1.新建文件并自动生成缺省html代码框架
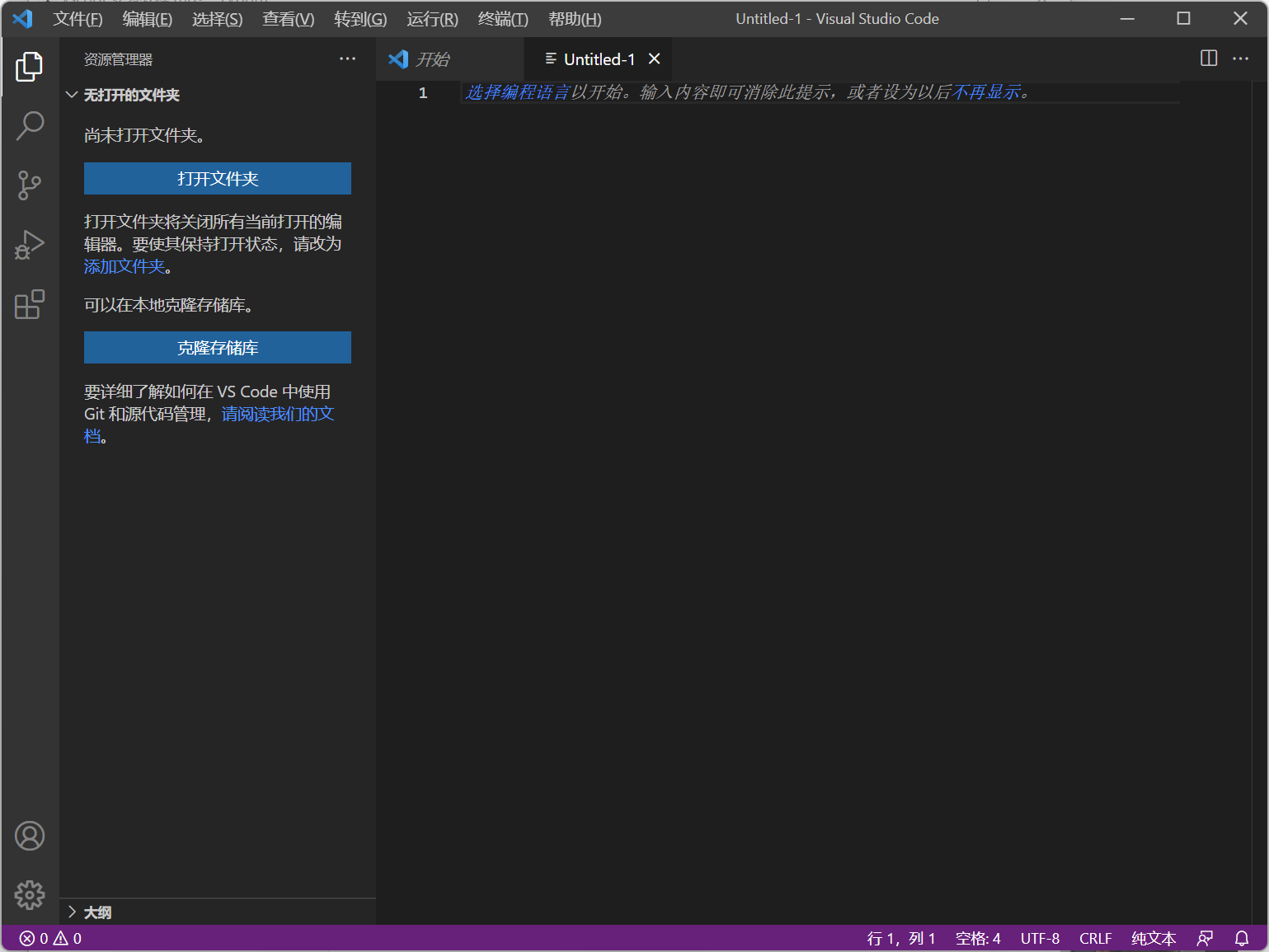
①打开Visual Studio Code编辑器
使用快捷键
Ctrl+N
新建文件,就会得到默认的纯文本文件

②选择编程语言
点击”选择编程语言”或者使用快捷键
Ctrl+K M
(两个部分按顺序依次按下)

