webpack
官网:https://webpack.js.org
一、webpack介绍
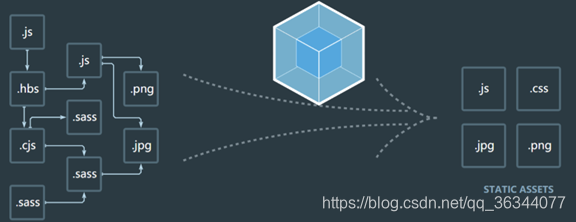
webpack是一种前端资源构建工具,一个静态模块打包器.在webpack看来,前端的所有资源文件(js/json/css/image/less/sass…)都会作为模块处理。
它将根据模块的依赖关系进行静态分析,打包生成对应的静态资源。
其中,webpack提供了:
- 友好的模块化支持(commonjs规范)
- 代码压缩混淆
- 处理js/css兼容问题
- 性能优化
目前绝大多数企业中的前端项目,都是基于webpack进行打包构建的(vue/react)。

从 v4.0.0 开始,webpack 可以不用再引入一个配置文件来打包项目,然而,它仍然有着高度可配置性,可以很好满足你的需求。
默认配置文件: webpack.config.js 或 webpackfile.js
二、webpack的五个核心概念
入口:entry
entry是webpack的起点,所有需要进行打包和处理的文件都会通过entry
entry的类型:字符串,数组,对象
//字符串类型 (常用类型)
entry:'./src/app.js'
//数组类型 (多文件合并到一起,不常用)
entry:['./src/app.js','./**/**.js']
//对象类型 (多入口,用的也不多)
entry:{
//key对应打包生成后的文件名称或者路径
//value对应入口文件
app:'./src/app.js',
**/**/:'./**/**.js'
}
输出:output
在哪里输出它所创建的 bundle,以及如何命名这些文件,默认是 ./dist
output的类型:对象
output:{
path:path.resolve('dist'),
//打包生成后的主入口js文件
//[name]如果entry是以对象类型定义的话,则name为key值 其他情况都为 main
//[hash]根据文件信息生成一个20位的哈希值,一般不重复,支持截取[hash:8]
//filename:'[name].js'
//filename:'[name].[hash].js'
filename:'[name].[hash:8].js'
}
模式:mode
通过选择 development 或 production 之中的一个,来设置 mode 参数,意味着开启的模式是生产还是开发
mode的类型:字符串
mode:'development'
//mode:'production'
加载器:loader
loader让webpack能够去处理那些非js文件(webpack自身只理解js)
loader的类型:对象,里面写数组
//这是一个处理css的loader
{
//先正则匹配loader解析文件扩展名
test:/\.css$/,
//loader的执行顺序:当写在一行时,从右向左执行;当多行时,从下向上执行
use:[
"style-loader",
"css-loader"
]
}
插件:plugin
插件则可以用于执行范围更广的任务。插件的范围包括,从打包优化和压缩,一直到重新定义环境中的变量。插件接口功能极其强大,可以用来处理各种各样的任务。
plugin的类型:数组
//以copy-webpack-plugin@6为例(处理静态资源)
//1、安装:npm i -D copy-webpack-plugin@6
//2、引入:const CopyPlugin = require('copy-webpack-plugin') (推荐写在文件顶部)
//3、配置使用:
plugin:[
// 复制静态资源 -- 直接复制不做任何处理
new CopyPlugin({
patterns: [
{
// 来源
from: path.resolve('public/favicon.ico'),
// 目标
to: path.resolve('dist/favicon.ico')
},
{
from: path.resolve('src/assets/iconfont'),
to: path.resolve('dist/iconfont'),
}
]
})
]
三、安装webpack
全局安装
npm i -g webpack@4 webpack-cli@3
局部安装(推荐)
npm i -D webpack@4 webpack-cli@3
检查安装是否成功
npx webpack –version
在package.json文件中配置
"scripts": {
"dev": "webpack"
},
四、完整配置文件
const path = require('path')
// webpack插件,帮助webpack打包生成时,创建一个index.html文件
const HtmlWebpackPlugin = require('html-webpack-plugin')
// 删除打包成的dist目录
const { CleanWebpackPlugin } = require('clean-webpack-plugin')
// 静态资源复制
const CopyPlugin = require('copy-webpack-plugin')
module.exports = {
// 开启的模式,生产还是开发
mode: 'development',
// 开发工具配置 开发时配置 source-map 作用:代码出错了,可以帮我们定位到src目录中程序
