关于前端日期Date的理解:
前端获取日期写法 和 java 语法一样 **new Date()**就行
<script>
console.log('日期:',new Date())
</script>
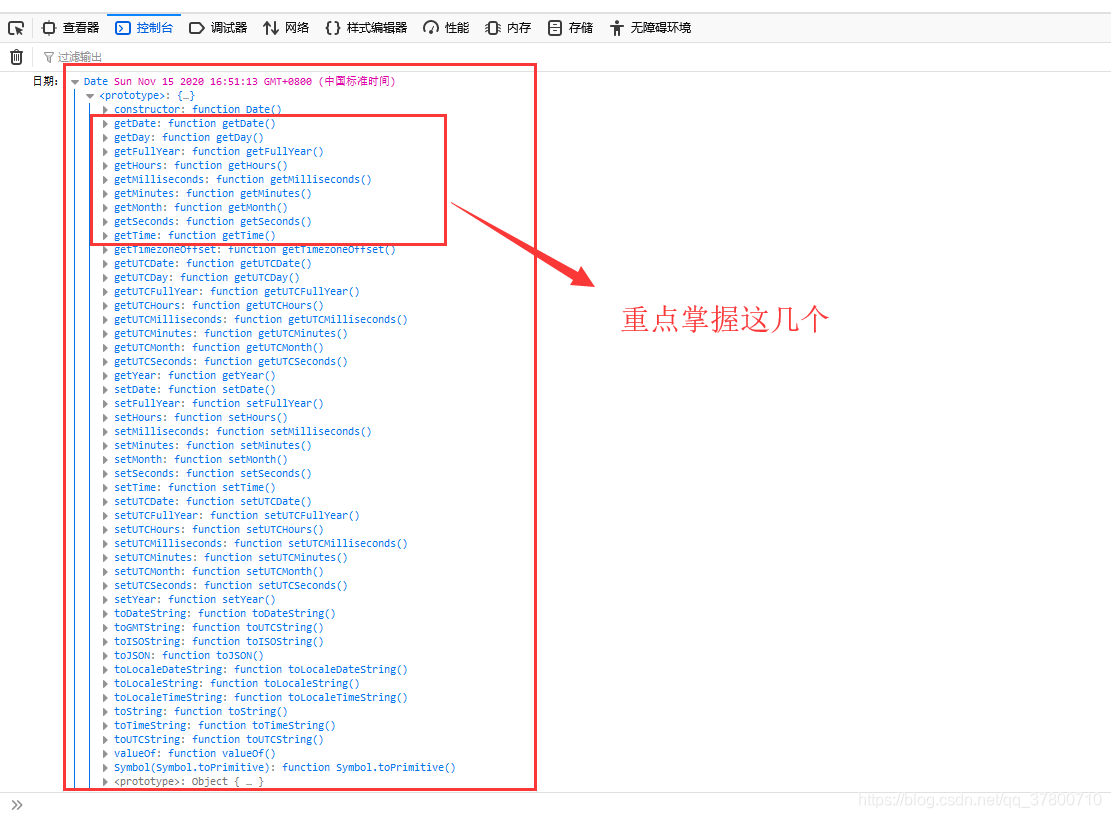
看浏览器打印的信息:

可以看到输入的不是我们想要的 yyyy-MM-dd 或yyyy/MM/dd 格式 , 一般人的当然是想要上面的格式, 但是要想想计算机是国外人发明的 ,那究竟怎么怎么设计我们想要的格式,首先了解一下Date里面的内置函数:

下面介绍这些方法的使用(
捡重点的
)
let myDate = new Date();
myDate.getYear(); //获取当前年份(2位)
myDate.getFullYear(); //获取完整的年份(4位,1970-????)
