ASP.NET GridView控件常用功能
一、分页显示
1.将GridView控件的
AllowPaging
属性设置为true,表示允许分页,控件下方会出现页码,如下图;

2.
PageSize
属性表示每个页面显示的记录数,设置每页所需的记录数;
3.在GridView控件中添加
PageIndexChanging
事件,在事件中设置GridView控件的
PageIndex
属性为当前页的索引值,并重新绑定GridView控件。
protected void GridView1_PageIndexChanging(object sender, GridViewPageEventArgs e)
{
GridView1.PageIndex = e.NewPageIndex; //将GridView控件的PageIndex设置为当前页
GridViewBind();
}
/// <summary>
/// 控件页面数据绑定,下文若无特别说明,默认使用当前方法绑定页面数据
/// </summary>
private void GridViewBind()
{
SqlConnection conn = GetConnection();
string sqlStr = "select * from tb_Login";
SqlDataAdapter sda = new SqlDataAdapter(sqlStr, conn);
DataSet ds = new DataSet();
sda.Fill(ds);
GridView1.DataSource = ds;
GridView1.DataBind();
}
二、排序数据
1.往GridView添加属性AllowSorting=true,GridView中的
列名会变成可点击状态
,在列中添加SortExpression属性,该属性设置排序表达式,需和字段相同。如图:

2.往GridView的OnSorting响应事件中添加GridView1_Sorting方法。
<asp:GridView runat="server" ID="GridView1" AllowSorting="true" AutoGenerateColumns="false" OnSorting="GridView1_Sorting">
<Columns>
<asp:BoundField DataField="id" HeaderText="编号" SortExpression="id" />
<asp:BoundField DataField="name" HeaderText="姓名" SortExpression="name" />
<asp:BoundField DataField="pass" HeaderText="密码" SortExpression="pass" />
</Columns>
</asp:GridView>
3.在页面后台代码中的Page_Load方法中,用视图状态ViewState来保存我们要设定的默认排序方式。
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
ViewState["SortOrder"] = "ID"; //默认以ID字段排序
ViewState["OrderDire"] = "ASC"; //默认为ASC表示升序,DESC为降序
GridViewBind();
}
}
4.在上述所调用的GridViewBind方法中,设置数据视图的Sort属性。Sort属性设置可以在代码中对DataView的Sort属性按F12进入详细说明,如下图

/// <summary>
/// 控件页面数据绑定
/// </summary>
private void GridViewBind()
{
SqlConnection conn = GetConnection();
string sqlStr = "select * from tb_Login";
SqlDataAdapter sda = new SqlDataAdapter(sqlStr, conn);
DataSet ds = new DataSet();
sda.Fill(ds, "tb_Login");
DataView dv = ds.Tables[0].DefaultView;
//注意列名和排序方式中间加个空格,不加的话会出现比如找不到IDASC列的错误
dv.Sort = (string)ViewState["SortOrder"] + " " + (string)ViewState["OrderDire"];
GridView1.DataSource = dv;
GridView1.DataBind();
}
5.对GridView控件的Sorting事件中实现指定的排序,从ViewState中取得指定的排序表达式,判断是否要改变当前的排序方式;并设置新的排序表达式,重新绑定数据。
protected void GridView1_Sorting(object sender, GridViewSortEventArgs e)
{
if (ViewState["OrderDire"].ToString() == "Desc")
ViewState["OrderDire"] = "ASC";
else ViewState["OrderDire"] = "Desc";
ViewState["SortOrder"] = e.SortExpression; //设置要排序相应的字段
GridViewBind();
}
三、实现全选和不全选
1.添加GridView控件和一个CheckBox控件
2.在GridView控件添加模板列,在模板列中添加CheckBox控件
<asp:GridView runat="server" ID="GridView1" AutoGenerateColumns="False">
<Columns>
<asp:TemplateField>
<ItemTemplate>
<asp:CheckBox ID="chkCheck" runat="server" />
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="ID" HeaderText="编号" />
<asp:BoundField DataField="Name" HeaderText="姓名" />
<asp:BoundField DataField="Pass" HeaderText="密码" />
</Columns>
</asp:GridView>
<asp:CheckBox ID="chkAll" Text="全选" runat="server" OnCheckedChanged="chkAll_CheckedChanged" AutoPostBack="True" />
效果如下:

