一、
1.
选择合适的浏览器
IE11
或
Google Chrome 30
以上版本
2.
选择合适的开发工具
对于简单的
HTML
网页,使用笔记本就可以完成页面布局和显示,对于稍复杂的一些,使用
Notepad
或
EditPlus
也可以满足需要,但是对于稍大的一些
Web
项目,需要专业的软件项目开发工具。例如
Adobe Edge
、
JetBrains WebStorm4.0
、
Adobe Dreamweaver CC
等。
二、新一代
HTML
标准
–HTML5
HTML
称为“超文本标记语言”,是用于开发网站的工具,
HTML5
是
HTML
的最新版本。
HTML5
是能够真正实现跨平台的语言。
HTML5从HTML发展而来,但新增和废除了许多元素和属性,语法上也有些差异,对浏览器提出更高要求。
1.HTML5
语法
1.1
字符编码
字符编码用于指定一个
HTML
文档使用的是哪种字符集,以便告诉浏览器该使用哪种编码对文本进行存储或通过通信网络进行传递。
在
HTML
文档中,使用
<meta>
元素指定字符编码。
<meta charset=”utf-8″>
1.2 DOCTYPE
DOCTYPE
文档类型是一种标准通用标记语言的文档声明类型,在
HTML
文档中,用于告诉浏览器应该使用什么样的文档类型来解析
HTML
文档。在
HTML
语法中,
DOCTYPE
文档类型的语法如下:
<!doctype html>
1.3 MathML
与
SVG
MathML
成为数学置标语言,是一种基于
XML
的标准,用于在互联网上书写数学符号和公式。
SVG
成为可缩放矢量图形,同样基于
XML
标准,是一种用于表示二维矢量图形的格式。在
HTML4
中,需要使用特定的标签来显示
MathML
和
SVG
,但在
HTML5
中,可以将
MathML
和
SVG
内嵌在
HTML
文档中,完成相同的功能。
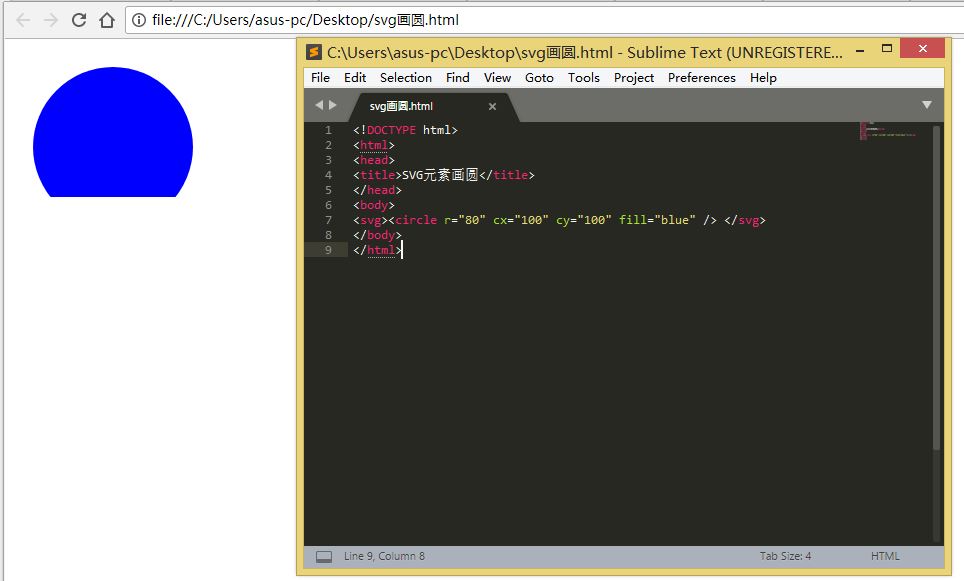
如下图:

代码如下:
<!DOCTYPE html>
<html>
<head>
<title>SVG元素画圆</title>
</head>
<body>
<svg><circle r=”80″ cx=”100″ cy=”100″ fill=”blue” /> </svg>
</body>
</html>
注:
cx和cy属性定义圆点的x和y坐标。如果省略cx和cy,圆的中心会被设置为(0, 0),
r属性定义圆的半径。
2.
