个人更倾向于freemarker这种模板引擎,两者的设计思路本就不同。
我已经习惯了类似于freemarker这种编程式模板引擎,比如之前我们用一个判断会这么写
<#if ${isBig}>Wow!</#if>
而在thymeleaf中你首先要考虑的问题是我的DOM是什么,而不是将
if
的逻辑放在哪里
在thymeleaf中判断会写出下面代码:
<div th:switch="${user.role}">
<p th:case="'admin'">User is an administrator</p>
<p th:case="#{roles.manager}">User is a manager</p>
<p th:case="*">User is some other thing</p>
</div>
thymeleaf优点:
- 静态html嵌入标签属性,浏览器可以直接打开模板文件,便于前后端联调。
- springboot官方推荐方案。
thymeleaf缺点:
- 模板必须符合xml规范,就这一点就可以判死刑!太不方便了!js脚本必须加入/*<

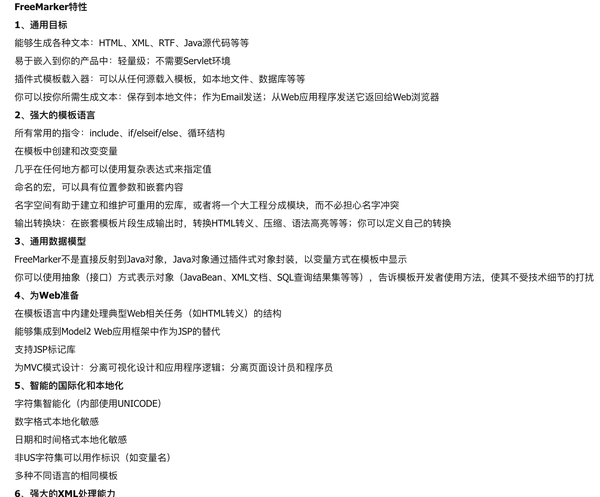
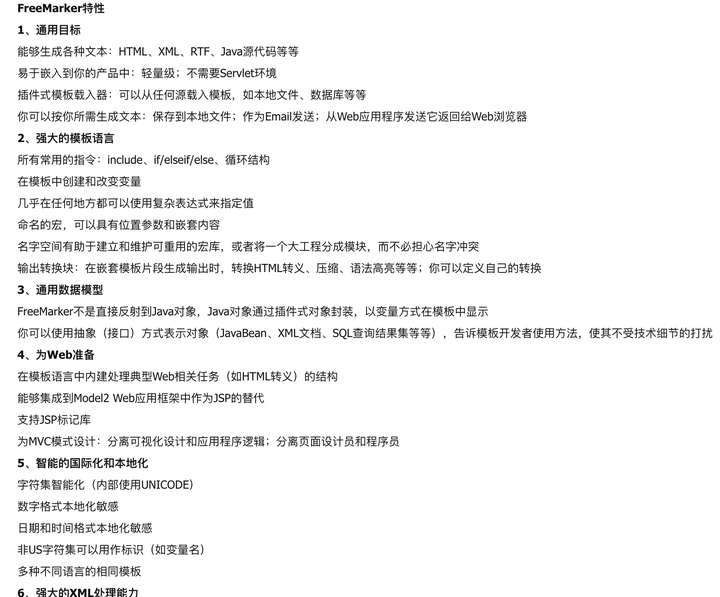
上图描述来自
FreeMarker首页、文档和下载 – Java模板引擎 – 开源中国社区
freemarker缺点:
还真不知道
作者:王爵nice
链接:https://www.zhihu.com/question/64039553/answer/215942472
来源:知乎