myDate.getMonth(); //获取当前月份(0-11,0代表1月)
myDate.getDate(); //获取当前日(1-31)
myDate.getDay(); //获取当前星期X(0-6,0代表星期天)
myDate.getTime(); //获取当前时间(从1970.1.1开始的毫秒数)
myDate.getHours(); //获取当前小时数(0-23)
myDate.getMinutes(); //获取当前分钟数(0-59)
myDate.getSeconds(); //获取当前秒数(0-59)
myDate.getMilliseconds(); //获取当前毫秒数(0-999)
myDate.toLocaleDateString(); //获取当前日期
var mytime=myDate.toLocaleTimeString(); //获取当前时间
myDate.toLocaleString( ); //获取日期与时间
日期格式化:
Date.prototype.pattern=function(fmt) {
var o = {
"M+" : this.getMonth()+1, //月份
"d+" : this.getDate(), //日
"h+" : this.getHours()%12 == 0 ? 12 : this.getHours()%12, //小时
"H+" : this.getHours(), //小时
"m+" : this.getMinutes(), //分
"s+" : this.getSeconds(), //秒
"q+" : Math.floor((this.getMonth()+3)/3), //季度
"S" : this.getMilliseconds() //毫秒
};
var week = {
"0" : "/u65e5",
"1" : "/u4e00",
"2" : "/u4e8c",
"3" : "/u4e09",
"4" : "/u56db",
"5" : "/u4e94",
"6" : "/u516d"
};
if(/(y+)/.test(fmt)){
fmt=fmt.replace(RegExp.$1, (this.getFullYear()+"").substr(4 - RegExp.$1.length));
}
if(/(E+)/.test(fmt)){
fmt=fmt.replace(RegExp.$1, ((RegExp.$1.length>1) ? (RegExp.$1.length>2 ? "/u661f/u671f" : "/u5468") : "")+week[this.getDay()+""]);
}
for(var k in o){
if(new RegExp("("+ k +")").test(fmt)){
fmt = fmt.replace(RegExp.$1, (RegExp.$1.length==1) ? (o[k]) : (("00"+ o[k]).substr((""+ o[k]).length)));
}
}
return fmt;
}
var date = new Date();
window.alert(date.pattern("yyyy-MM-dd hh:mm:ss"));
要注意每个月是不一样的,二月29天,三月31天,四月30天,不要简单加30天或者减30天
获取日期前几个月:
before
/**
*获取几个月前的输入日期
*{param:DateTime} date 输入日期(YYYY-MM-DD)
*{param:number } monthNum 月数
*/
function GetPreMonthDay(date, monthNum) {
var dateArr = date.split('-');
var year = dateArr[0]; //获取当前日期的年份
var month = dateArr[1]; //获取当前日期的月份
var day = dateArr[2]; //获取当前日期的日
var days = new Date(year, month, 0);
days = days.getDate(); //获取当前日期中月的天数
var year2 = year;
var month2 = parseInt(month) - monthNum;
if (month2 <= 0) {
var absM = Math.abs(month2);
year2 = parseInt(year2) - Math.ceil(absM / 12 == 0 ? 1 : parseInt(absM) / 12);
month2 = 12 - (absM % 12);
}
var day2 = day;
var days2 = new Date(year2, month2, 0);
days2 = days2.getDate();
if (day2 > days2) {
day2 = days2;
}
if (month2 < 10) {
month2 = '0' + month2;
}
var t2 = year2 + '-' + month2 + '-' + day2;
return t2;
}
获取日期后几个月 :
After
/**
*获取下一个月的输入日期
*{param:DateTime} date 输入日期(YYYY-MM-DD)
*{param:number } monthNum 月数
*/
function GetNextMonthDay(date, monthNum) {
var dateArr = date.split('-');
var year = dateArr[0]; //获取当前日期的年份
var month = dateArr[1]; //获取当前日期的月份
var day = dateArr[2]; //获取当前日期的日
var days = new Date(year, month, 0);
days = days.getDate(); //获取当前日期中的月的天数
var year2 = year;
var month2 = parseInt(month) + parseInt(monthNum);
if (month2 > 12) {
year2 = parseInt(year2) + parseInt((parseInt(month2) / 12 == 0 ? 1 : parseInt(month2) / 12));
month2 = parseInt(month2) % 12;
}
var day2 = day;
var days2 = new Date(year2, month2, 0);
days2 = days2.getDate();
if (day2 > days2) {
day2 = days2;
}
if (month2 < 10) {
month2 = '0' + month2;
}
var t2 = year2 + '-' + month2 + '-' + day2;
return t2;
}
获取之前或者之后几天日期的方法
:
function getAfterDate(n){//当前为0,前一天为-1,后一天为1
let date = new Date() ;
let year,month,day ;
date.setDate(date.getDate()+n);
year = date.getFullYear();
month = date.getMonth()+1;
day = date.getDate() ;
let t = year + '-' + ( month < 10 ? ( '0' + month ) : month ) + '-' + ( day < 10 ? ( '0' + day ) : day) ;
return t ;
}
参考文档:
https://www.cnblogs.com/pfcan66/archive/2004/01/13/8298297.htm
l
https://www.cnblogs.com/zhangpengshou/article/2012/07/19/2599053.html
https://www.cnblogs.com/mystudy/p/4638039.html
版权声明:本文为qq_37800710原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。