, "imageurl");
// Blob photo=(Blob) vds.getObject(0, "xml");
try {
// File img=new File(webpath+imgurl);
// FileInputStream is = new FileInputStream(img);
response.setContentType("image/svg+xml;charset=UTF-8");
response.addHeader("Accept-Ranges","bytes");
String svgdata=vds.getString(0, "xml");
byte bs[]=svgdata.getBytes();
response.setContentLength(bs.length);
ServletOutputStream sout =response.getOutputStream();
sout.write(bs);
sout.close();
response.flushBuffer();
} catch (Exception e) {
e.printStackTrace();
}
}
return null;
}
版权声明:本文为jiandan217原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。