1. 问题
typora是一个非常好的markdown编辑器,但其图片默认防止位置是向左靠齐,这让我有点儿强迫症的我,非常不习惯。但网上查阅的资料,感觉绝大部分测试无用,误打误撞设置成功。故记录于此。
2. 解决方式
Step1:
打开typora的偏好设置->外观->点击“打开主题文件夹”

Step2:
打开《github.css》

可以使用记事本打开。
Step3:
在文件后面加上代码,然后保存,重启typora即可:
.md-image:only-child{
width: auto;
text-align: right;
}
说明:
(1)网上大部分资料会在 .md-image:only-child{}前面加上p,即 p .md-image:only-child{},但我测试了一下,总是没有。看见前面的那些配置都没有添加p,我就把p删除,然后保存测试了一下,结果成了!!!
(2)对于属性 text-align: right, 非常奇怪我这里写的是right,但就是居中了,也有点儿迷。
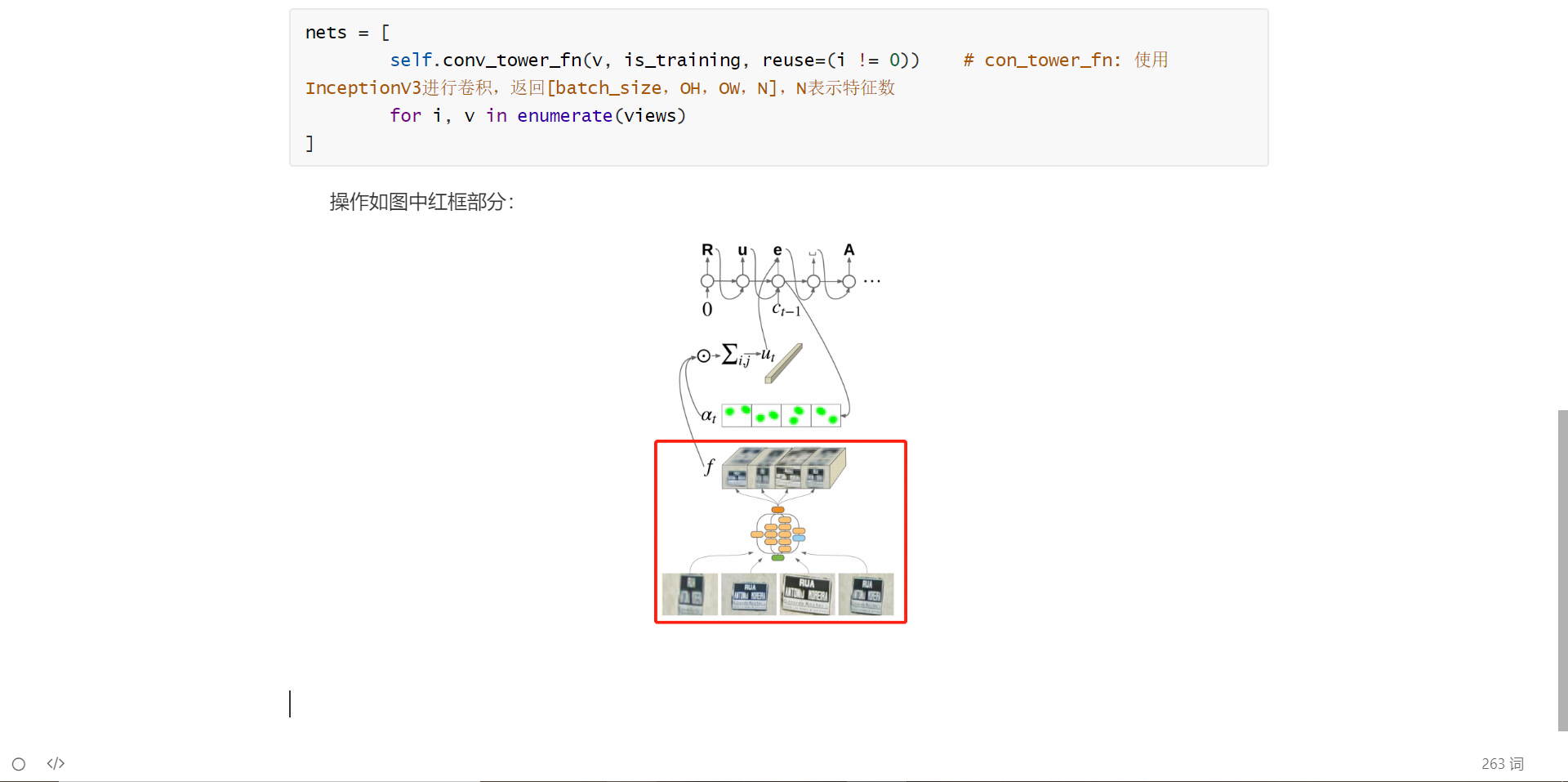
最后贴下居中效果图:

版权声明:本文为qq_41915623原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。