由于SpringBoot默认不支持JSP 所以很多小伙伴不知道如何在SpringBoot项目中使用JSP技术
下面我们来通过一些配置来让SpringBoot支持JSP
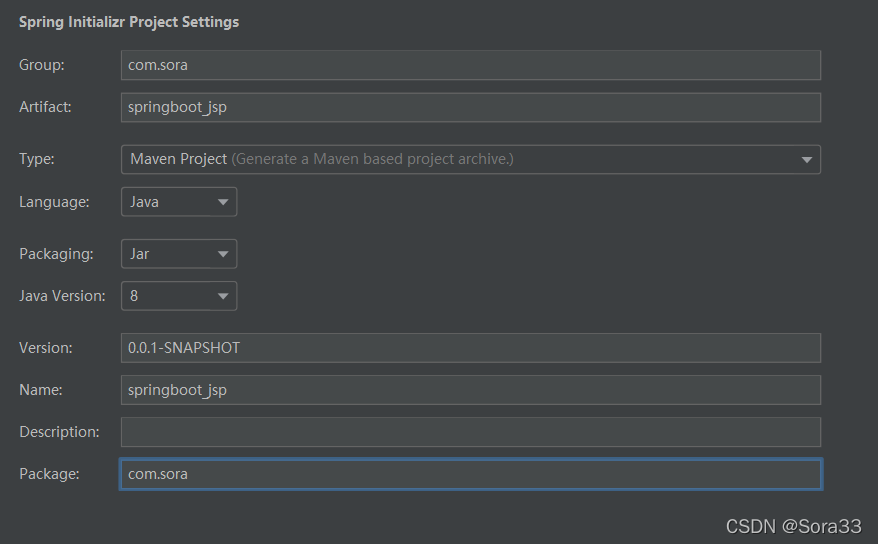
1 创建SpringBoot项目
这里我们创建一个SpringBoot项目 笔者这里使用aliyun镜像

设置好项目名 选择jdk版本

简单的导入一个web依赖即可

之后点击next 我们的项目就创建成功了
2 导入依赖,进行配置
2.1 项目构建完成后,直奔pom.xml,在dependencies中添加下面的四个依赖
<!-- 添加servlet依赖模块 -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<scope>provided</scope>
</dependency>
<!-- 添加jstl标签库依赖模块 -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
</dependency>
<!--添加tomcat依赖模块.-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-tomcat</artifactId>
<scope>provided</scope>
</dependency>
<!-- 使用jsp引擎,springboot内置tomcat没有此依赖 -->
<dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-jasper</artifactId>
</dependency>
2.2 添加完成之后,刷新一下pom文件

2.3 刷新完成后 我们可以在右侧导航栏里打开maven 查看这四个依赖是否添加上

2.4 在src>main中新建文件夹 起名叫webapp

2.5 我们发现默认这个文件夹上没有小蓝点,接下来设置小蓝点 让idea识别到这个文件夹
点击左上角File>Project Structure

双击 Facets 点击Web下的项目 点+号


保存完毕之后 点击应用 ok

回到项目中, 小蓝点出现 识别成功

2.6 在webapp新建WEB-INF文件夹 WEB-INF中再建view文件夹
view文件夹用来存放jsp页面 在里面创建一个简单的页面

2.7 配置视图解析器
在配置文件中,设置视图解析器
prefix表示前缀 前缀设置刚才存放jsp页面的路径 例如笔者刚刚设置的/WEB-INF/view
suffix表示后缀 加上.jsp即可

# 视图解析器 spring.mvc.view.prefix=/WEB-INF/view spring.mvc.view.suffix=.jsp
3 编写controller 进行页面测试
在启动类包下编写controller层 写上我们的测试代码
String返回的字符串是我们刚刚写的网页的名字 将返回的字符串和刚才写的视图解析器里的前缀后缀拼一下就是/WEB-INF/view/HelloWorld.jsp

/**
* @author Sora33
* @version 1.0.0
* @ClassName SpringBootJSPController.java
* @Description TODO
* @createTime 2022年01月11日 23:09:00
*/
@Controller
@RequestMapping("/hello")
public class SpringBootJSPController {
@RequestMapping("/world")
public String helloWorld() {
// 这里的斜杠很重要 因为我们配置文件后面没跟斜杠 所以需要手动补上
return "/HelloWorld";
}
}
最后,启动运行类 输入我们刚刚的映射地址 即可跳转到JSP页面
到此,SpringBoot+JSP就整合完毕啦

更多知识请移步个人博客:
33sora.com