新增与废除的元素和属性
2.1 新增与结构相关的元素
在
HTML4中,与结构相关的元素主要使用<div>,并配合CSS样式进行页面布局,在HTML5中,可以直接使用各种主体结构元素进行布局,这些元素包括:
<section>元素:表示页面的一个内容区块。
<article>元素:表示页面一块独立内容。
<aside>元素:表示页面上<article>元素之外的,但是与<article>相关的辅助信息。可以是侧边,也是网页两边会显示的一些内容。
<nav>元素:表示页面中导航链接的部分。
在
HTML4中,这些内容都需要div+CSS来表示,在HTML5中,这些内容有了各自的元素,这样,搜索引擎就可以更准确地抓取到需要检索的内容。
2.2 在HTML5中,还新增了一些非主体结构的元素,这些元素包括:
<header>元素:表示页面中的一个内容区块或者整个页面的标题。
<hgroup>元素:表示对整个页面或者页面中的一个内容区块<section>的<header>进行组合。
<footer>元素:表示整个页面或者页面中一个内容区块<section>的页脚。
<figure>元素:表示一段独立的文档流内容。
<figcaption>元素:表示<figure>元素的标题。
使用这些元素可以使页面的布局更加清晰,有助于搜索引擎的检索。
2.3新增与结构无关的元素
这些元素主要用于定义音视频、进度条、时间、注释等,主要包括:
<video>元素:用于定义视频,无须<object type=”video/ogg”>。
<audio>元素:用于定义音频。
<embed>元素:用于插入各种多媒体,可以是各种格式。
<mark>元素:用于向用户在视觉上突出显示某些文字。
<progress>元素:表示运行中的进程。
<time>元素:用于表示日期、时间。
<ruby>元素:表示ruby注释。
<rt>元素:表示字符的解释或者发音
<rp>元素:在<ruby>内使用,表示不支持<ruby>元素的浏览器所显示的内容。
<wbr>元素:表示软换行,可以根据浏览器的窗口或者父级元素的宽度自己决定。
<canvas>元素:表示画布,然后让脚本把想要画的东西画在上面。
