对话框的使用有了一定的了解后
就可以来实现一下登录框的应用程序
只要按步骤来,一切水到渠成

首先还是创建MFC应用程序,先选择单文档的应用程序;
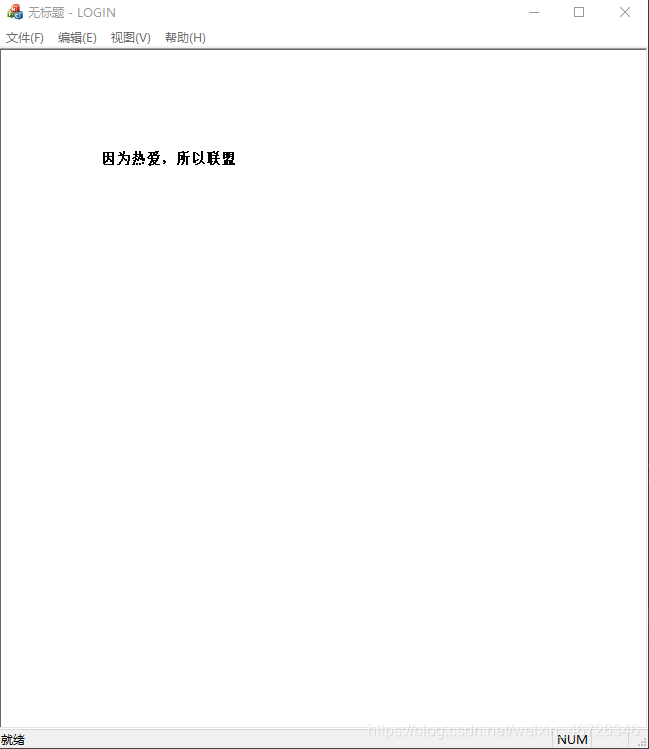
创建好了添加一点文字;

这个就是主界面,我们登录成功后的话就会进入这个界面;
所以我们要添加一个对话框来实现,怎么添加呢,上一篇说过就不详细说了;

在资源视图中找到DIalog选择添加Dialog;
然后双击;
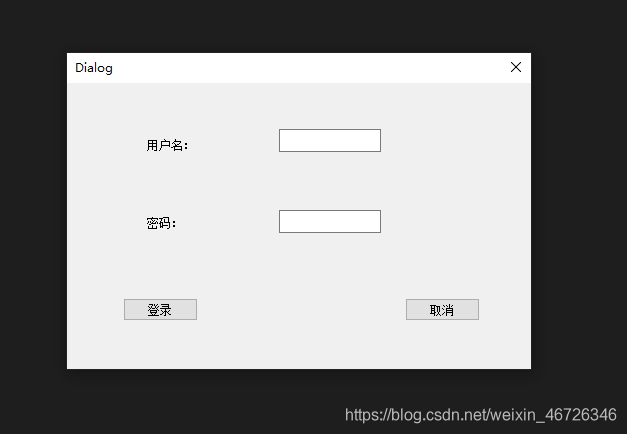
然后在左侧的工具箱里面找到插件进行布局;

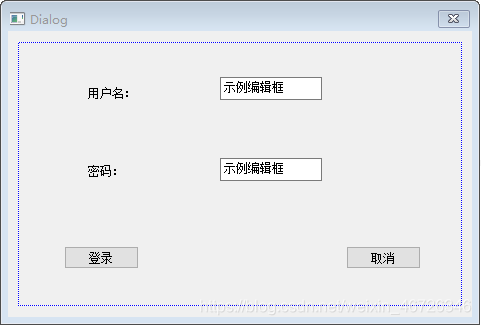
我的登录界面给布局成这样;
然后呢,关键的一点,在上图右键,选择添加类;

起好名字确定就可以了;
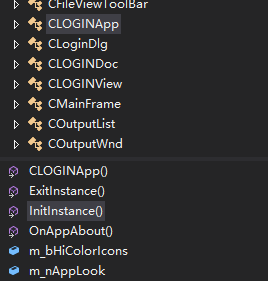
下一步呢,在类视图中找到C+id+App中的Initlnstance()之后双击;

在头文件中加入#include “CLoginDlg.h”(就是你刚才新建类起的名字);
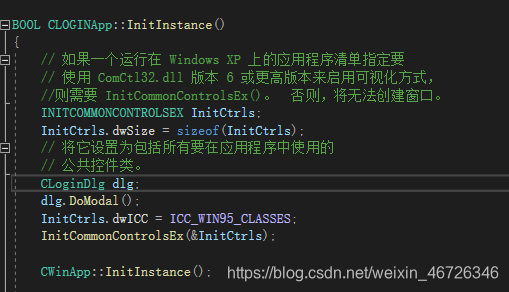
然后再双击Initlnstance()进入到这个函数;
加入代码;
CLoginDlg dlg;
dlg.DoModal();
就像这样;

