
//HTML
<el-button
size="mini"
type="primary"
@click="cutOff"
:disabled="multiple"
>删除</el-button
>
//封装的表格组件
<ShowTable
:tableData="tableData1"
:tableColumn="tableColumn1"
:height="tableHeight"
:selection="true"
@selectionChange="radioChange"
:selConfig="{ label: '选择', width: '150px' }"
:pageSize="transfer.limit"
:page="transfer.page"
/>
//script
//简略版data
data(){
return{
//电气化铁路转接查询参数
transfer: {
page: 1,
limit: 10,
},
total1:0,
row: {},
ids: [],
multiple: true,
single: true,
}
}
methods:{
//多选按钮事件
radioChange(row) {
console.log(row);
this.ids = row.map((item) => item.id);
this.row = row.map((item) => item);
this.single = row.length != 1;
this.multiple = !row.length;
},
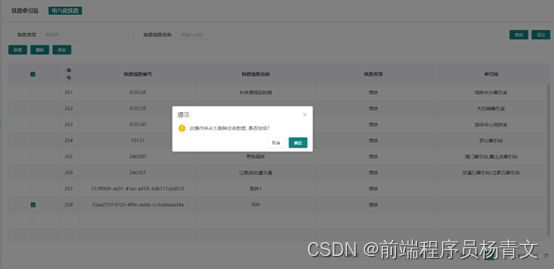
//删除按钮事件
async cutOff() {
// 弹框询问是否删除数据
const confirmResult = await this.$confirm(
"此操作将永久删除这些数据, 是否继续?",
"提示",
{
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning",
}
).catch(() => {
this.$message({
type: "info",
message: "已取消删除",
});
});
if (confirmResult !== "confirm") {
return this.$message.info("已取消删除");
}
//https为封装好的post请求,this.url.delete为后台接口
https(this.url.delete, { ids: this.ids.join() }).then((res) => {
if (res.success !== true) {
return this.$message.error("删除数据失败!");
}
this.$message.success("删除数据成功!");
const totalPage = Math.ceil((this.total1 - 1) / this.transfer.limit) // 总页数
this.transfer.page = this.transfer.page > totalPage ? totalPage : this.transfer.page
this.transfer.page = this.transfer.page < 1 ? 1 : this.transfer.page
//调用列表查询方法
this.queryList();
});
},
}
版权声明:本文为yqw13989575652原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。