一帮来说,pc端的静态页一般都是像素为基本单位,基本都是卡尺卡出来的,只要是有耐心,一般没什么大问题
而移动端的对应的终端的屏幕的大小差异太大了,为了适配不同的屏幕这时候就不能以像素px为单位了,更多的是相对的百分比%
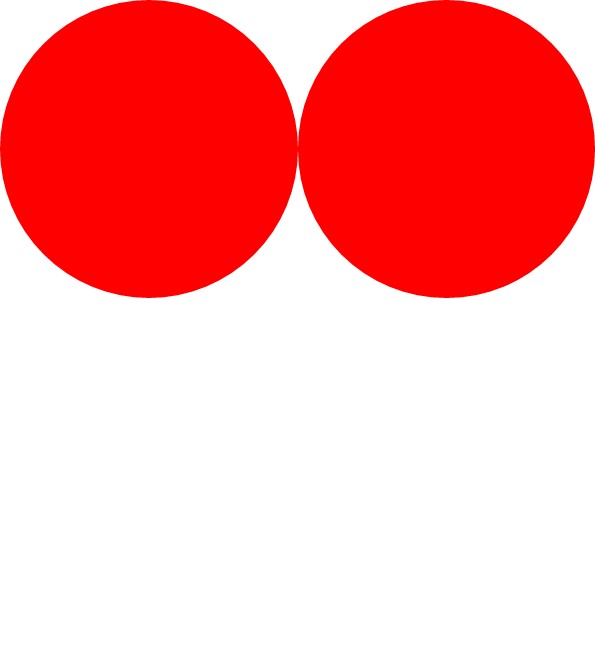
一行平均显示两个圆并且宽高相同而且随着屏幕的大小的变化进行缩放,一般来说可以这样
一个大div中2个小div,这两个小div宽是大div的50%,高度呢就有些说法了,如果高度用百分比的话相对的父级的,但是父级默认是被子级撑开的,所以写百分百是不行的,写多少高度都是0,但是默认的padding,margin是相对父级的宽,所以我们可以设置padding-top或者padding-bottom是跟父级的宽度一样实现这个效果,
HTML:
<div class="main">
<div></div><div></div>
</div>CSS:
<style>
body,html{
margin:0;
padding:0;
}
.main{
width:100%;
}
.main div{
width:50%;
display:inline-block;
background-color:#F00;
padding-top:50%;
border-radius:100%;
}
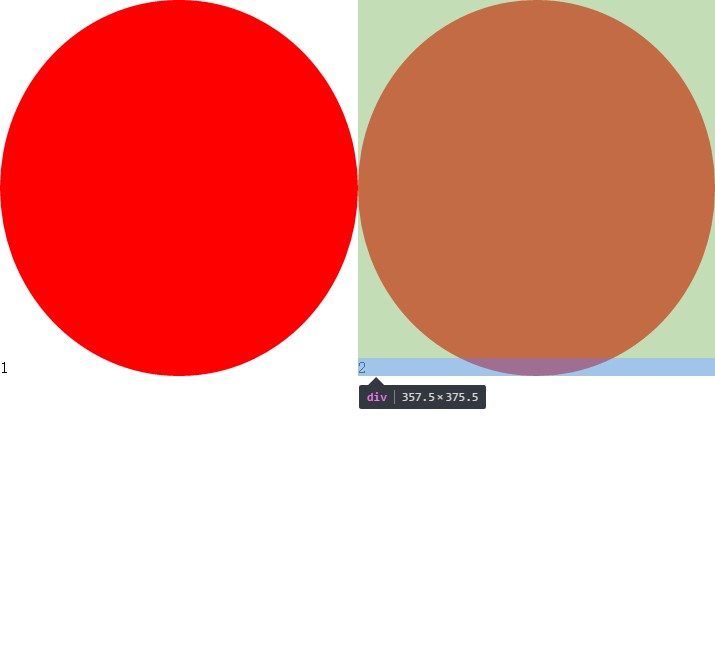
</style>这样做的话效果是实现了如果想往上面的红圆圈写字的话问题又出现了,本来很好的圆形变椭圆了。
因为字默认给撑开了,这时候没有办法了,只能采用position;absolute来搞定
HTML
<div class="main">
<div><span>1</span></div><div><span>2</span></div>
</div>CSS:
<style>
body,html{
margin:0;
padding:0;
}
.main{
width:100%;
}
.main>div{
width:50%;
display:inline-block;
background-color:#F00;
padding-top:50%;
border-radius:100%;
line-height:100%;
position:relative;
}
.main>div>span{
position:absolute;
top:50%;
left:50%;
margin-left:-8px;
margin-top:-4px;
}
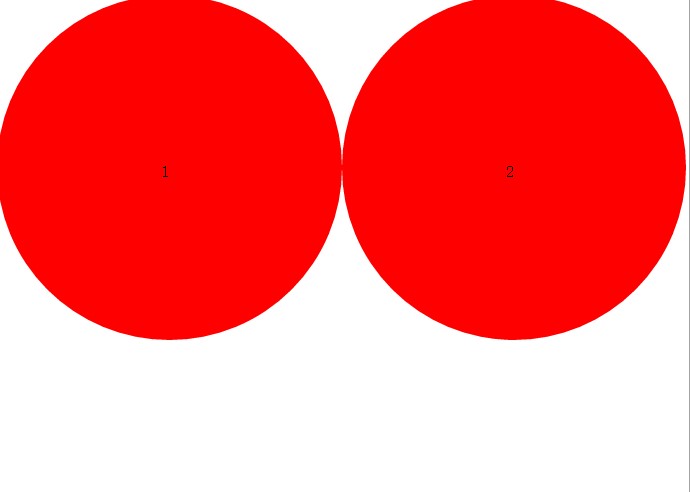
</style>
当然如果里面的字的长度是不定的,这种方法就不行了,恐怕只能用JS了
还有一个更简单的用vw,vh,代码比较简单:
HTML:
<div class="main">
<div>1</div><div>2</div>
</div>CSS:
<style>
body,html{
margin:0;
padding:0;
}
.main{
width:100%;
}
.main>div{
display:inline-block;
width:50vw;
height:50vw;
background-color:#F00;
border-radius:100%;
line-height:50vw;
vertical-align:middle;
text-align:center;
}
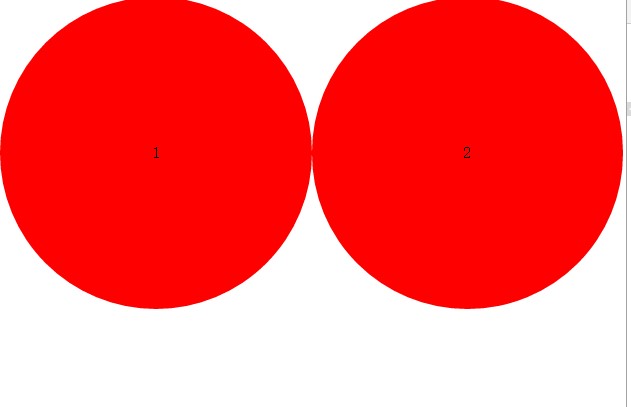
</style>效果也一样:
不过也有问题,字不能太多,太多就跑到图外面去啦!而且兼容性不是非常好,低端的浏览器可能不支持
版权声明:本文为u010615629原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。