在使用for in循环进行打印时,看到控制台上显示的顺序并不是object对象的顺序,于是对for in循环做了一个了解,发现for in循环并不是按顺序进行打印的。
先来看这样一个例子:

输出的结果为:

可以看到输出的键名顺序并不是我们定义的键名的顺序,通过打印的顺序,我们可以得出这样一个结论:
for in循环会对所有key计算parsefloat的结果;将parsefloat为0或正整数的提取出来,从小到大输出;将剩下的,按定义顺序输出;
到这里,我在想,我现在是在for in循环里去打印,那么如果我在外面直接打印这个对象,会是什么样的顺序呢?

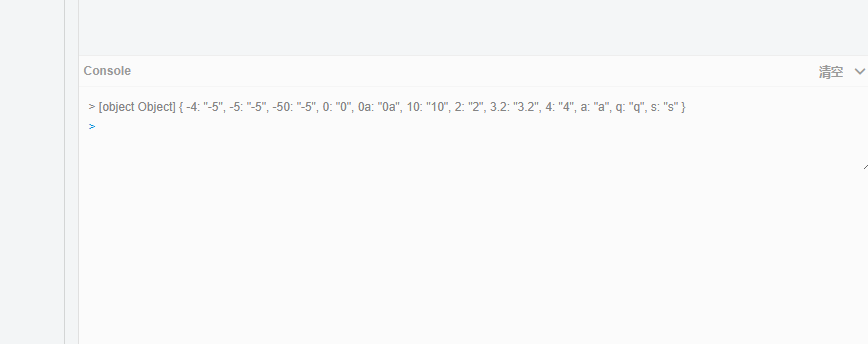
打印结果为:

刚看到这个结果的时候,可能有人会想,这不是把数字的绝对值按照从小到大的顺序进行了排列么?但是仔细看,0a和10的顺序在2之前,于是我又进行了一个测试

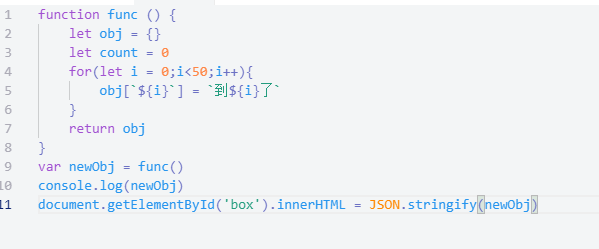
定义一个纯数字的字符串作为键名的对象,然后进行打印和渲染,结果如下:

可以看到,渲染是没有受到影响的,也就是说obj本身的键值对顺序是没有被打乱的。打印顺序的规律是0->1->10…->2->20… 也就是说,console.log会把键名的每一个字符分别进行解析,然后按照顺序进行排列打印,这也就解释了为什么0a和10的顺序在2之前。那么,为什么负数的输出顺序在更前面呢?再来进行一个测试:

打印结果为

也就是说-2并没有被看作是一个负数,而是被解析成了一个运算符-和一个数字2,这也就符合了第二个例子中的打印顺序,也就是说打印的顺序是运算符->数字->其他字符。
那么,如果我们打印JSON.stringify(obj)呢?还是第二个例子:

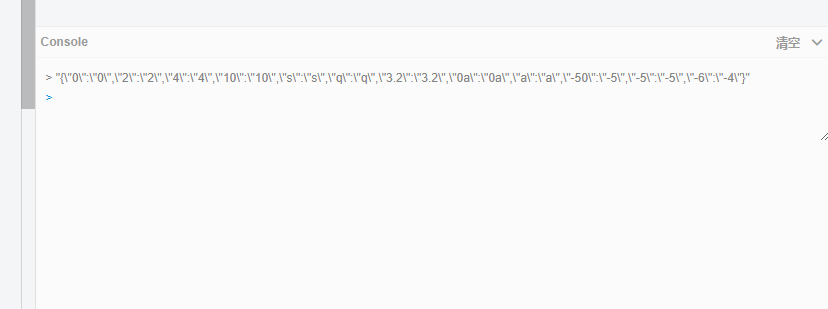
打印结果为:

可以看到跟for in循环机制是一样的
总结:
for in循环机制为:
对所有key计算parsefloat的结果,将parsefloat为0或正整数的提取出来,从小到大输出,再将剩下的按定义顺序输出。JSON.stringify()的打印顺序同for in循环机制一样。
console.log的打印顺序为:
将所有键名的每一个字符进行拆分解析,按照字符顺序先打印运算符,运算符顺序同运算符优先级,然后是数字,最后其他字符按照定义顺序打印,如果第一位相同则进行第二位的比较。
仅为个人理解,有错误欢迎指出。