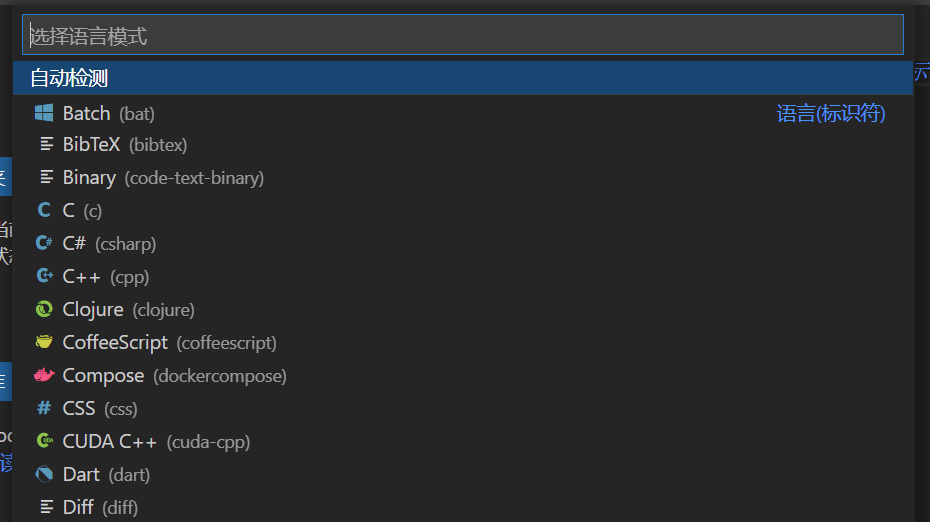
就会得到这个界面

我们发现进行选择之后,语言模式和标头都相应改变了

然后我们就可以愉快地选择我们需要的语言进行快乐编程了。
③快速生成标准的html代码
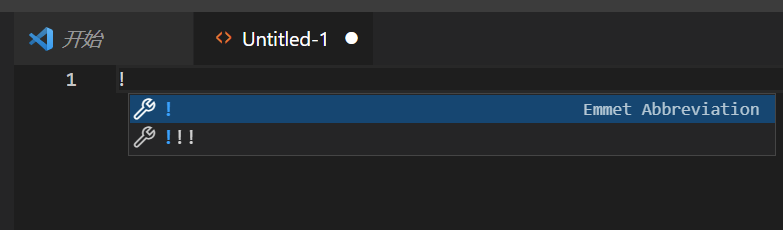
我们在第一行输入一个英文状态的” ! ” 像这样:

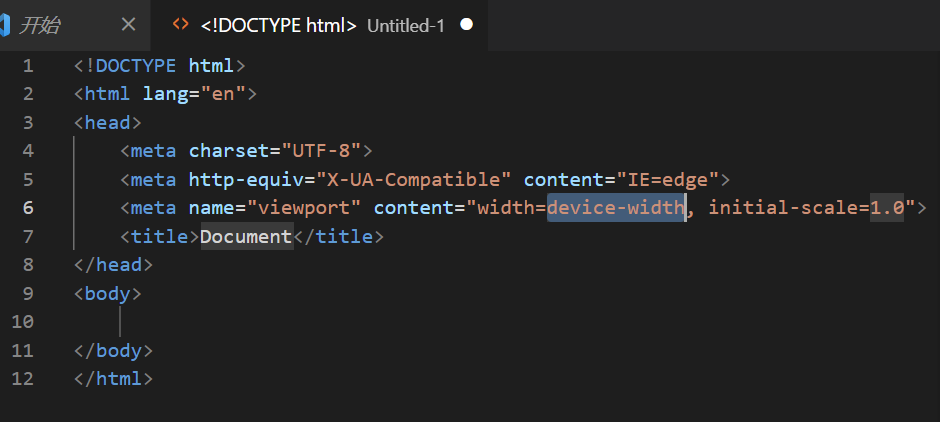
之后我们按下Tab键或者回车,就会得到一段标准的html代码

2.推荐安装的插件
Visual Studio Code默认使用控制台查看html的页面,如果我们需要运行调试和查看效果就会有些不方便,所以我们可以安装一些扩展插件,使用浏览器查看html页面。
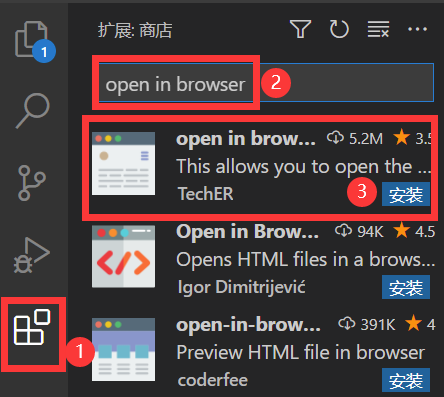
首先点击扩展按钮,当然你也可以使用快捷键
Ctrl+Shift+I
,之后在搜索框中输入”open in browser”,点击安装。

安装完成后,点开你想要用浏览器调试的html页面,使用快捷键
Alt+B
,这样就可以用默认的浏览器打开这个页面了。
当然,如果你想要用别的浏览器打开它,使用快捷键
Shift + Alt + B
之后就可以选择你想要用来调试的浏览器了!
3.一些快捷键
本文提到的:
使用快捷键
Ctrl+N
新建文件;
快捷键
Ctrl+K M
选择编程语言;
输入” ! “Tab或回车得到缺省html代码框架;
使用快捷键
Ctrl+Shift+I
打开扩展按钮;
使用快捷键
Alt+B
用默认的模拟器打开html页面;
使用快捷键
Shift + Alt + B
用别的浏览器打开html页面;
还有别的一些比较方便的快捷键:
Shift + Alt + F
实现代码的对齐
Ctrl+K+C
注释
Ctrl+K+U
取消注释
注:选中代码,直接使用Ctrl + / 也可以进行注释,取消注释也只需再按一次Ctrl + /
Ctrl+k、Ctrl+0
折叠所有代码
Ctrl+G
跳转行号
……
之后的就自己去发现总结吧~