众所周知,GitHub 网站在前不久支持了深色模式。我在看 GitHub 的时候发现浏览器默认的滚动条也变成了深色样式:

我当时猜测应该有一个属性可以声明配色方案,然后浏览器根据声明的配色方案采用相应的默认样式。后来看了下,还真的有这个属性,在 HTML 中添加如下
meta
标签即可:
<meta name="color-scheme" content="light dark">
顺便把常用的适配方案整理一下。
1. 声明 color-scheme
声明
color-scheme
之后,浏览器会根据选择的配色方案对用户界面进行调整。这包括表单控件,滚动条和CSS系统颜色的使用值。有两种方式。
第一种是在
head
里面用
meta
标签声明当前页面支持 light 和 dark 两种模式,系统切换到深色模式时,浏览器默认样式也会切换到深色:
<meta name="color-scheme" content="light dark">
通过查看 GitHub 的网页源码,发现 GitHub 采用的就是这种方案:

第二种是在 CSS 中进行声明,代码如下:
:root {
color-scheme: light dark;
}
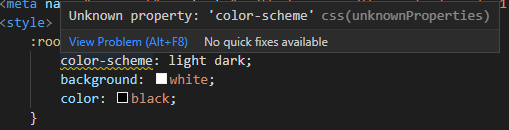
这个属性 Chrome 已经支持了,但是在 VS code 中出现了报错信息:

注意:此声明并非为页面做自动适配,只影响浏览器默认样式
可以参考 MDN 官方文档:
color-scheme
更多信息可查阅 W3C 文档 《
CSS Color Adjustment Module Level 1
》
2. CSS 媒体查询
prefers-color-scheme CSS 媒体特性用于检测用户是否有将系统的主题色设置为亮色或者暗色,可以取三个值:
no-preference
light
dark
代码如下:
:root {
color-scheme: light dark;
background: white;
color: black;
}
@media (prefers-color-scheme: dark) {
:root {
background: black;
color: white;
}
}
这边注意下,即使用了媒体查询,最好还是声明一下
color-scheme
。假如没有声明,浏览器默认的滚动条并不是深色样式:


3. 图片适配
利用picture+source标签,设置不同模式下的图片 url。
HTML
<picture>
元素通过包含零或多个
<source>
元素和一个
<img>
元素来为不同的显示/设备场景提供图像版本。浏览器会选择最匹配的子
<source>
元素,如果没有匹配的,就选择
<img>
元素的 src 属性中的URL。然后,所选图像呈现在
<img>
元素占据的空间中。
<picture>
<!-- 深色模式下的图片 -->
<source srcset="dark.jpg" media="(prefers-color-scheme: dark)" />
<!-- 默认模式下的图片 -->
<img src="light.jpg"/>
</picture>
4. JavaScript 判断当前模式
matchMedia
Window 的
matchMedia()
方法返回一个新的 MediaQueryList 对象,表示指定的媒体查询 (en-US) 字符串解析后的结果。返回的 MediaQueryList 可被用于判定 Document 是否匹配媒体查询,或者监控一个 document 来判定它匹配了或者停止匹配了此媒体查询。
addListener
MediaQueryList接口的
addListener()
方法向MediaQueryListener添加一个侦听器,该侦听器将运行自定义回调函数以响应媒体查询状态的更改。
使用 JS 判断代码如下:
const mediaQuery = window.matchMedia('(prefers-color-scheme: dark)')
function darkModeHandler() {
if (mediaQuery.matches) {
console.log('现在是深色模式')
} else {
console.log('现在是浅色模式')
}
}
// 判断当前模式
darkModeHandler()
// 监听模式变化
mediaQuery.addListener(darkModeHandler)
参考:
H5项目适配系统深色模式方案
color-scheme MDN官方文档
CSS Color Adjustment Module Level 1 – W3C文档