这部就是把你插入的对话框在单文档之前,以模态对话框显示出来,现在就可以运行试试了,会出现你的登录对话框;
然后我们就可以做登录功能了;
我们回到这个登录对话框

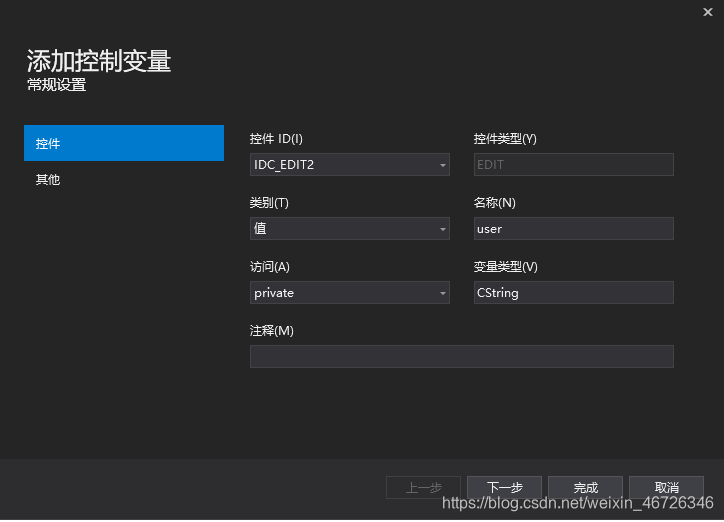
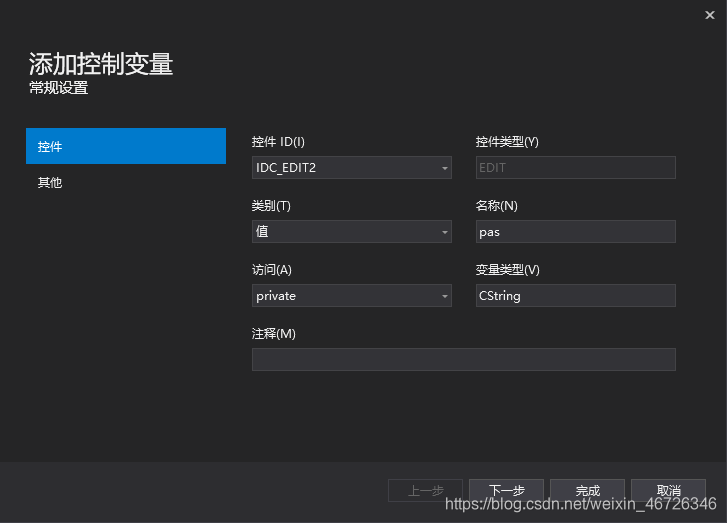
分别右键这两个示例编辑框,选择添加变量;


起好名字(我的是user和pas),类别选值的这个选项,访问权限选private;其他的都不要改;
那我们怎么能做到写好用户名和密码,点击登录就进入主界面呢,下面就是;
双击登录按钮;
会进入到这个按钮事件处理函数;
在里面加上下面代码;
void CLoginDlg::OnBnClickedButton2()
{
// TODO: 在此添加控件通知处理程序代码
UpdateData(TRUE);
if (user.IsEmpty() || pas.IsEmpty()) {
MessageBox(TEXT("用户名或密码不能为空"));
}
else if (user == "admin" && pas == "admin") {
CDialog::OnCancel();
}
else {
MessageBox(TEXT("用户名或密码错误"));
}
}
可以看懂的吧,这就是点登陆后会实现的功能!
同理我们然再双击取消按钮,也会进入事件处理函数里面,加上代码;
void CLoginDlg::OnBnClickedButton1()
{
// TODO: 在此添加控件通知处理程序代码
exit(0);
}
这样两个按钮的功能就做好了;
然后运行;

输入admin,admin就可以进入主界面了;
但是做完了吗,并没有,这个登录是有bug的;
你点右上角的×或者按回车,也都会进入主界面,可是我们不想要这个东西;
所以我们要给他干掉!

先解决点击×的BUG;
我希望的是点击×就退出了,而不是进入主界面;
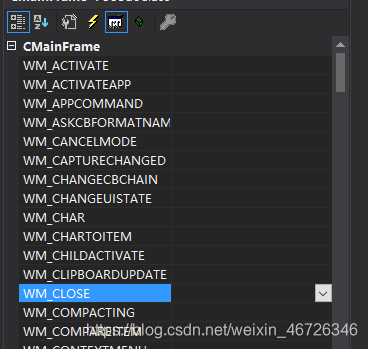
我们点击上面的对话框,在右下角找一个叫消息的按钮,点击后找WM_CLOSE;

选择添加;
把里面的代码注释掉,写上exit(0);
void CLoginDlg::OnClose()
{
// TODO: 在此添加消息处理程序代码和/或调用默认值
//CDialogEx::OnClose();
exit(0);
}
这个bug就解决了;

然后解决掉回车的bug;
我可不想我啥都没有输入,一个回车进去主界面了;
所以也要把它干掉;
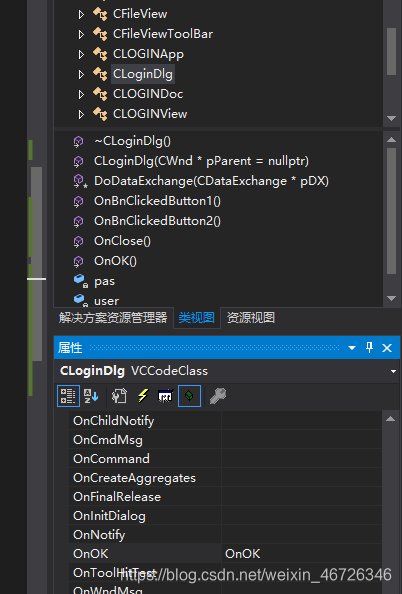
在类视图找到C+id+Dlg的文件;
然后单击在下面找到一个叫做重写的按钮,在里面再找OnOk()这个函数;选择添加(add);

直接把里面的注释掉就好了;
void CLoginDlg::OnOK()
{
// TODO: 在此添加专用代码和/或调用基类
//CDialogEx::OnOK();
}
这样一个登录框的功能就完全实现了!

当然这只是一个简单的登录界面,至于优化或者连接数据库都没有;
所以呢,这个只是一个简单的登录功能实现;
要是想做的更多(比如要改个名字,加个图标)都要再去弄,我这里就不弄了!
好,结束!
