前端入门学习总结
Ajax全称为“Asynchronous(异步) JavaScript And XML”
是指一种创建交互式网页应用的开发技术,通过在 后台与服务器进行少量数据交互,实现网页的异步更新,在不重新加载整个界面的情况下,做到网页的部分刷新,极大地改善了用户体验。
jQuery对Ajax操作进行了封装,我们不需要考虑兼容和跨域的问题了。在jQuery中$.ajax()属于最底层的方法,load(),$.get()和$.post()属于第二层。
load()
load()方法是最简单和常用的ajax方法,load() 方法从服务器加载数据,并把返回的数据放入被选元素中。
语法:
$(selector).load(URL,data,callback);
URL
:(必选) 加载的 URL地址。
Data
:(可选) 规定与请求一同发送的查询字符串key/value对集合。
Callback
: (可选)是 load()方法完成后所执行的函数名称
载入远程HTML代码并插入DOM中

$('.box').load('./test.txt');

筛选载入的HTML文档
例如:在load_01.html中
<h1>我是另一个HTML文件里的内容</h1>
<span class="txt">load()方法简单且功能强大</span>
在load_02.html中载入:
$('.box1').load('./load_01.html h1');
$('.box2').load('./load_01.html .txt');
载入结果如下图所示:

$.get()
$.get()方法使用GET方式来进行异步请求。
参数以对象的形式存在,可以有4个参数,
url
:(必选)请求的地址 ,
data
:(可选)发送至服务器的对象数据
dataType
:(可选)服务器端返回的数据格式,包括xml、html、 script、 json、
text和default
success
: (可选)请求成功时的回调函数,
function(data,textStatus){}
有两个参数:data:返回的内容,textStatus请求的状态
$.get({
url:'./get.php', //请求的地址
data:{name:"李白",age:18}, //发送至服务器的对象数据
dataType:'json', //服务器端返回的数据格式
success:function(data,textStatus){ //请求成功时的回调函数
console.log(data,textStatus);
}
})
get.php中:
<?php
$name=$_GET['name'];
$age=$_GET['age'];
$arr=[
'data'=>[
'name'=> $name,
'age'=> $age,
]
];
echo json_encode($arr);
?>

或者
$.get({
url:'./data.json',
success:function(data){
console.log(data);
}
})
data.json里
{
"name": "李白",
"age": "20"
}

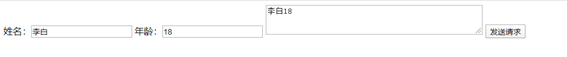
dataType是html时
姓名:<input type="text" id="username" name="username" />
年龄:<input type="text" id="userage" name="userage" />
<textarea id="text"></textarea>
<button type="button">发送请求</button>
<script type="text/javascript">
$('button').click(function(){
$.get({
url:'./get.php',
data:{
username:$('#username').val(),
userage:$('#userage').val()
},
dataType:'html',
success:function(data){
$('#text').html(data)
}
})
})
</script>

$.post()
**
$.post()方法使用POST方式来进行异步请求。它的结构和用法与
$.get()方法类似。**
$.post({
url:'./post.php', //请求的地址(必选)
data:{name:"李白",age:18}, //发送至服务器的对象数据
dataType:'json', //服务器端返回的数据格式
success:function(data,textStatus){ //请求成功时的回调函数
console.log(data,textStatus);
}
})
post.php中:
<?php
$name=$_POST['name'];
$age=$_POST['age'];
$arr=[
'data'=>[
'name'=> $name,
'age'=> $age,
]
];
echo json_encode($arr);
?>
请求结果如图所示:

$.ajax(options)
该方法只有1个参数,参数以对象的形式存在,但在这个对象里包含了
$.ajax()方法所需要的请求设置以及回调函数等信息,
$.ajax()返回其创建的XMLHttpRequest 对象,所有参数都是可选的,常用参数有:
$('button').click(function(){
$.ajax({
type: "post", //请求方式(如POST或GET,默认是GET)
url: "./get.php", //发送请求的url地址
data: {name:"李白",age:18}, //参数值,对象格式,会转换成&name=李白$age=18
dataType: "json", //返回格式为json
async: true, //请求是否异步,默认为异步,这也是ajax重要特性
timeout:500, //设置请求超时时间 异步请求时,请求超时会报错
processData: true, //对data数据是否进行序列化
contentType: false, //dataType设置收到服务器数据的格式
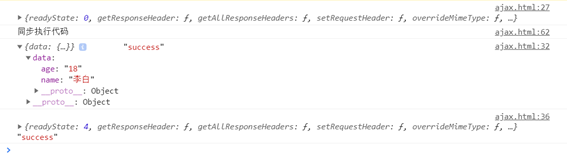
beforeSend: function (XMLHttpRequest) { //请求前的处理
console.log(XMLHttpRequest);
},
success: function (data,textStatus) {//请求成功时处理
console.log(data,textStatus);
},
complete: function (XMLHttpRequest,textStatus) {
//请求完成的调用的回调函数,无论请求成功或失败都会调用
console.log(XMLHttpRequest,textStatus);
},
error: function (XMLHttpRequest,textStatus,errorThown) {
console.log(XMLHttpRequest,textStatus,errorThown);
//请求出错处理
}
});
console.log("同步执行代码");
})

$.ajax()实现跨域请求
不支持代理方式的跨域请求
支持jsonp跨域请求
$.ajax({
type: "GET",
url: "https://api.asilu.com/weather/",
dataType: "jsonp", //预期服务器返回的数据类型 JSONP格式
success: function (data,textStatus) {
console.log(data,textStatus);
}
})
