React 高效的原因
- 使用虚拟(virtual)DOM,不总是直接操作页面真实 DOM
-
DOM Diffing 算法,最小化页面重绘
React 基本使用
1.1 包介绍
babel.js:让浏览器认识 es6 语法,将 jsx 代码转成 js 代码使浏览器认识
react.development.js:react 的核心库
react-dom.development.js:react 操作 DOM 的扩展库
1.2 引入依赖
<!-- 引入核心库 -->
<script type="text/javascript" src="https://unpkg.com/react@16/umd/react.development.js" crossorigin></script>
<script type="text/javascript" src="https://unpkg.com/react-dom@16/umd/react-dom.development.js" crossorigin></script>
<!-- Don't use this in production -->
<script type="text/javascript" src="https://unpkg.com/@babel/standalone/babel.min.js"></script>引入 babel 库的话浏览器的控制台会警告,让我们不要在生产环境中这样做
1.3 编写逻辑代码
<div id="test"></div>
<script type="text/babel">
//1.创建虚拟 dom
const vdom = <h1>Hello,React</h1> /*此处不需要引号,因为不是字符串*/
//2.渲染虚拟 DOM 到页面
ReactDOM.render(vdom,document.getElementById('test'))
</script>首先创建一个 div 作为容器,然后将 vdom 渲染进这个容器中
注意:
- <script type=”text/babel”>,是 babel 不是 javascript 哦
- const vdom = <h1>Hello,React</h1>,后面那一段没有引号,因为不是字符串
虚拟 DOM 的两种创建方式
问题:为什么用 jsx 而不用 js?
第一种方式:在写 vdom 的时候,直接将html 的标签写好,然后赋值
<div id="test"></div>
<!-- 引入核心库 -->
<script type="text/javascript" src="https://unpkg.com/react@16/umd/react.development.js" crossorigin></script>
<script type="text/javascript" src="https://unpkg.com/react-dom@16/umd/react-dom.development.js" crossorigin></script>
<!-- Don't use this in production -->
<script type="text/javascript" src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
<script type="text/babel">
//1.创建虚拟 dom
const vdom = <h1>Hello,React</h1> /*此处不需要引号,因为不是字符串*/
//2.渲染虚拟 DOM 到页面
ReactDOM.render(vdom,document.getElementById('test'))
</script>第二种方式:不使用 jsx 语法,使用 React.createElement 来生成
<div id="test"></div>
<!-- 引入核心库 -->
<script type="text/javascript" src="https://unpkg.com/react@16/umd/react.development.js" crossorigin></script>
<script type="text/javascript" src="https://unpkg.com/react-dom@16/umd/react-dom.development.js" crossorigin></script>
<script>
//1.创建虚拟 DOM
const VDOM = React.createElement('h1', {id:'title'}, 'Hello,React') //(标签名,标签属性,标签内容)
//2.渲染虚拟 DOM 到页面
ReactDOM.render(VDOM, document.getElementById('test'));
</script>可以看到,当我们的虚拟 DOM 嵌套了一个 span 的时候,js 的语法就得这样写:
const vdom = React.createElement('h1', '{id:title}', React.createElement('span', '{id:title}', 'Hello,React'));可以看到,有了 jsx 这样的写法,写出来的虚拟 DOM 更直观,更方便!
