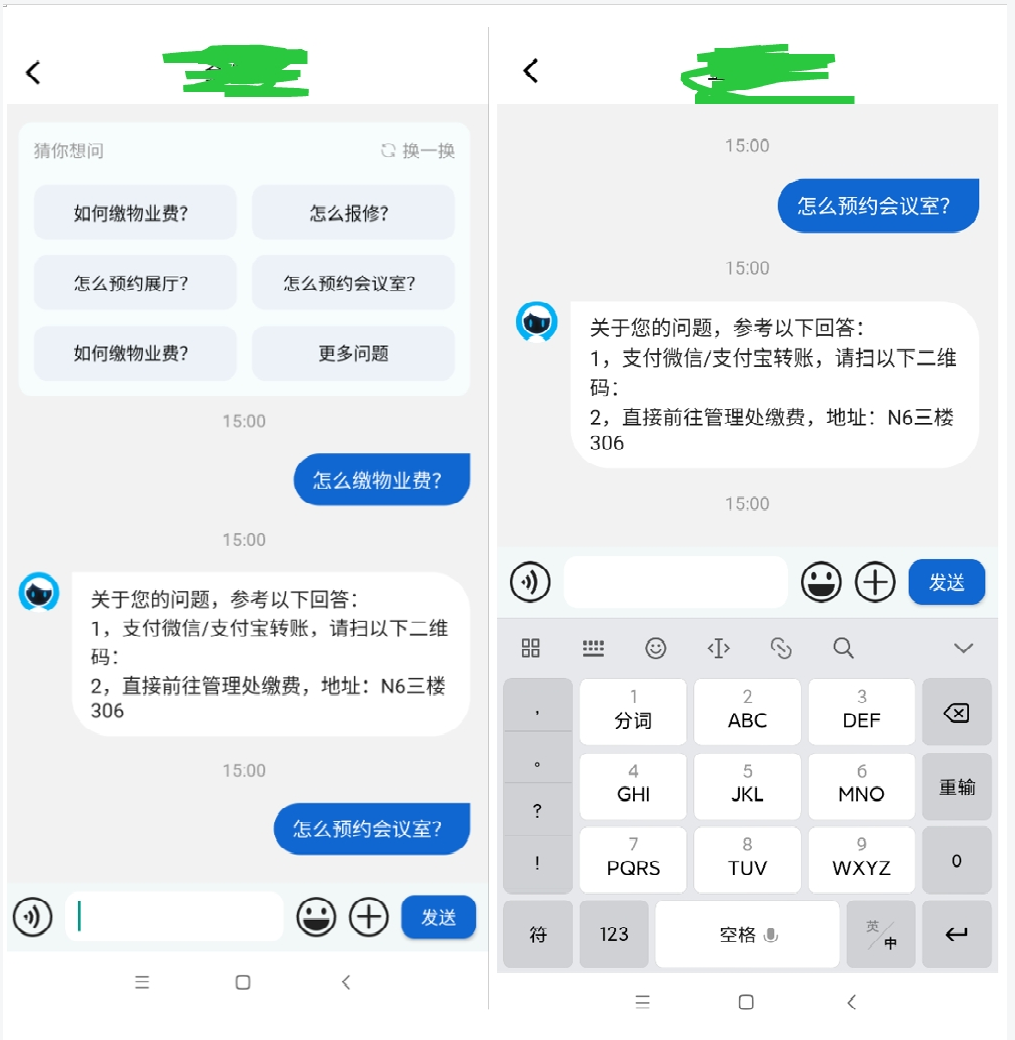
实现效果 往下滑会加载历史数据

1.在清单文件中设置
<activity
android:configChanges="keyboardHidden|screenSize|orientation"
android:screenOrientation="userPortrait"
android:name=".cs.CSActivity"
/>2.xml文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
android:layout_marginTop="@dimen/dp_100" xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
android:orientation="vertical">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerView_chat"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:overScrollMode="never"
android:scrollbars="vertical"/>
<TextView
android:visibility="gone"
android:id="@+id/top_text"
android:background="@color/white"
android:text="加载中"
android:layout_centerHorizontal="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</RelativeLayout>
<LinearLayout
android:id="@+id/bottom_layout"
android:layout_width="match_parent"
android:layout_height="55dp"
android:orientation="horizontal">
<FrameLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1">
<EditText
android:id="@+id/editText_message"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:hint="输入消息内容"
android:padding="10dp" />
<LinearLayout
android:id="@+id/layout_edit"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"/>
</FrameLayout>
<Button
android:id="@+id/btn_send"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="发送" />
</LinearLayout>
</LinearLayout>3.代码文件
public class CSFragment2 extends BaseMVPFragment<CSPresenter> implements CSContract.View {
@BindView(R.id.recyclerView_chat)
RecyclerView recyclerView;
@BindView(R.id.editText_message)
EditText editText_message;
@BindView(R.id.layout_edit)
LinearLayout layout_edit;
@BindView(R.id.btn_send)
Button btn_send;
@BindView(R.id.top_text)
TextView top_text;
public static CSFragment2 getInstance() {
CSFragment2 fragment = new CSFragment2();
Bundle bundle = new Bundle();
fragment.setArguments(bundle);
return fragment;
}
Handler handler = new Handler(){
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
switch (msg.what){
case 0:
recyclerView.scrollToPosition(homeList.getData().size()-1);
break;
}
}
};
@Override
protected void initInject() {
getFragmentComponent().inject(this);
}
@Override
protected int getLayout() {
return R.layout.scxm_fragment_cs2;
}
List<HomeBean2> data = new ArrayList<>();
public HomeListAdapter2 homeList;
public LinearLayoutManager linear;
public int posint;
@Override
protected void initEventAndData() {
linear = new LinearLayoutManager(getActivity());
linear.setStackFromEnd(true);
recyclerView.setLayoutManager(linear);
recyclerView.setAdapter(homeList = new HomeListAdapter2(data,getActivity()));
for (int i = 0; i <10 ; i++) {
HomeBean2 homeBean2 = new HomeBean2();
homeBean2.setContext("66666");
homeBean2.setItem_type(3);