<command>元素:表示命令按钮。
<details>元素:表示当用户单击某元素时想要得到的细节信息,常和<summary>元素联合使用。
<summary>元素:是<details>元素的一个子元素,表示了<details>的标题。
<datalist>元素:表明了可以选择的数据列表,以下拉列表形式显示。
<datagrid>元素:表明了可选的数据列表,以树列表的形式显示。
<keygen>元素:表示生成密钥。
<output>元素:表示不同类型的输出。
<source>元素:表示为<video>、<audio>等媒体元素定义资源。
<menu>元素:表示了菜单列表。
2.4新增的表单元素类型
<email>表示必须输入E-mail地址的文本输入框。
<url>表示必须输入URL地址的文本输入框。
<number>表示必须输入数值的文本输入框。
<range>表示必须输入一定范围内数字的文本输入框。
2.5新增的表单相关属性
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
2.6新增的链接相关属性
为
a、area增加media属性。规定目标URL是为什么类型的媒介/设备进行优化的。该属性用于规定目标URL是为特殊设备(如iPhone)、语音或打印媒介设计的。该属性可以接受多个值。只能在href属性存在时使用。
为
a、area增加hreflang和rel属性。hreflang规定在被链接文档中的文本的语言。只有当设置了href属性时,才能使用该属性。注释:该属性是纯咨询性的。rel属性规定当前文档与被链接文档/资源之间的关系。只有当使用href属性时,才能使用rel属性。
为
link增加size属性。sizes属性规定被链接资源的尺寸。只有当被链接资源是图标时(rel=”icon”),才能使用该属性。该属性可以接受多个值,值由空格分隔。
为
base元素增加target属性,主要是保持与a元素的一致性。
2.7.新增的其它属性
为
ol增加reversed属性,它指定列表倒序显示。
为
meta增加charset属性。
为