devtool: 'source-map',
// 指定入口文件
// 字符串
entry: './src/main.js',
// 出口
output: {
// 打包生成的文件路径 绝对地址
path: path.resolve('dist'),
// 打包生成后的主入口js文件
filename: '[name].[hash:8].js'
},
resolve: {
alias: {
'@': path.resolve('src')
},
extensions: ['.js', '.json', '.art']
},
// 加载器
module: {
// 规则
rules: [
// 处理css
{
// 正则匹配loader解析文件扩展名
test: /\.css$/i,
// loader执行顺序
// 执行顺序 写在一行:从右向左,写在多行:从下向上执行
use: [
"style-loader",
"css-loader"
]
},
// 图片处理
{
test: /\.(png|jpeg|jpg|gif)$/i,
use: [
{
loader: 'url-loader',
options: {
// 图片小于8kb,就会被base64处理
limit: 1 * 1024,
name: 'images/[name].[ext]',
publicPath: '/'
}
}
]
},
// html中图片处理
{
test: /\.html$/,
loader: ['html-loader']
},
// js兼容处理
{
test: /\.js$/,
use: [
{
loader: 'babel-loader',
options: {
presets: [
[
'@babel/preset-env',
{
// 按需加载
useBuiltIns: 'usage',
// 指定core-js版本
corejs: 3,
// 兼容性做到哪个版本的浏览器
targets: {
chrome: '75'
}
}
]
]
}
}
]
},
// ts处理
{
test: /\.ts$/,
use: ['ts-loader']
},
// 模板引擎解释
{
test: /\.art$/,
use: ["art-template-loader"]
}
]
},
// 插件
plugins: [
new CleanWebpackPlugin(),
new HtmlWebpackPlugin({
// 模板
template: path.resolve('public/index.html')
}),
// 复制静态资源 -- 直接复制不做任何处理
new CopyPlugin({
patterns: [
{
// 来源
from: path.resolve('public/favicon.ico'),
// 目标
to: path.resolve('dist/favicon.ico')
}
]
})
],
devServer: {
port: 8080,
// 显示编辑打包进度
progress: true,
// 安静模式,不显打包信息
quiet: true,
// 代理
/* proxy: {
'/api': {
target: 'https://api.iynn.cn/film',
changeOrigin: true,
pathRewrite: {
// '^/api': ''
}
}
} */
}
}
配合使用的package.json文件
{
"name": "frontend",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"start": "webpack-dev-server",
"build": "webpack"
},
"keywords": [],
"author": "cuixs",
"license": "ISC",
"devDependencies": {
"@babel/core": "^7.14.3",
"@babel/preset-env": "^7.14.2",
"art-template": "^4.13.2",
"art-template-loader": "^1.4.3",
"babel-loader": "^8.2.2",
"clean-webpack-plugin": "^4.0.0-alpha.0",
"copy-webpack-plugin": "^6.4.1",
"core-js": "^3.13.0",
"css-loader": "^5.2.6",
"file-loader": "^6.2.0",
"html-loader": "^1.3.2",
"html-webpack-plugin": "^4.5.2",
"style-loader": "^2.0.0",
"ts-loader": "^6.2.2",
"typescript": "^4.3.2",
"url-loader": "^4.1.1",
"webpack": "^4.46.0",
"webpack-cli": "^3.3.12",
"webpack-dev-server": "^3.11.2"
},
"dependencies": {
"jquery": "^3.6.0"
}
}
会需要的TS配置(tsconfig.json)
{
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"strict": true
}
}