homeList.addData(homeBean2);
}
linear.scrollToPosition(homeList.getData().size()-1);
homeList.setOnItemChildClickListener(new BaseQuickAdapter.OnItemChildClickListener() {
@Override
public void onItemChildClick(BaseQuickAdapter adapter, View view, int position) {
switch (view.getId()){
// case R.id.ed_bottom:
// break;
}
}
});
recyclerView.addOnScrollListener(new RecyclerView.OnScrollListener() {
@Override
public void onScrolled(RecyclerView recyclerView, int dx, int dy) {
super.onScrolled(recyclerView, dx, dy);
// canScrollVertically(1) 为false 的时候滑动到底部了
if (!recyclerView.canScrollVertically(1)) {
// Toast.makeText(MainActivity.this, "滑动到底部了", Toast.LENGTH_SHORT)
// .show();
}
// canScrollVertically(-1) 为false 的时候滑动到顶部了
if (!recyclerView.canScrollVertically(-1)) {
top_text.setVisibility(View.VISIBLE);
List<HomeBean2> homeList2 = new ArrayList<>();
for (int i = 0; i <10 ; i++) {
HomeBean2 homeBean2 = new HomeBean2();
homeBean2.setContext("cccccc"+i);
homeBean2.setItem_type(3);
homeList2.add(homeBean2);
}
homeList.addData(0,homeList2);
top_text.setVisibility(View.GONE);
}
}
});
btn_send.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
HomeBean2 homeBean2 = new HomeBean2();
homeBean2.setContext(editText_message.getText().toString());
homeBean2.setItem_type(2);
homeList.addData(homeBean2);
linear.scrollToPosition(homeList.getData().size()-1);
editText_message.setText("");
}
});
layout_edit.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
editText_message.requestFocus();
showSoftInput(getActivity(),editText_message);
handler.sendEmptyMessageDelayed(0,250);
}
});
recyclerView.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View view, MotionEvent motionEvent) {
hideSoftInput(getActivity(), editText_message);
return false;
}
});
}
public static void showSoftInput(Context context, View view) {
InputMethodManager imm = (InputMethodManager) context.getSystemService(Activity.INPUT_METHOD_SERVICE);
imm.showSoftInput(view, InputMethodManager.SHOW_FORCED);
}
public static void hideSoftInput(Context context, View view) {
InputMethodManager imm = (InputMethodManager) context.getSystemService(Activity.INPUT_METHOD_SERVICE);
imm.hideSoftInputFromWindow(view.getWindowToken(), 0);
}
}
3.适配器
public class HomeListAdapter2 extends BaseMultiItemQuickAdapter<HomeBean2, BaseViewHolder> {
Activity activity;
public HomeListAdapter2(List<HomeBean2> data, Activity activity) {
super(data);
addItemType(1, R.layout.scxm_my_home_list_item1);
addItemType(2, R.layout.scxm_my_home_list_item2);
addItemType(3, R.layout.scxm_my_home_list_item3);
this.activity = activity;
}
@SuppressLint("NewApi")
@Override
protected void convert(BaseViewHolder helper, HomeBean2 item) {
switch (helper.getItemViewType()){
case 1:
helper.setText(R.id.left_tv,item.getContext());
