clip-path
CSS 属性使用裁剪方式创建元素的可显示区域。区域内的部分显示,区域外的隐藏。
例子

div {
width: 200px;
height: 200px;
background: #6c00af;
-webkit-clip-path: polygon(
28% 6%,
71% 15%,
100% 75%,
18% 39%,
63% 27%,
16% 22%,
65% 19%
);
clip-path: polygon(
28% 6%,
71% 15%,
100% 75%,
18% 39%,
63% 27%,
16% 22%,
65% 19%
);
}
复制代码
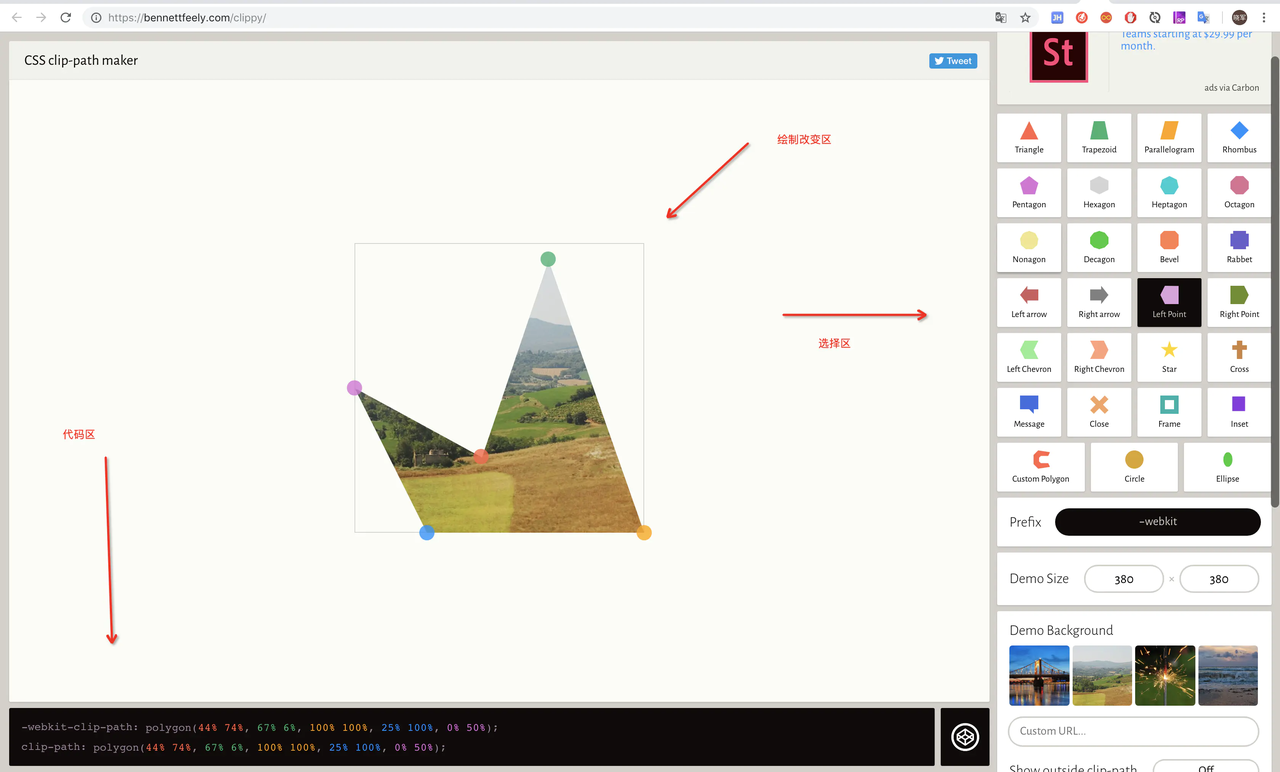
绘制cilp-path神器

bennettfeely.com/clippy/
语法
/* Keyword values */
clip-path: none;
/* values */
clip-path: url(resources.svg#c1);
/* values */
clip-path: margin-box;
clip-path: border-box;
clip-path: padding-box;
clip-path: content-box;
clip-path: fill-box;
clip-path: stroke-box;
clip-path: view-box;
/* values */
clip-path: inset(100px 50px);
clip-path: circle(50px at 0 100px);
clip-path: polygon(50% 0%, 100% 50%, 50% 100%, 0% 50%);
clip-path: path(‘M0.5,1 C0.5,1,0,0.7,0,0.3 A0.25,0.25,1,1,1,0.5,0.3 A0.25,0.25,1,1,1,1,0.3 C1,0.7,0.5,1,0.5,1 Z’);
/* Box and shape values combined */
clip-path: padding-box circle(50px at 0 100px);
/* Global values */
clip-path: inherit;
clip-path: initial;
clip-path: unset;
复制代码
取值
用 表示剪切元素的路径
一种形状,其大小和位置由值定义。如果没有指定几何框,则边框将用作参考框
如果同一起声明,它将为基本形状提供相应的参考框盒。通过自定义,它将利用确定的盒子边缘包括任何形状边角(比如说,被 border-radius 定义的剪切路径)。几何框盒可以有以下的值中的一个:
margin-box
使用 margin box 作为引用框。
border-box
使用 border box 作为引用框。
padding-box
使用 padding box 作为引用框。
content-box
使用 content box 作为引用框。
fill-box
利用对象边界框作为引用框。
stroke-box
使用笔触边界框(stroke bounding box)作为引用框
view-box
使用最近的 SVG 视口(viewport)作为引用框。如果viewBox 属性被指定来为元素创建 SVG 视口,引用框将会被定位在坐标系的原点,引用框位于由 viewBox 属性建立的坐标系的原点,引用框的尺寸用来设置 viewBox 属性的宽高值。
none
不创建的剪切路径。