3.设置全选复选框的OnCheckedChanged事件
protected void chkAll_CheckedChanged(object sender, EventArgs e)
{
//循环访问GridView控件的每一项并通过FindControl方法获取模板列中的CheckBox控件
for (int i = 0; i < GridView1.Rows.Count; i++)
{
//建立模板列中CheckBox控件的引用
CheckBox chk = (CheckBox)GridView1.Rows[i].FindControl("chkCheck");
if (chkAll.Checked == true) chk.Checked = true;
else chk.Checked = false;
}
}
注意:需要对全选CheckBox控件的AutoPostback属性设置为True,不然表单提交,服务器获取不到更改状态
四、对数据进行编辑操作
GridView控件的按钮列中包括Edit、Update、Cancel按钮,分别触发控件的编辑、更新、取消事件。
1.在GridView控件中添加编辑列
<asp:gridview runat="server" id="GridView2" autogeneratecolumns="False" onrowcancelingedit="GridView1_RowCancelingEdit"
onrowediting="GridView1_RowEditing" onrowupdating="GridView1_RowUpdating" onrowdatabound="GridView1_RowDataBound">
<Columns>
<asp:BoundField DataField="ID" HeaderText="编号" />
<asp:BoundField DataField="Name" HeaderText="姓名" />
<asp:BoundField DataField="Pass" HeaderText="密码" />
<%-- CommandField显示用来执行执行选择、编辑或删除操作的预定义命令按钮,可通过ButtonType属性将其设置为图片、按钮等外观,默认外观为超链接--%>
<asp:CommandField ShowEditButton="true" />
</Columns>
</asp:gridview>
如图所示:

2.分别添加用户点击编辑、更新、取消时的事件响应代码
protected void GridView1_RowEditing(object sender, GridViewEditEventArgs e)
{
//设置GridView控件的编辑项的索引为选择的当前索引
GridView1.EditIndex = e.NewEditIndex;
GridViewBind();
}
protected void GridView1_RowUpdating(object sender, GridViewUpdateEventArgs e)
{
string id = GridView1.DataKeys[e.RowIndex].Value.ToString();
string name = ((TextBox)GridView1.Rows[e.RowIndex].Cells[1].Controls[0]).Text;
string pass = ((TextBox)GridView1.Rows[e.RowIndex].Cells[2].Controls[0]).Text;
string sqlStr = "update tb_Login set name ='" + name + "',pass='" + pass + "' where id ='" + id + "'";
SqlConnection conn = getConnection(); //获取Connection对象方法,实现代码不作阐述
conn.Open();
SqlCommand cmd = new SqlCommand(sqlStr, conn);
cmd.ExecuteNonQuery();
cmd.Dispose();
conn.Close();
GridView1.EditIndex = -1;
GridViewBind();
}
protected void GridView1_RowCancelingEdit(object sender, GridViewCancelEditEventArgs e)
{
//设置GridView控件的编辑项的索引为-1,即取消编辑
GridView1.EditIndex = -1;
GridViewBind();
}
点击控件时会刷新重新加载页面,页面表单会回发编辑前的数据;确保加载数据代码中有IsPostBack判断
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack) //判断是否为初次加载还是页面回发
{
GridViewBind();
}
}
五、删除数据
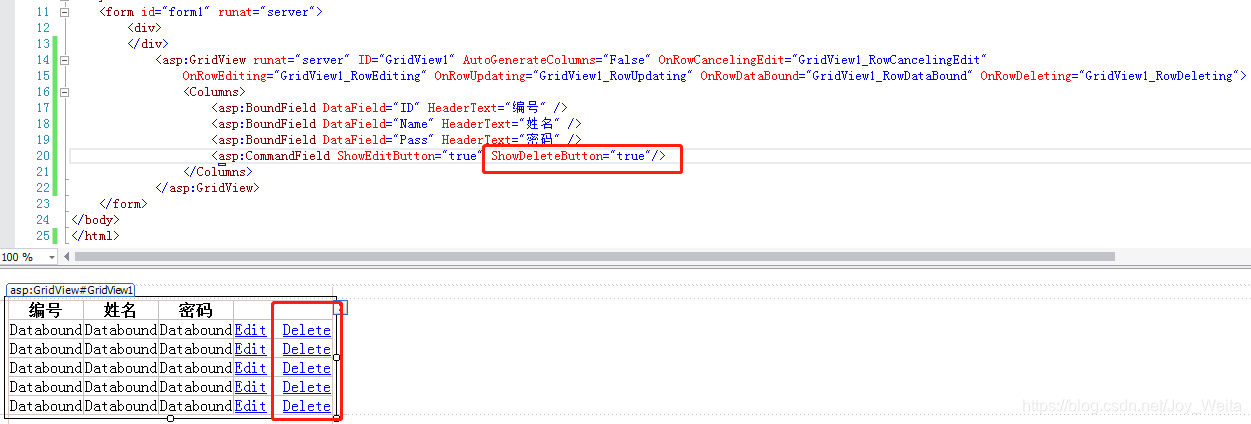
1.在GridView控件列中添加CommandField列并指明为“删除”按钮,方法同四。

