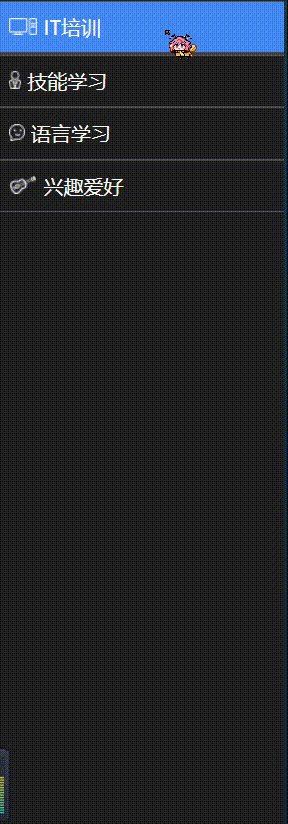
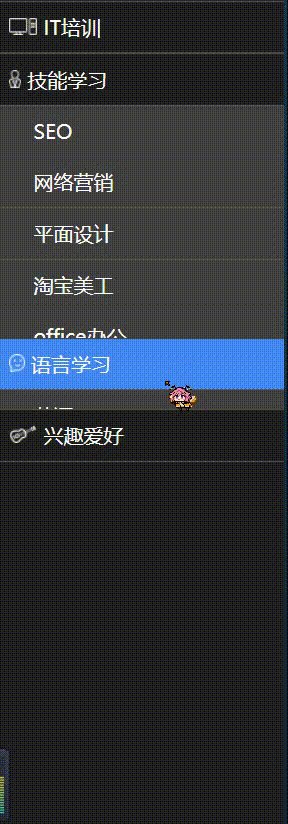
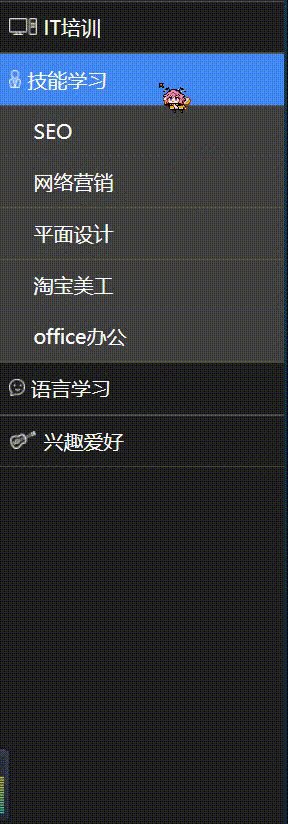
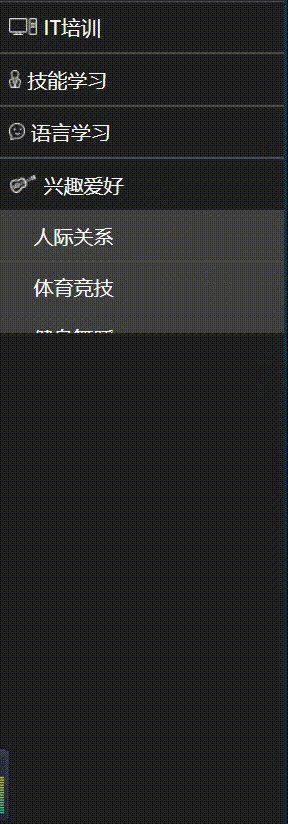
效果

步骤
1.准备相关插件
下载jQuery.js和放在目标目录下

2.导入相关插件
<script src="js/jquery.min.js"></script>
3.相关代码
html代码
<div class="nav">
<div class="title">
<span>IT培训</span>
<ul>
<li>网页制作</li>
<li>java</li>
<li>室内设计</li>
<li>玩具设计</li>
</ul>
</div>
<div class="title">
<span>技能学习</span>
<ul>
<li>SEO</li>
<li>网络营销</li>
<li>平面设计</li>
<li>淘宝美工</li>
<li>office办公</li>
</ul>
</div>
<div class="title">
<span>语言学习</span>
<ul>
<li>英语</li>
<li>日语</li>
<li>西班牙语</li>
<li>韩语</li>
</ul>
</div>
<div class="title">
<span>兴趣爱好</span>
<ul>
<li>人际关系</li>
<li>体育竞技</li>
<li>健身舞蹈</li>
<li>美食探店</li>
</ul>
</div>
</div>
css代码
* {
margin: 0;
padding: 0;
}
.nav {
position: fixed;
top: 0;
left: 0;
width: 15%;
height: 745px;
background-color: rgb(32, 32, 32);
}
ul {
display: none;
list-style: none;
}
li {
padding-left: 30px;
width: 100%;
height: 40px;
color: white;
line-height: 40px;
background-color: rgb(65, 65, 65);
border-bottom: 1px solid rgb(78, 78, 78);
}
span {
display: block;
width: 100%;
height: 40px;
color: white;
line-height: 40px;
border-top: 1px solid rgb(78, 78, 78);
border-bottom: 1px solid rgb(78, 78, 78);
}
.current {
background-color: rgb(68, 137, 241);
}
jQuery代码
<script>
$(function() {
$("ul").stop().slideUp();
$(".title").on("click", function() {
$(this).find("span").stop().toggleClass("current");
$(this).siblings(".title").find("span").removeClass("current");
$("ul").stop().slideUp();
$(this).find("ul").stop().slideToggle();
});
});
</script>
版权声明:本文为ovocc原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。