1.插件安装
首先需要安装两个插件:
Markdown Preview Enhanced
Markdown All in One

这是一个markdown的github主题,看你自己的选择。
Markdown Preview Github Styling

2.简单操作
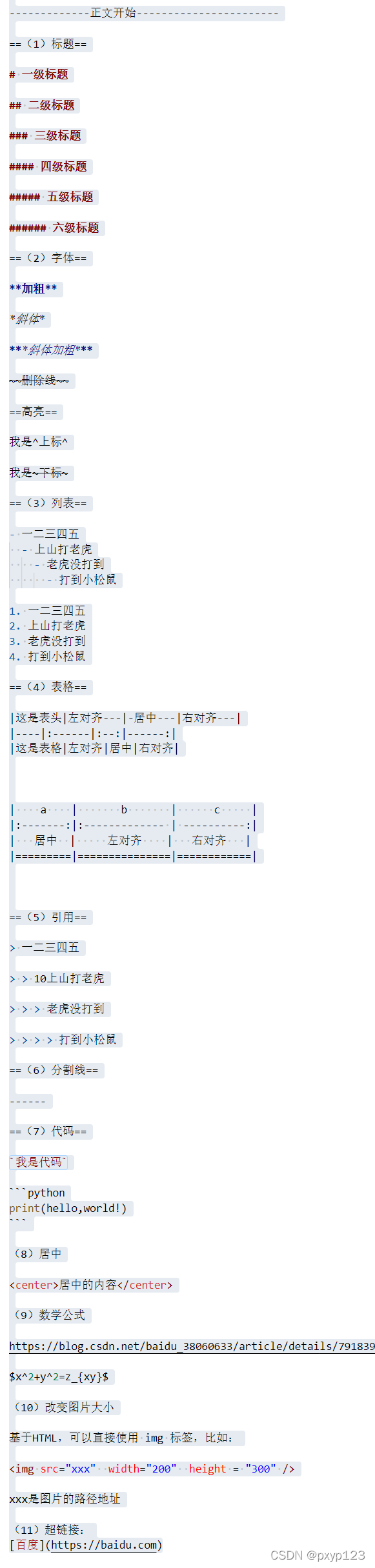
下面这张图片是需要输入的内容

下面是上图内容所对应的效果图
————-正文开始———————–
(1)标题
一级标题
二级标题
三级标题
四级标题
五级标题
六级标题
(2)字体
加粗
斜体
斜体加粗
删除线
高亮
我是
上标
我是
下标
(3)列表
-
一二三四五
-
上山打老虎
-
老虎没打到
- 打到小松鼠
-
老虎没打到
-
上山打老虎
- 一二三四五
- 上山打老虎
- 老虎没打到
- 打到小松鼠
(4)表格
| 这是表头 | 左对齐— | -居中— | 右对齐— |
|---|---|---|---|
| 这是表格 | 左对齐 | 居中 | 右对齐 |
| a | b | c |
|---|---|---|
| 居中 | 左对齐 | 右对齐 |
| ========= | =============== | ============ |
(5)引用
一二三四五
10上山打老虎
老虎没打到
打到小松鼠
(6)分割线
(7)代码
我是代码
print(hello,world!)
(8)居中
居中的内容
(9)数学公式
https://blog.csdn.net/baidu_38060633/article/details/79183905
x
2
+
y
2
=
z
x
y
x^2+y^2=z_{xy}
x
2
+
y
2
=
z
x
y
(10)改变图片大小
基于HTML,可以直接使用 img 标签,比如:
xxx是图片的路径地址
(11)超链接:
百度
3.自定义内容(如更换主题)
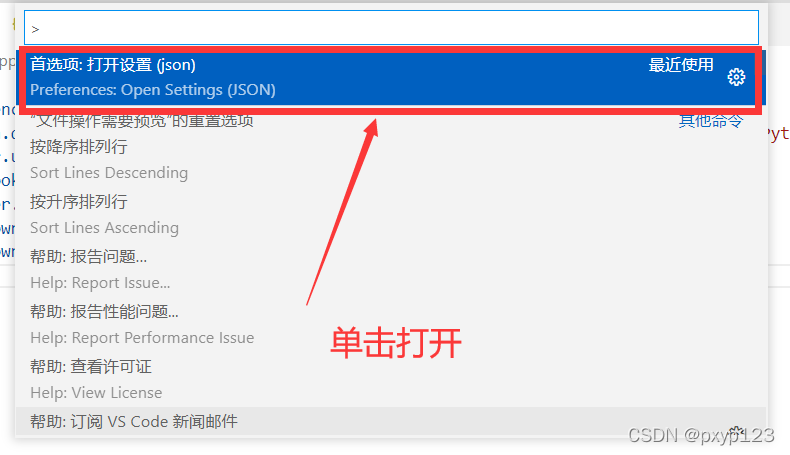
在vscode界面:
ctrl+shift+p

以写作环境的主题为例:

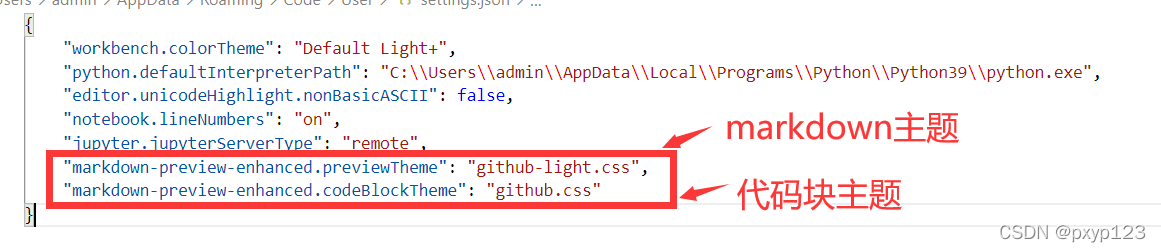
修改“”github-light.css”内容就可以修改主题
"markdown-preview-enhanced.previewTheme": "github-light.css",
"markdown-preview-enhanced.codeBlockTheme": "github.css"
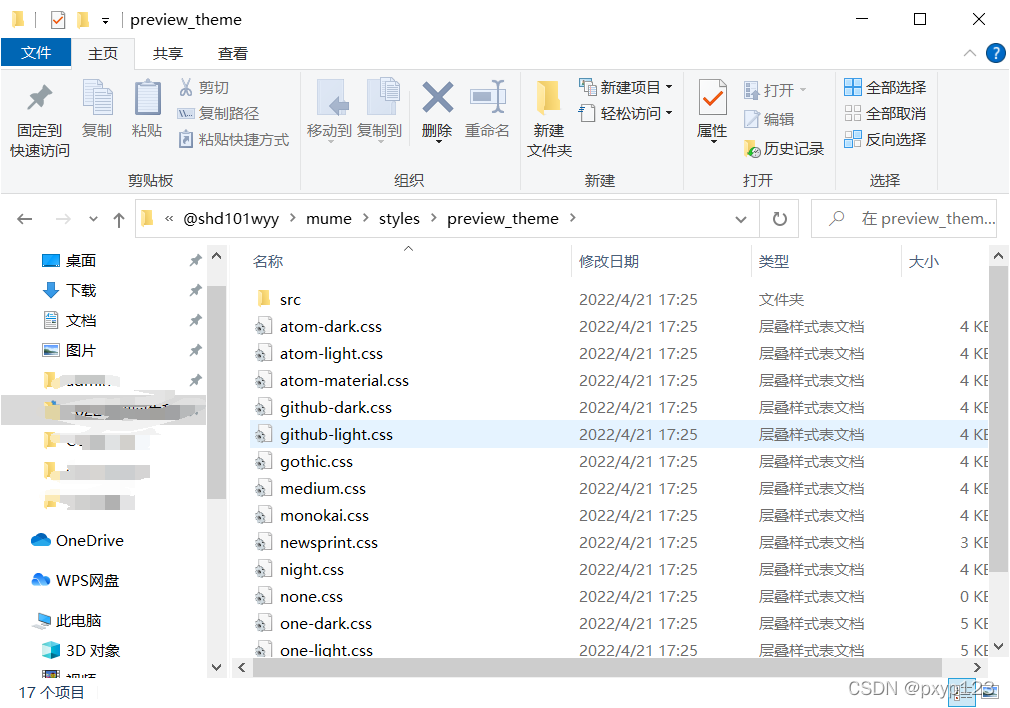
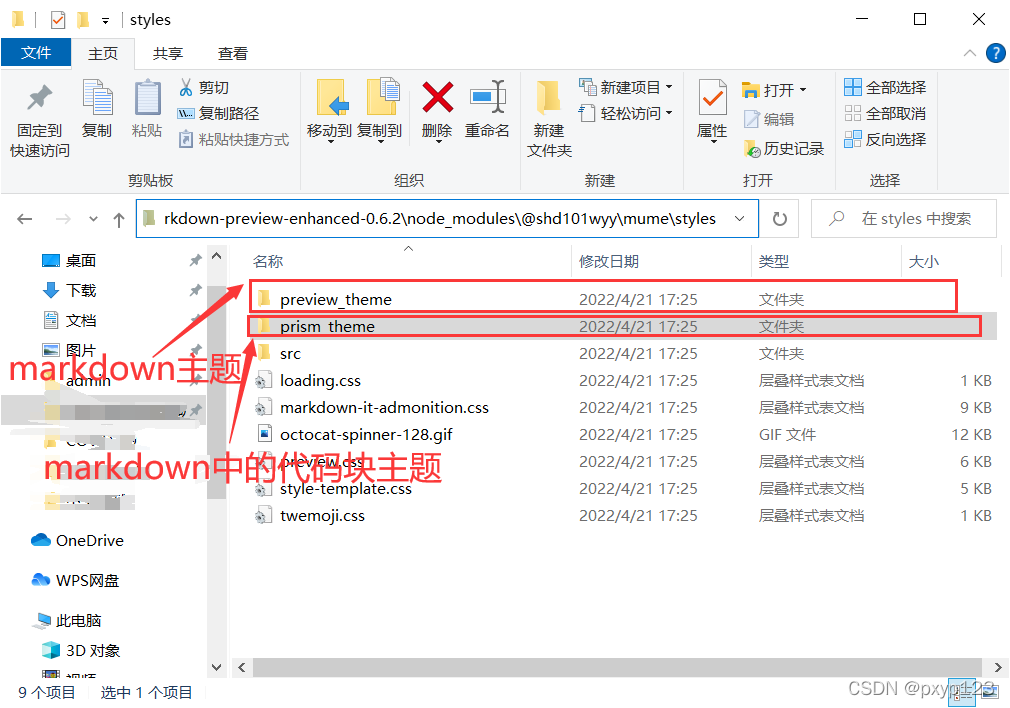
具体有哪些主题,或者你下载的主题在哪里呢?
一般是在这个文件夹目录下
C:\Users\admin\.vscode\extensions\shd101wyy.markdown-preview-enhanced-0.6.2\node_modules\@shd101wyy\mume\styles

各种css文件就是你的主题了,你可以用.txt格式打开然后保存设置,重新进入VScode里面,在上面的那个json文件中将主题名字更改成需要的主题,就可以自定义主题了。