break;
case 2:
helper.setText(R.id.right_tv,item.getContext());
break;
case 3:
helper.setText(R.id.left_tv,item.getContext());
helper.setText(R.id.left_tv2,item.getBottom_text());
helper.addOnClickListener(R.id.left_tv3);
break;
}
// LoadImageUtils.glideLoadImage(mContext, item.getCreationContent(), 0, helper.getView(R.id.top_image));
}
}4.item布局1
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
android:orientation="horizontal"
android:layout_marginTop="@dimen/dp_5"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/layout"
android:layout_width="match_parent"
android:layout_height="@dimen/dp_89">
<ImageView
android:id="@+id/left_image"
android:src="@mipmap/right_icon2"
android:layout_width="@dimen/dp_40"
android:layout_height="@dimen/dp_40"/>
<TextView
android:id="@+id/left_tv"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</LinearLayout>item布局2
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
android:gravity="right"
android:orientation="horizontal"
android:layout_marginTop="@dimen/dp_5"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/layout"
android:layout_width="match_parent"
android:layout_height="@dimen/dp_89">
<TextView
android:layout_marginLeft="@dimen/dp_60"
android:gravity="right"
android:textColor="@color/white"
android:text="aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa"
android:id="@+id/right_tv"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<ImageView
android:id="@+id/right_img"
android:src="@mipmap/right_icon2"
android:layout_width="@dimen/dp_40"
android:layout_height="@dimen/dp_40"/>
</LinearLayout>item布局3
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
android:orientation="horizontal"
android:layout_marginTop="@dimen/dp_5"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/layout"
android:layout_width="match_parent"
android:layout_height="@dimen/dp_89">
<ImageView
android:id="@+id/left_img"
android:src="@mipmap/right_icon2"
android:layout_width="@dimen/dp_40"
android:layout_height="@dimen/dp_40"/>
<TextView
android:id="@+id/left_tv"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_toRightOf="@+id/left_img"
android:text="aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa"
android:textColor="@color/white" />
<LinearLayout
android:id="@+id/top_layout"
android:layout_alignLeft="@+id/left_tv"
android:layout_below="@+id/left_tv"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:textColor="@color/white"
android:text="aaaaaaaaaaaaaaaaaaaaaaa"
android:id="@+id/left_tv2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:textColor="@color/white"
android:text="忘记密码?"
android:id="@+id/left_tv3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
</RelativeLayout>
版权声明:本文为qq_15059163原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。