注:可以用小括号包起来,然后跨行写、缩进写,更好看。(终于知道小括号的作用了?)。
实际上,浏览器最终运行的是第二种方式,只是我们是按照第一种方式来写的,所以,JSX 可以理解为是 JS 的语法糖。
虚拟 DOM 与真实 DOM
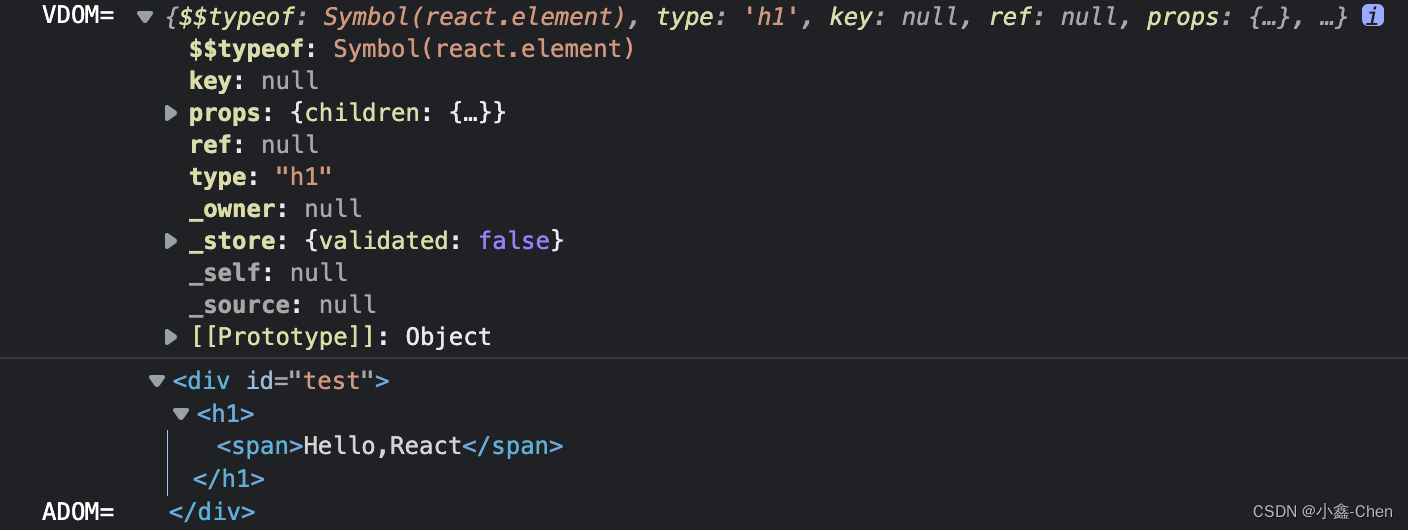
通过 console.log 查看虚拟 DOM 与真实 DOM
console.log("虚拟 DOM", VDOM);
const ADOM = document.getElementById("test");
console.log("真实 DOM", ADOM)
输出:

关于虚拟 DOM:
- 本质是 Object 类型的对象(一般对象)
- 虚拟 DOM 比较轻,真实 DOM 比较重,因为虚拟 DOM 是 React 内部在用,无需真实 DOM 上那么多的属性
- 虚拟 DOM 最终会被 React 转化为真实 DOM,呈现在页面上。
JSX
全称:JavaScript XML
react 定义的一种类似 XML 的 JS 扩展语法:JS-XML。XML 早期用于存储和传输数据
JSX的一些语法规则:
- 定义虚拟 DOM 时,不要使用引号,如果要跨行,加个小括号()
- 需要使用 JS 表达式时,用花括号括起来。注意是表达式,不是 JS 语句或代码
- 样式的类名指定不要使用 class,要用 className
-
内联样式,要用 style={
{key:value}} 的格式写,外层花括号代表要写 JS 代码了,内层花括号代表写的是一个对象 - 注意:如果 key 是 background-color这种的,需要用小驼峰的方式来写 backgroundColor
- 虚拟 DOM 只能有一个根标签
- 标签必须闭合
-
标签首字母
- 若小写字母,则将标签转为 html 中同名元素,若 html 中无该同名元素,则报错
- 若大写字母,则将标签内容视为 react 组件进行渲染,若组件没有定义,则报错
什么是表达式:
a a+b demo(a) arr.map() function test() {}
什么是代码:
if(){} for(){} switch(){case:xxxx}
表达式会产生一个值,可以放在任何需要值的地方。
<script type="text/babel">
//1.创建虚拟 DOM
const data = ['Angular', 'React', 'Vue']
const VDOM = (
<div>
<h1>前端 js 框架列表</h1>
<ul>
{data.map((val, index) => {return <li key={index}>{val}</li>})}
</ul>
</div>
)
ReactDOM.render(VDOM, document.getElementById('test'))
</script>
模块
向外提供特定功能的 js 程序,一般就是一个 js 文件
为什么要拆成模块,随着业务逻辑增加,代码越来越多,越来越复杂
作用:复用 js,简化 js,提高 js 运行效率
组件
理解:用来实现局部功能效果的代码和资源的集合(html、css、js、image 等等)
为什么:一个界面的功能很复杂
作用:复用编码,简化项目编码,提高效率。
模块化
当应用的 js 都以模块来编写,这个应用就是一个模块化的应用
组件化
当应用时以多组价的方式实现的,这个应用就是一个组件化的应用。