2.编辑RowDeleting事件响应代码
protected void GridView1_RowDeleting(object sender, GridViewDeleteEventArgs e)
{
string sqlStr = "delete from tb_Login where id='" + GridView1.DataKeys[e.RowIndex].Value.ToString() + "'";
SqlConnection conn = getConnection();//获取Connection对象方法,不作阐述
SqlCommand cmd = new SqlCommand(sqlStr, conn);
conn.Open();
cmd.ExecuteNonQuery();
conn.Close();
GridViewBind();
}
在单击删除按钮时可以设置弹出一个确认提示框
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow) //判断是否为数据绑定行
{
((LinkButton)(e.Row.Cells[4].Controls[0])).Attributes.Add("onclick","return confirm('是否确认删除?')");
}
}
六、高亮显示鼠标所在行
在GridView中,随着鼠标移动,高亮显示鼠标所在行,主要在GridView控件中的RowDataBound事件中实现。
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow) //判断是否为数据绑定行
{
e.Row.Attributes.Add("onmouseover", "currentcolor=this.style.backgroundColor;this.style.backgroundColor='#6699ff'");
e.Row.Attributes.Add("onmouseout", "this.style.backgroundColor=currentcolor;");
}
}
七、设置数据显示格式
设置GridView控件中指定列的数据显示格式,主要在RowDataBound事件中实现。当数据源绑定到GridView控件中的每一行时,将触发RowDataBound事件。这边用事件参数的GridViewEventArgs e的Row属性的Cells定位到需要设置显示格式的单元格,再通过字符串格式化将格式化后的数据赋值给单元格。
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow) //判断是否为数据绑定行
{
//将表格中的数字以人民币格式显示,其他格式自行查找
e.Row.Cells[2].Text = string.Format("{0,C2}",Convert.ToDouble(e.Row.Cells[2].Text));
}
}
八、单击控件某行按钮时,刷新页面不会回到页面顶端
当GridView中的显示的数据很多时,经常会遇到这样的问题,即单击了GridView中的某个按钮时,页面重新刷新,回到页面的顶部,需要重新定位到原来的位置,造成不必要的麻烦。可以再ASP.NET中添加MaintainScrollPositionOnPostback属性,作用顾名思义,在网页刷新后仍维持原来的位置。
<%@ Page Language="C#" MaintainScrollPositionOnPostback="true"%>
【相关参考】
[1]: 【利用GridView自带的Sorting方法进行表头排序】 https://blog.csdn.net/hq0927/article/details/79912829
[2]: 【IsPostback的原理】https://www.cnblogs.com/knowledgesea/archive/2012/05/30/2524994.html
[3]: 【e.Row.RowType == DataControlRowType.DataRow诠释(实例解释)】https://www.cnblogs.com/zhchongyao/archive/2009/12/25/1632029.html
[4]: 【asp.net中控件的Attributes用法】https://www.cnblogs.com/qk2014/p/4424077.html