menu增加type和label属性。label为菜单定义一个可见的标注,type属性让菜单可以以上下文菜单、工具条与列表菜单这三种形式出现。
为
style增加scoped属性。它允许我们为文档的指定部分定义样式,而不是整个文档。如果使用”scoped”属性,那么所规定的样式只能应用到style元素的父元素及其子元素。
为
script增加async属性,它定义脚本是否异步执行。async属性仅适用于外部脚本(只有在使用src属性时)。有多种执行外部脚本的方法:
(1)
如果
async=
”
async
”
:脚本相对于页面的其余部分异步地执行(当页面继续进行解析时,脚本将被执行)。
(2)
如果不使用
async且defer=
”
defer
”
:脚本将在页面完成解析时执行。
(3)
如果既不使用
async也不使用defer:在浏览器继续解析页面之前,立即读取并执行脚本。
为
html元素增加manifest,开发离线Web应用程序时它与API结合使用,定义一个URL,在这个URL上描述文档的缓存信息。
为
iframe增加三个属性:sandbox、seamless、srcdoc,用来提高页面安全性,防止不信任的Web页面执行某些操作。
2.7废除了能使用CSS样式替代的元素
在
HTML4中有许多元素用于美化页面,在HTML5中,美化页面的功能将由CSS完成,所以这些元素就被废除了。这些元素包括basefont、big、center、font、s、strike、tt、u等。
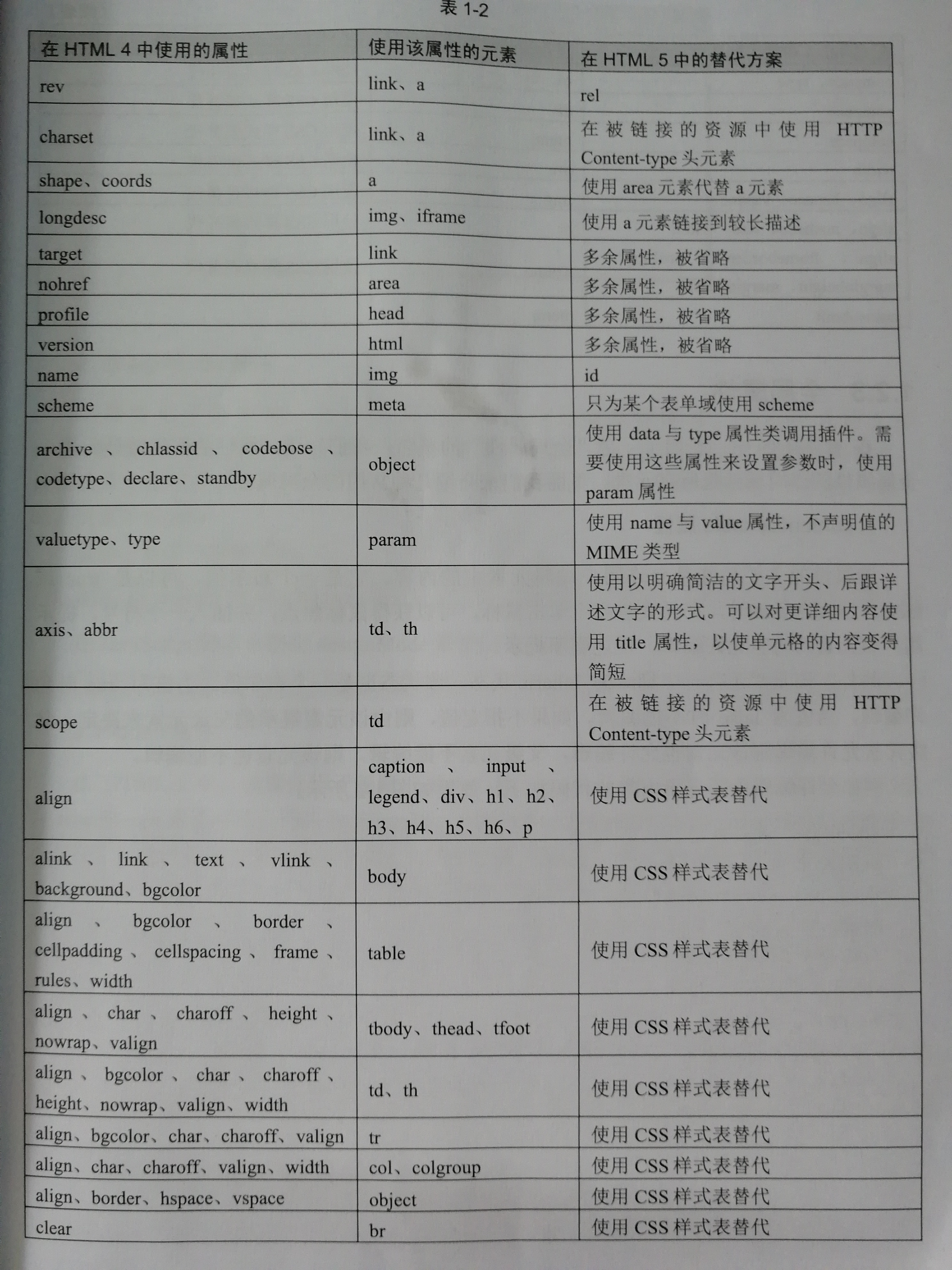
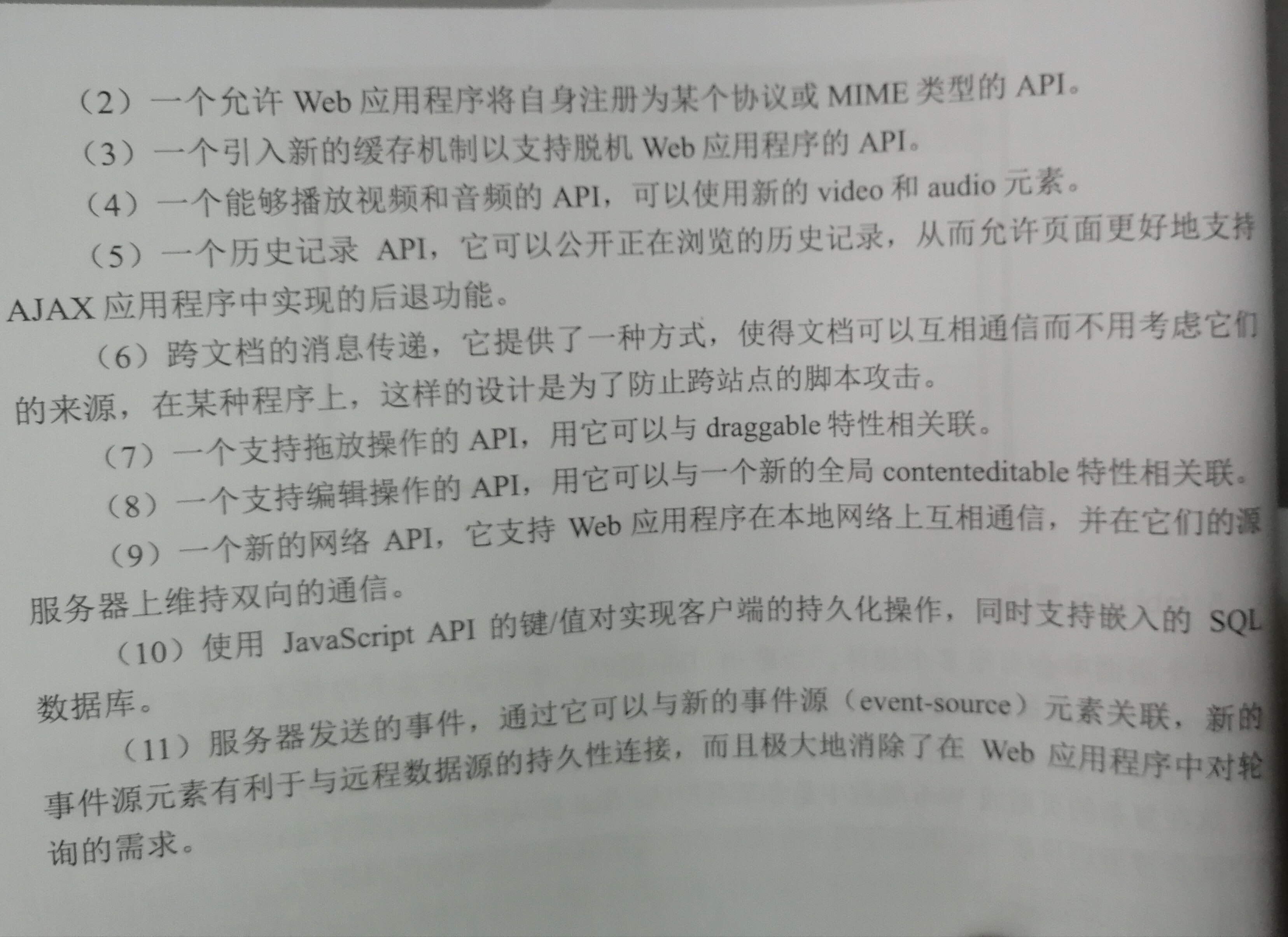
2.8-2.11
2.12:
2.13HTML5中新增的API
应用编程接口
(Application Program Interface,API)是访问一个软件应用的编程指令和标准的集合。在HTML5中,引入了大量新的JavaScript API,可以利用这些内容与对应的HTML元素相关联,它们包括:(1)二维绘图API,可以用在一个新的画布(Canvas)元素上以呈现图像、游戏图形或其它运行中的可视图形。
文章参考《从零开始学HTML5+CSS3 》胡晓霞等编著。